20210831 til - 순환참조 정리, 플젝 끝

순환참조 정리

- 회사에서 어드민 사이트를 만드는 백엔드 API를 만들었는데, 가장 늦게 해결된 문제는 순환참조 문제였다.
- 이 순환참조가 단순히 한쪽에서 직렬화를 끊어내면 프론트엔드 사이드에서 필요한 데이터를 모두 전달해 주지 못하는 문제가있었다.
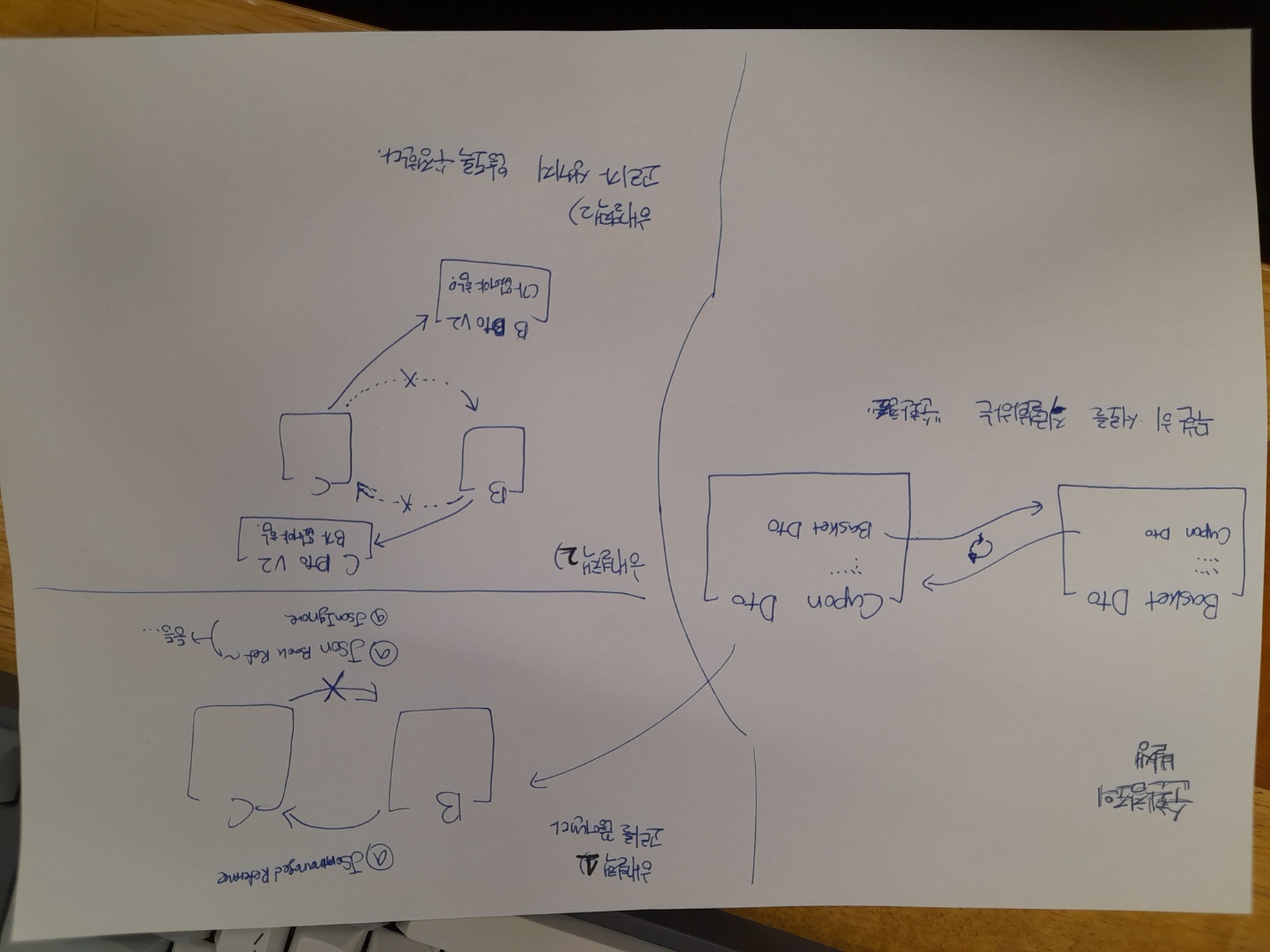
