
this 는 무엇인가??
- this 는 함수가 어떻게 호출되는지에 따라 동적으로(sync)로 결정된다.
- this의 주요 목적은 작성된 코드를 여러 목적으로 재사용하기 위해 존재한다. 호출되는 방식에 따라 동적으로 결정되기 때문에 간혹 잘못된 코드를 작성할 수 있다.
this 는 전역에 사용 할 수도 있고, 함수 안에서도 사용할 수 있다.
하지만 함수는 객체 안에서 메소드(method) 혹은 생성자 함수(Constructor function)로 사용될 수도 있는 특정 로직을 계산하여 값을 반환하는 목적 으로 사용될 수 있다.
이렇게 다양하게 사용할수 있다보니 this 도 함수별로 다르게 해석된다.
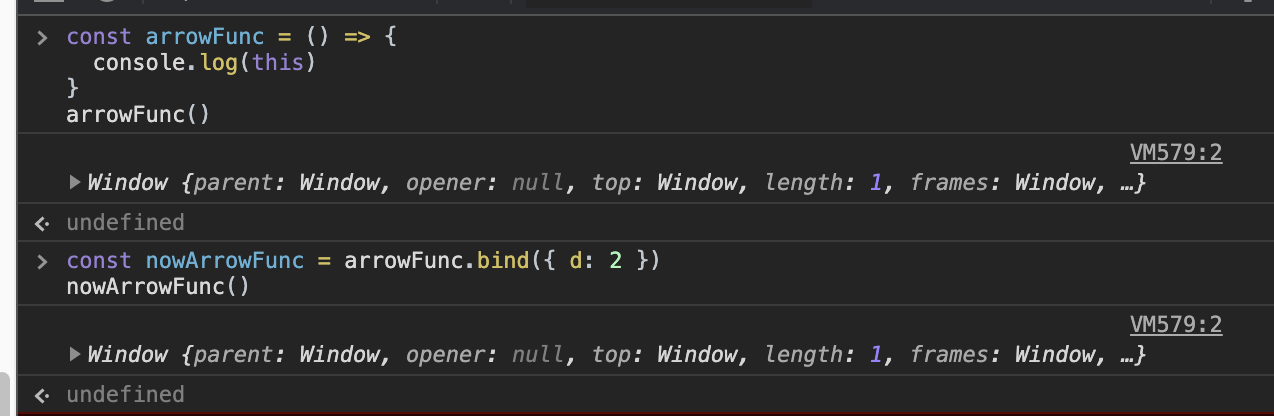
- 화살표의 this
- class안에 this는 constructor function 의 this 와 동일
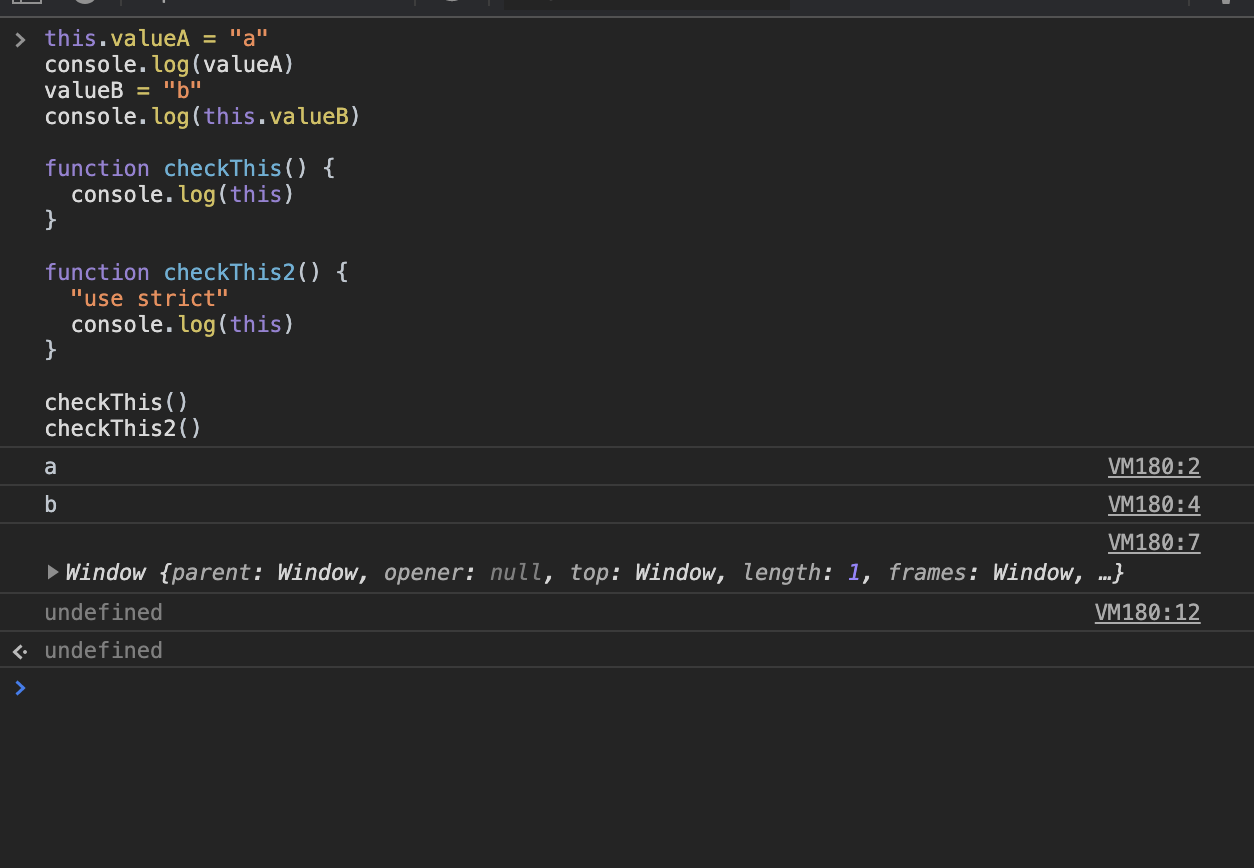
Example1

- 브라우저 환경에서 this 를 전역에 사용하면 전역 객체인 window 객체를 가르킨다.
