생성자 함수 이해하기
자바스크립트 함수는 재사용 가능한 코드를 묶음으로 사용하는 것 외에 객체를 생성 하기 위한 방법으로도 사용된다.
객체를 생성하기 위해서는 직접 객체를 반환해도 되지만, new 키워드를 사용하여 함수를 호출하게되면 return 문이 없어도 새로운 객체를 반환 시킨다.
그리고 함수 에서 this를 사용하여 반환되는 객체의 초기 상태와 행위를 정의할 수 있다.
이렇게 객체를 생성하는 역할을 하는 함수를 생성자 함수라고 한다.
- 생성자 함수 는 new 키워드를 사용하지 않으면 일반적인 함수와 동일하게 동작하여 새로운 객체를 반환하지 않는다.
그렇기 때문에 함수명을 대문자 로 시작한다.
객체에 타입이 적용되면 해당 객체는 그 타입의 인스턴스 라고 부른다.
그래서 new 키워드로 만들어진 객체는 해당 타입의 instance 라고 칭한다.
function Teacher(name, age, subject) {
this.name = name
this.age = age
this.subject = subject
this.teach = function (student) {
console.log(`${student}에게 ${this.subject}를 가르칩니다`)
}
}
const jay = new Teacher("jay", 30, "javascript")
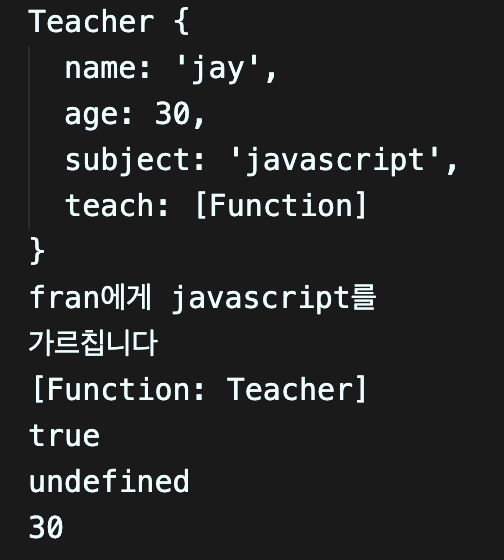
console.log(jay)
jay.teach("fran")
console.log(jay.constructor)
console.log(jay instanceof Teacher)
const jay2 = Teacher("jay", 30, "Javascript")
console.log(jay2)
console.log(age)

-
Teacher 생성자 함수를 정의. 매개변수(parameter)를 name,age,subject를 정의하고 teach에게 method 를 정의하였다.
-
new 키워드와 함께 생성자 함수를 호출 하여 생성자 함수 블록이 실행되어 return 없이도 새로운 객체가 반환되었음.
- 새로운 객체에서 this 가 가르키는 것이 jay 변수이다
그렇기 때문에 jay.teach(fran) 로 객체에 teach 메소드를 호출하면 fran 에게 javascript를 가르칩니다 라는 문구가 뜨게되는것이다.
-
모든 객체에는 constructor 속성을 가진다. jay객체의 속성은 Teacher 의 속성을 가지고 있는것이 확인되었다.
jay.constructor 를 하니 function teacher 가 나온것을 확인. -
instanceof 연산자를 이용하여 jay 객체가 Teacher 생성자 함수의 인스턴스 여부를 확인했더니 true 가 나온것이 보인다.
-
new 키워드를 빼고 Teacher 생성자 함수를 호출했는데 undefined 및 30이 출력되었다.
이때 this는 전역 객체에 name, age, subject 속성으로 전달받은 parameter가 할당했는데 jay2에 첫번째 인자로 받을 새로운 객체가 확인되지 않아 undefined 가 떳고, 두번째 인자에 age는 할당이되어서 30이 뜨는것이 확인 가능하다.
요약
생성자 함수의 new 호출을 통한 객체 생성 과정은 다음과 같다.
- 빈 객체를 만든다.
- 만든 빈 객체를 this 에 할당된다.
- 생성자 함수 바디에 코드를 실행하기 위해 this에 속성 및 메소드를 추가
- 만든 빈 객체의 proto 에 생성자 함수의 prototype 속성을 대입한다.
- this를 생성자의 반환값으로 변환한다.