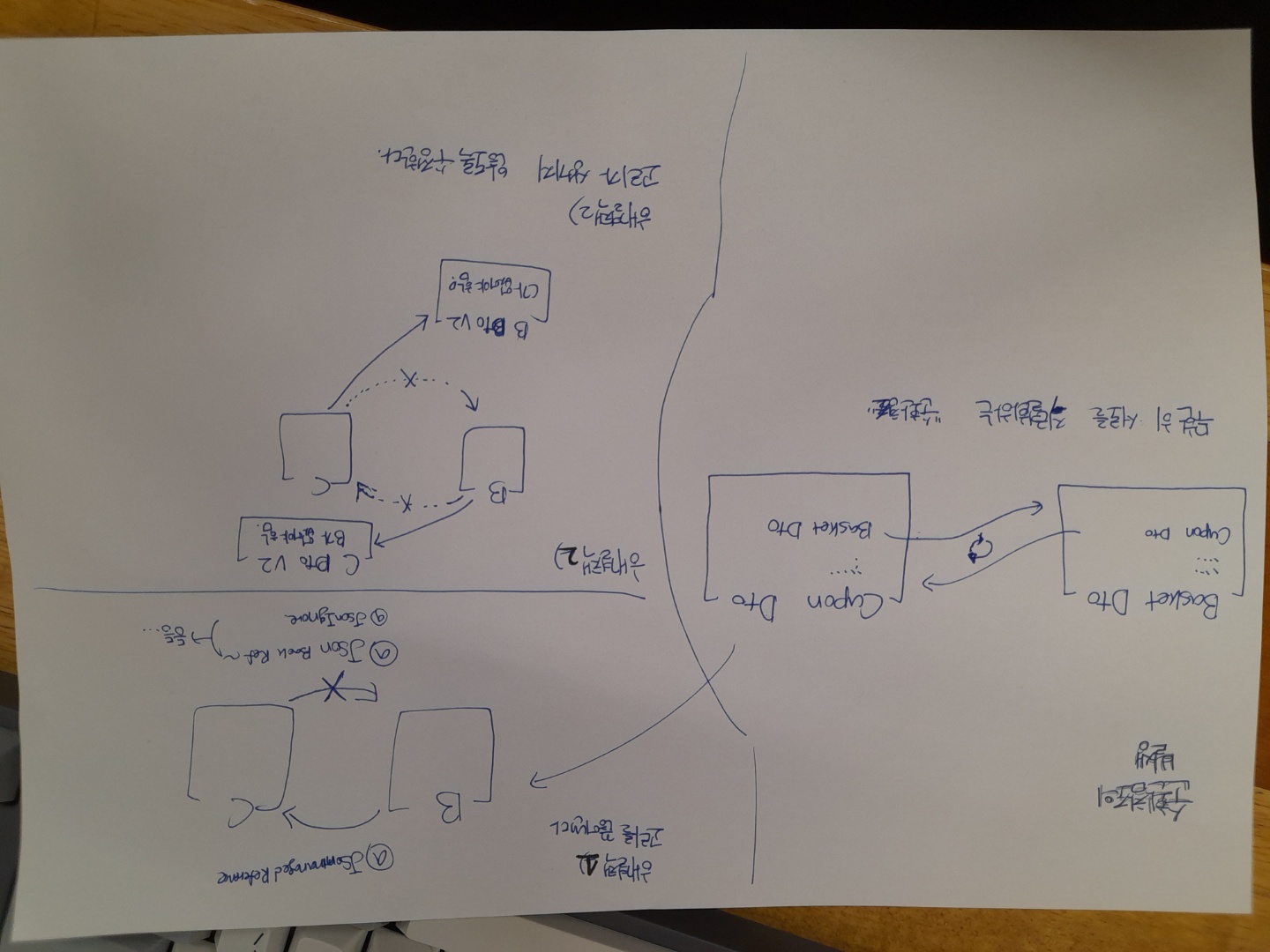
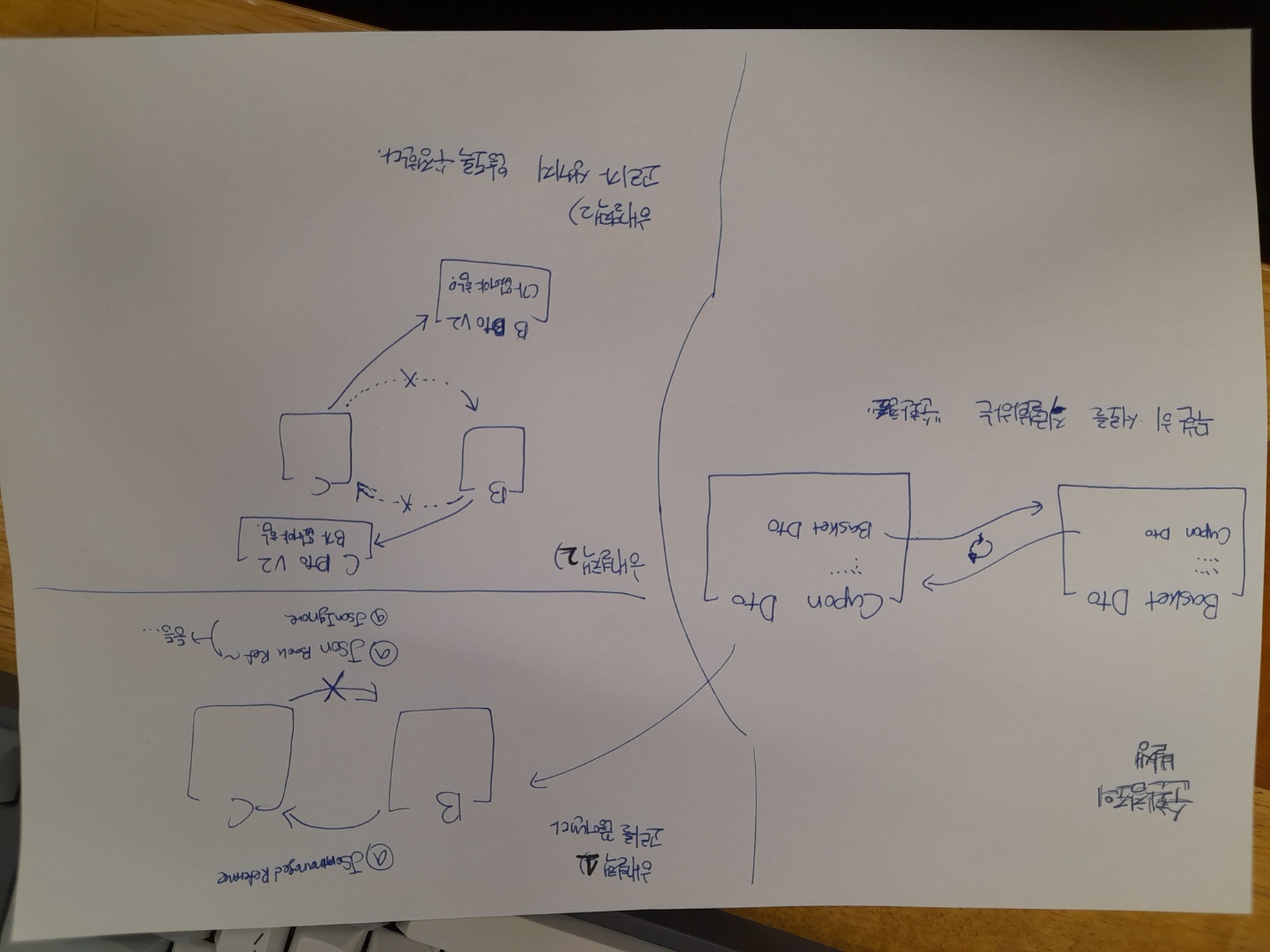
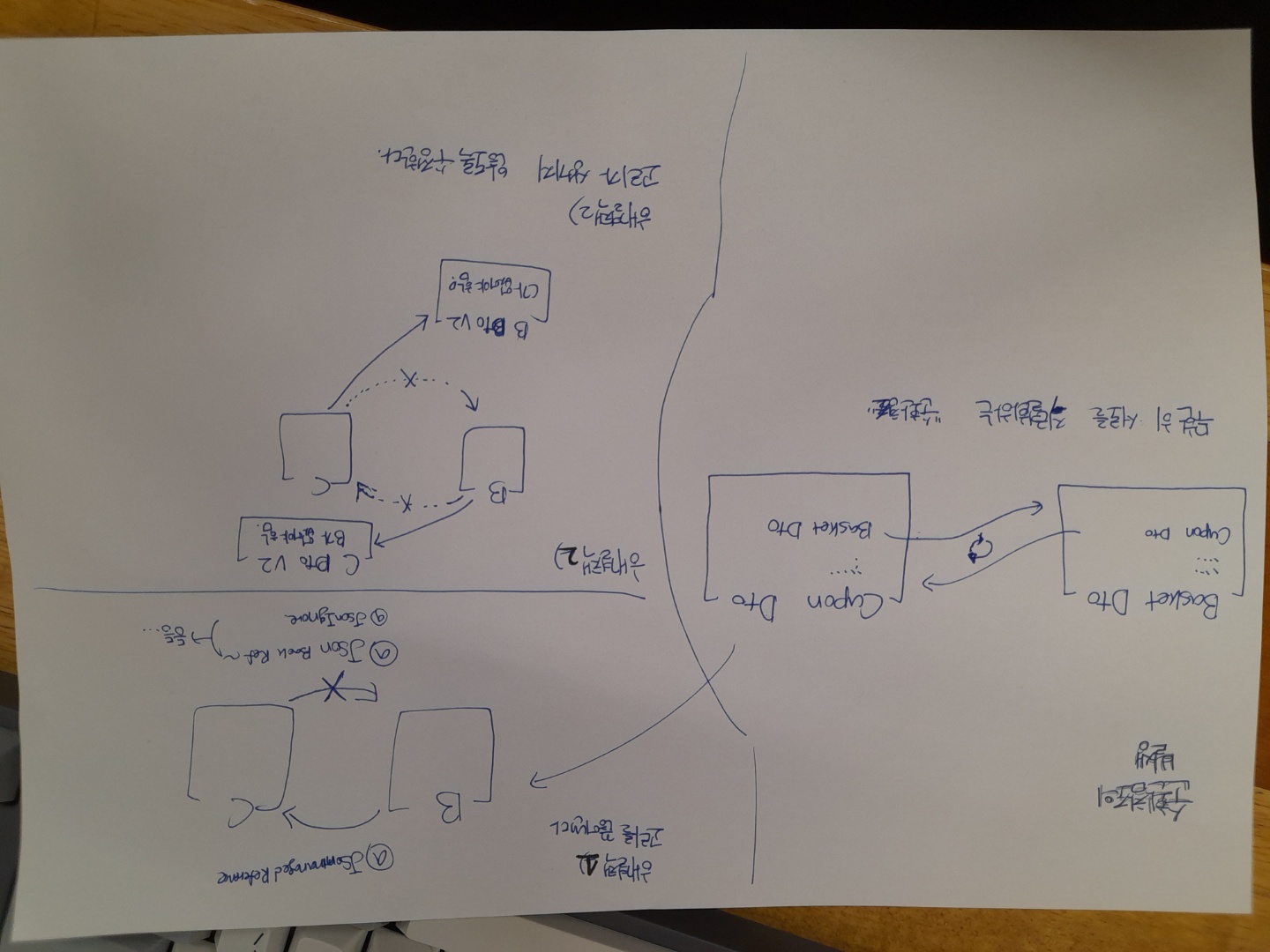
- 그래서 이번에 단순히 어노테이션으로 직렬화를 끊어내는 방식이 아니라, 사진상의
해결책2 와 같이 ResponseDTO를 별도로 만들어서 연관관계 엔티티 정보는 전달해 주되, 순환참조가 발생하지 않는 별도의 DTO를 만들었다.
- 그리고 변명을 해보자면 동일한 API인데 구버전 프론트엔드(vue로 만든)와 신버전 프론트엔드(react로 만든) 모두에서 동시에 잘 돌아가는 API를 만들어야 되게 이번 프로젝트에서의 테크니컬 챌린지 였는데
- 신버전 프론트엔드 개발자분도 나랑 비슷한 주니어 개발자라 관점과 백그라운드 차이에서 오는 용어, 똑같은 문제를 표현하는 방식, 문제 해결을 위한 접근법에 차이가 있어서 어렵기도 하고 난이도도 있어서 재미있었다.
플젝 회고
- 이번 회사플잭(어드민 1차)를 마무리 하고 이런저런 드는 생각 정리
기술은 목적이 아니라 수단일 뿐
- 내입장에서는 이보다 더 친절할수가 없는 API문서(Rest Docs + ascii docs) 를 나름 만들었는데, 이게 막 카카오 API문서 보고 +POSTMAN이나 스웨거 형식에 익숙하신 분이라 그런지 문서 관련한 질문을 많이받았다.