==> 그래서 valueA 는 window.valueA 로 해석된다. - checkThis 에서 console.log(this)를 했을때 window 를 가르킨다.
그러나 use strict 를 사용 하면 undefined 가 된다.
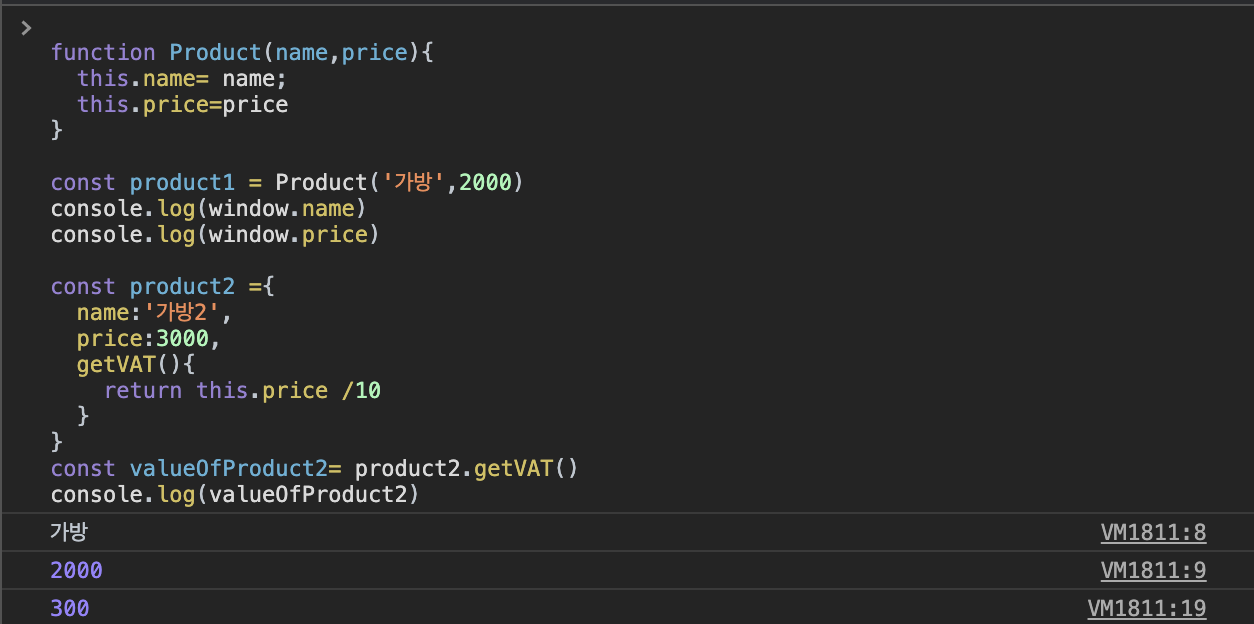
Example2

Product 함수는 생성자 함수(constructor function)으로 작성되었다.
new 키워드 없이 호출되면 이때 this는 전역객체인 Window를 가리킨다.
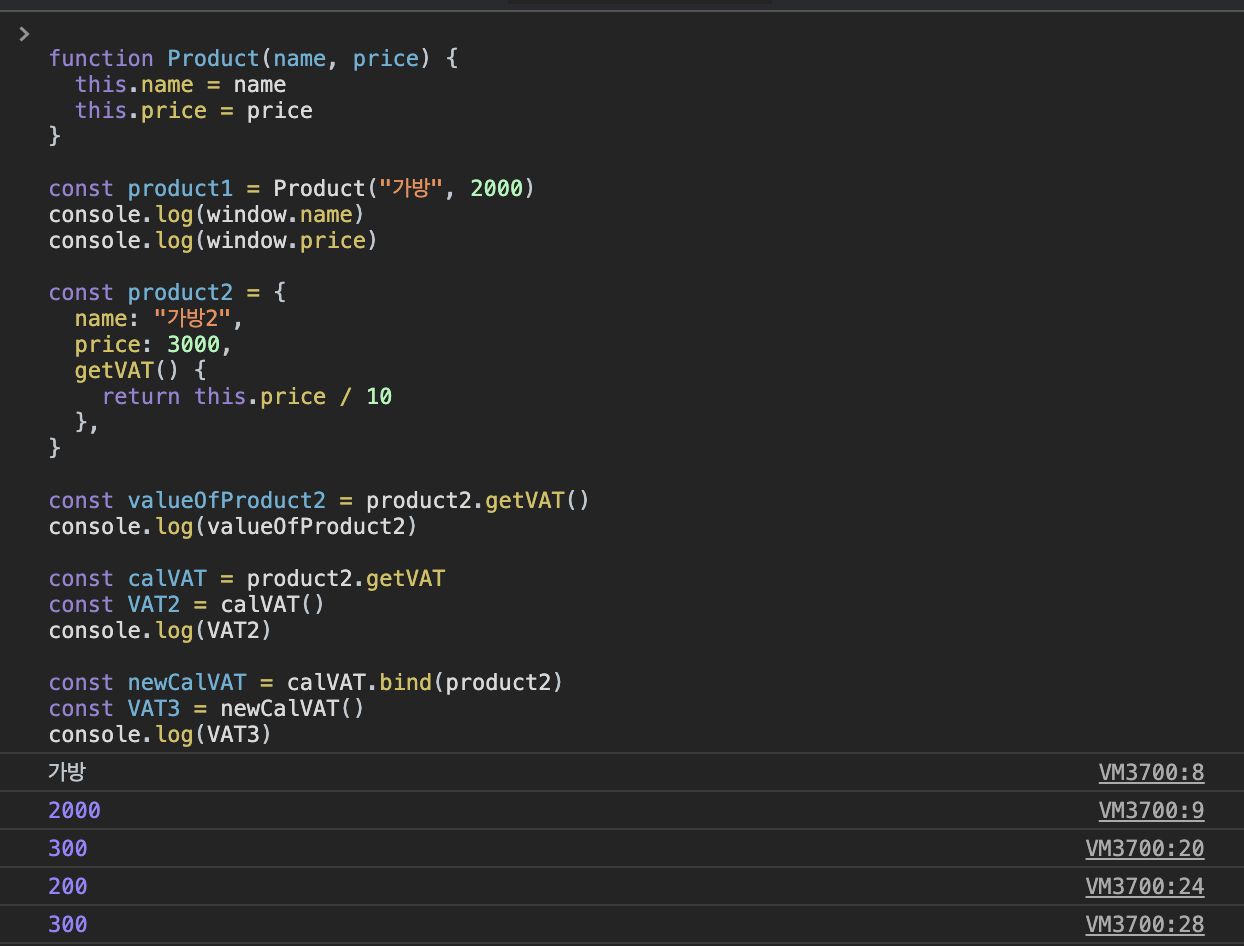
Example 3

이어서 product2 를 만들어보았다.
valueOfProduct2 는 product2.getVAT() 메소드를 호출하여 가격이 3000 에서 /10 이되어 300이 출력되었다.
그런데 다음에 VAT2 를 만들어서 호출해보았더니 200이 떴다.
이것은 메소드 안에서 this를 호출하여 getVAT이라는 변수는 저장하였지만 일반 함수가 호출되어 전역에 있는 this 를 가르키게 되어 2000/10이 되었다. (Window 에 저장된 2000 this)
