모든 객체(object)에는 자신의 property 가 있다.
let user = {
name: "fran",
}
let description = Object.getOwnPropertyDescriptor(user, "name")
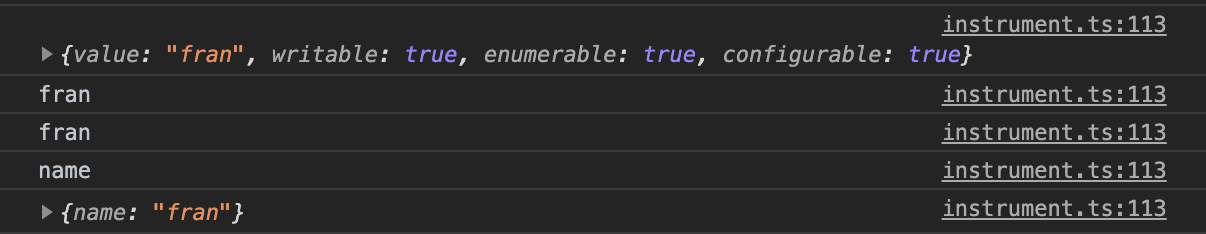
console.log(description)
let user2 = {}
Object.defineProperty(user2, "name", {
value: "fran",
enumerable: true,
configurable: true,
writeable: false,
})
console.log(user2.name)
user2.name = "john"
console.log(user2.name)
let user3 = {
name: "fran",
toString() {
return this.name
},
}
Object.defineProperty(user3, "toString", {
enumerable: false,
})
for (let key in user3) {
console.log(key)
}
let user4 = {}
Object.defineProperty(user4, "name", {
value: "fran",
configurable: false,
})
delete user4.name
console.log(user4)
Object.defineProperty(user4, "name", {
writeable: true,
})최종 출력:

자바스크립트의 모든 객체 속성은 자기 자신에 대한 정보를 담고있는 속성 기술사 (property descriptor)가 있다.
let user = { name: "fran", } let description = Object.getOwnPropertyDescriptor(user, "name") console.log(description)Object.getOwnProperyDescriptor 라는 method 를 사용.
user2
let user2 = {} Object.defineProperty(user2, "name", { value: "fran", enumerable: true, configurable: true, writeable: false, }) console.log(user2.name) user2.name = "john" console.log(user2.name)객체를 선언하고 Object.defineProperty 를 통해 해당 객체의 속성을 정의한다. 첫번째는 인자로 받을 속성을 정의하는 객체, 두번째는 인자의 속성명, 세번째는 속성 기술자(property descripton)
value: 값을 나타낸다,
enummerable : for...in 루프 나 Object.keys 메소드로 속성을 나열할 때 나열 가능 여부를 정의함. false 일경우 나열하지 않음
write : 값을 변경할 수 있는 여부를 정의함. false 일경우 값이 변하지 않음
configurable: 속성 기술자를 변경 할 수 있는 여부를 정의함. false 일 경우 속성 기술자를 다시 변경할 수없다.
user 2 는 value 는 fran 을 주었고, writeable 은 false 로 정의했기 때문에 user2.name 을 john 으로 변경 하였을때 변경되지 않아 그래도 fran 이 출력되었다.
user3
let user3 = { name: "fran", toString() { return this.name }, } Object.defineProperty(user3, "toString", { enumerable: false, }) for (let key in user3) { console.log(key) }user3 객체에 toString 이라는 메소드로 정의하고 속성 기술자를 통해 이 메소드 enumerable을 false로 하였다.
그후 for..in 루프로 모든 속성에 접근하여 속성 이름을 출력하게 했다.
그러나 enumerable 이 false 이기 때문에 출력되지 않는다.
user4
let user4 = {} Object.defineProperty(user4, "name", { value: "fran", configurable: false, }) delete user4.name console.log(user4) Object.defineProperty(user4, "name", { writeable: true, })user4의 객체에 속성 기술자를 통하여 name 속성을 정의하면서 configurable 속성을 false로 하였다.
그다음에 delete 메소드를 사용하여 지우려고 시도 하였으나 삭제가 안되었다.
지워졌는지 확인 하기 위해서 user4의 속성을 출력하였더니 이전과 동일하게 name: fran 이 출력되는것을 볼 수 있다.
마무리
지금까지 Object.defineProperty를 통해 객체의 속성을 정의할 때 속성 기술자가 무엇인지 알아보았다. 이러한 방법 외에도 데이터에 접근하는 방법은 다양하다.