- 덕분에 "아 이런것도 궁금해 하는구나" 같은걸 많이 느꼈는데 대표적으로
http 프로토콜 + curl 명령어로 요청보내는 예시를 마지막에 추가해서 보내주면 좋아하겠지 ㅎㅎ 이건 플랫폼 상관없이 똑같으니까! 이런생각을 했는데,
- 프론트개발자 반응은
아니 누가 이런거를 봄;;; 표같은걸로 정리해주세요 이런 반응이였다
- 뭐 잘못된건 아니고 그럴수 있는건데 개발자중에서 git 같은걸 터미널로 못쓰고 무조건 소스트리같은 GUI툴만 고집하시고, curl이나 이런저런 리눅스명령어 쓰는걸 별로 안좋아하시고 꺼리시는 분들도 은근히 많았다. 아무래도 이건 백그라운드에서 오는 차이가 아닐까 싶다..
가장 어려웠던 것
- 업무적으로 개발하는 입장에서 제일 힘들었던게
"니즈파악" 이였는데
- 다행이 어드민이니까 회사 사람들이 쓰는거라서 사용자랑 대화를 해볼수 있어서 참 너무 좋았다.
- 근데 이걸 쓸사람도 프로젝트를 담당하시는 기획자도, 개발자인 나 조차도
막상 뭘 만들어야할지 구체적으로 알고 있는 사람은 지구상에 존재하지 않았다
- 지금 현실에 닥친 문제와 비효율성을 제거하기 위해서 IT시스템을 도입해야 되는거고
- 고객이 갈증과 욕구를 느끼는 부분을 정확하게 긁어주기 위해서 꼭 가져야 하는 기능, 당장 필요없는데 미래를 생각해서 넣어둬야할 기능, 정말 쓸데없는데 오버엔지니어링 하고싶어지는 기능 등등...
- 기획하시는 선생님이랑 이런저런 대화를 많이 나눠봤는데 기획팀도 바쁘셔서 의사결정이나 구현에 꼭 필요한 디테일이 빠져있는 경우가 많았는데, 오히려 지금 나같은 주니어 상황에서는 좋은 경험인게 고객/사용자가 눈앞에 있어서 진짜 필요한게 뭐고 필요없는게 뭔지, 신호와 잡음을 분리할수 나만의 안목을 기르며 분리해볼수 있어서 좋았다
오버 엔지니어링을 피하고 원하는걸 만들어주자
- 오버엔지니어링 할뻔한것 : 어드민툴이라
- 고객의 니즈 몇개
- 운영팀에서 사용할 운영팀 메모가 따로 존재해야 되고, 경영지원팀에서 사용하는 메모가 따로 존재하기를 원했다. 기술적으로는 그냥 단순히 String 변수 하나 더 넣고 말고의 차이라서 어려울게 없는데, 이게 실제로 비지니스의 도메인 전문가들이 필요한 부분이였다.
- 장바구니 비슷한 기능을 넣어두려고 했는데, 도메인 전문가분들과 이야기를 해보니 전혀 필요없는 내용이어서 제거하고 er-d에서도 삭제했다
- 엔티티마다 정보량이 비슷하게 맞취가도록 잡아놨는데, 막상 실무운영팀 입장에서는 "관심가는 엔티티", 즉 회사 돈이 나가는 부분의 엔티티에 최대한 많은 연관정보들이 표시되도록 원했다. 그래서 원하는데로 해주니까 프로그래밍 적으로는 어떨지 몰라도, 당장 사용자들은 만족해서 뿌듯했다
앞으로 해결해야 할 문제
- 결제방식 분류
- 지금 결제방식은 송금(세금계산서&현금영수증)/카드/현금/others 이렇게 네가지인데
- 앞으로 송금방식이 두개로 분할(세금계산/현금영수증) 될 일이 절대 없을까? 아직까지는 절대없으니까 안심하라고 하는데 안심.. 흠..
- 카드도 대충 3개사를 쓰는데 예를들어(A,B,C) 카드사를 서로 분리해서 집계하고 싶다는 윗분 오다가 내려오면??? - 지금으로써는 방법이 없다! 근데 앞으로 이런 니즈 없을꺼니까 걱정하지 말라는데... 걱정이 됩니다..??
- 리액티브 프로그래밍 도입
- 나도 리액티브 프로그래밍, Spring WebClient 도입해서 Ansync 프로그래밍 도입 해보고 싶었지만 지금은 단순한 전통패러다임을 따른다. 언젠간 WebClient 도입해야된다는 생각은 갖고 있고, 다른사람들이 쓰는걸 봐도 충분히 프로젝트에 적용할만큼 신뢰성 있는거같은데, 막상 큰 필요성이나 동기부여가 될일은 없어서..
오늘의 킥!
- 더이상 구체적으로 기획할수 없을만큼, 기계도 이해할수 있는 궁극의 기획서가 바로 소스코드 by 클린코딩 , 마틴 파울러