3번째 newCalVAT를 만들어 product2를 bind 메소드로 사용하여 전달한 인자값을 변경하였다.
this 외에 call 과 apply 메소드 또한 this를 가르키는 값을 변경할 수 있다.
=> calVAT 이 window를 바라보고 있어서 원래는 200이 출력되어야 하지만.. bind를 통하여 product2를 바라보게 하여 결국에 3000/10 이 출력된것.
Example 3
const counter1 = {
count: 0,
addAfter1Sec() {
setTimeout(function () {
this.count += 1
console.log(this.count)
}, 1000)
},
}
counter1.addAfter1Sec()
const counter2 = {
count: 0,
addAfter1Sec() {
setTimeout(() => {
this.count += 1
console.log(this.count)
}, 1000)
},
}
counter2.addAfter1Sec()
counter1 해설
console에 찍어보면 counter1 은 NAN이 뜨고, counter2는 1이 뜬다.
메소드 안에서 중첩 함수가 작성됐을때 내부 함수는 this는 전역 객체를 가리킵니다.
그래서 1초 뒤에 this.count는 window.count 로 해석하게 undefined 값을 더하려고 해서 NAN 가 뜨게되는것이다.
화살표 함수와 bind 가 자바스크립트에 추가되기 전에 대체로 this에 대한 reference를 다른 변수에 보관하였다가 내부 함수에서 그 변수를 참조하는 방식으로 메소드를 소유한 객체에 접근하였다.
const counter1 = { count: 0, addAfter1Sec() { const me = this setTimeout(function () { me.count += 1 console.log(this.count) }, 1000) }, } counter1.addAfter1Sec()결과는 undefined 이다.
counter2 해설
화살표 함수에서 this를 사용하면 this는 부모 환경의 this를 가르킨다. 그래서 중첩된 함수로(nested function) 으로 작성되었을때 화살표 함수를 사용하면 화살표 함수는 부모 함수의 this 와 같다.

Node.js 에서 this는 전역으로 실행이 안된다. 그러니 chrome 콘솔에서 실행해야 한다.![]
