
How to deploy react app to firebase?
CLI 설치
npm install -g firebase-toolsyarn 보단 npm install 이 많이 보여서 npm install 했지만, yarn 에도 있긴 있다.
firebase 권한 주기
firebase login firebase 실행
firebase init
배포 하는것이기때문에 HOSTING 으로 간다.
-
space 후 enter 를 치고
-
기존 프로젝트 / 새로 생성 있는데 배포하니는것이니 기존 프로젝트를 선택
-
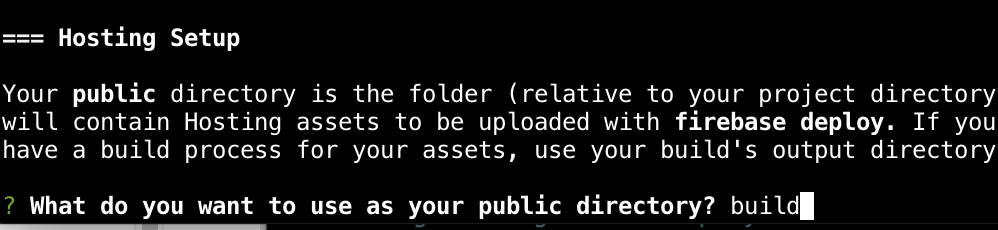
기존프로젝트 앱을 선택후 public directory를 사용할것인가 물어보는데...
React 에선 기본적으로 build폴더에 자원들이 넣어지므로 build를 입력한다

-
SPA 냐고 물어보는데 어떤 블로그는 어짜피 index.html로 라우터를 설정해야하니 yes를 눌르라고 하고 추후에 설정가능하니 No 하라고 한다.
처음이니까 NO해서 확인하겠음.
-
NO 를 선택후 firebase 설치완료라고 뜬다.
-
나의 앱에서 yarn build,npm run build 를 실행한다
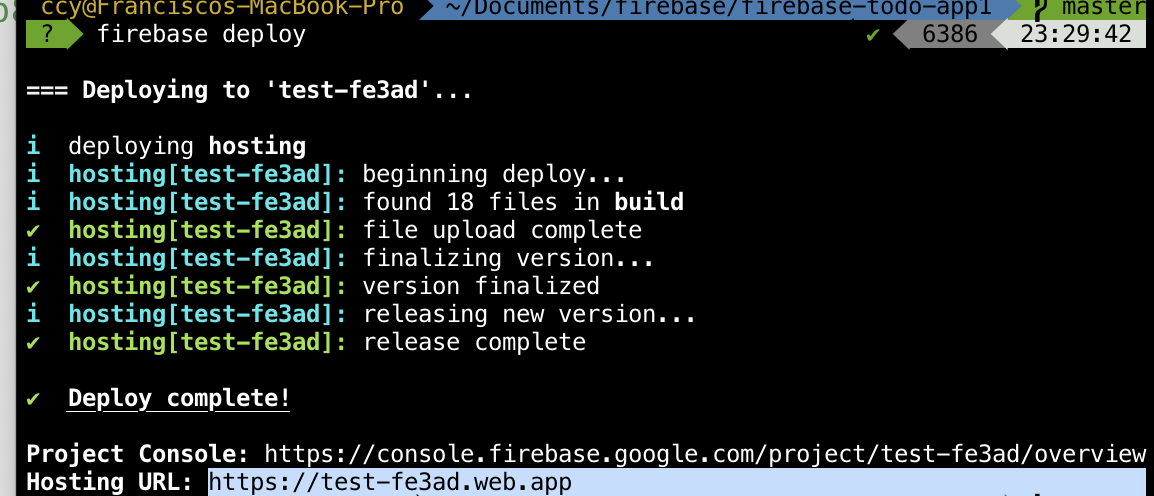
firebase deploy그러면 build 폴더가 배포된다.
- 배포가 완료되면서

배포된 URL:firebase test 파일
마치며
생각보다 배포는 쉽다..firebase 종종 사용해보자!!
