scope에 대해서 배웠다. 그럼 Closure는 무엇인가??
MDN 설명에서는 closure는 function들을 묶는 패턴이라고 나와있다.
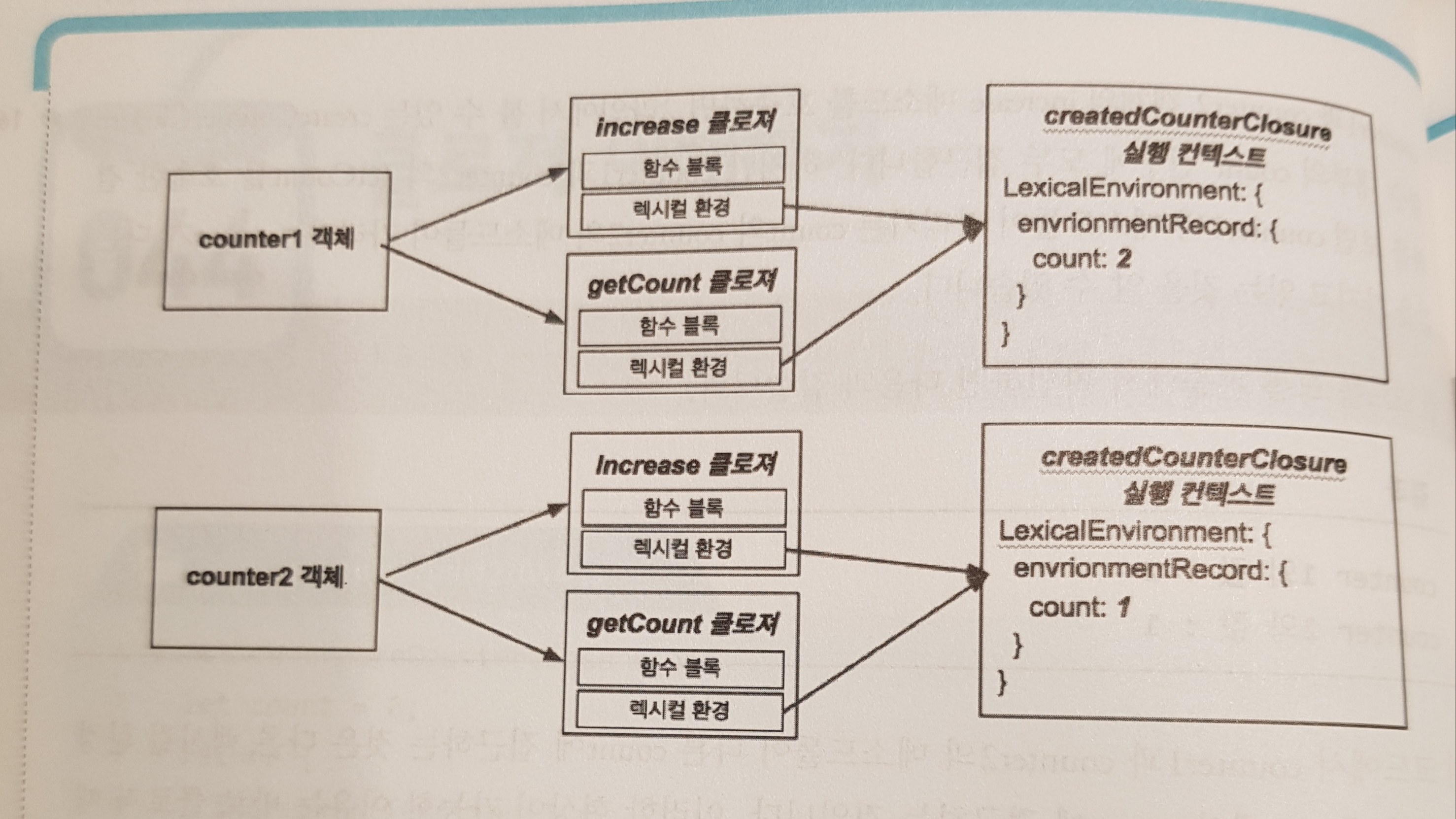
Example 1:
function createCounterClosure() {
let count = 0
return {
increase: function () {
count++
},
getCount: function () {
return count
},
}
}
const counter1 = createCounterClosure()
const counter2= createCounterClosure()
counter1.increase()
counter1.increase()
console.log('counter 1의 값:' + counter1.getCount())
counter2.increase()
console.log('counter 2의 값:' + counter2.getCount())
출력되는 값은: counter1 = 2 , counter2= 1

Example 2:
const parentFunc = () => {
let parent = "hello"
const childFunc = () => {
let child = "I am a closure"
console.log(parent +" "+ child)
}
return childFunc()
}
console.log(parentFunc())
출력값은 : hello I am clousure 가 나온다.
Closure 는 scope를 사용한다.
const superPower = () => {
const ninja = () => {
console.log(who)
}
let who = "I am a closure ninja!"
return ninja
}
const aceClosure = superPower()
aceClosure()
해설: superPower 라는 function을 만들고, 우리는 ninja에게 who 를 출력하게 하였다.
다음에 who를 지정하여 ninja를 return 하게 하였다.그다음에 aceClosure 는 superPower 라는 함수를 호출하게 하였다.
여기서 돌아오는 값은 who의 I am a closure ninja이다. 일단 동작의 원리는 superPower 에서 ninja를 읽고 who를 찾아보지만 없으니 에러가 한번 나고, 그다음에 hositing으로 who를 읽게되어 다시 ninja를 읽에 결국에는 who가 출력되는것이 보는것이다.
