- NGINX는 웹서버다.
- 웹서버는 인터넷 네트워크 위에서 HTTP 프로토콜을 이용해 HTML, CSS, JavaScript, 이미지와 같은 정보를 웹브라우저에게 전송한다.
- 기존 스프링부트는 apache 와 함께했었는데, 이를 Ngnix로 바꿀꺼고, 별다른 비용은 없는데 성능이 훠어어어얼ㄹㄹㄹ씬 좋아짐
1) 사전지식
- 우분투 상에서 스프링은 돌아간다고 가정

2) 환경설정
- ubuntu18에서 진행함
- 설치
sudo apt update && sudo apt install nginx -y - 실행
sudo service nginx restart && sudo service nginx status - 엔진엑스 버전, 설정을 반영해서 재시작 명령어(당장 안해도 됨)
nginx -v sudo sercice nginx reload
3) 검증 및 config파일 설명
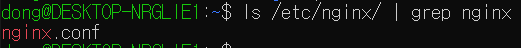
- nginx를 설치하면 아래 경로에 해당하는 파일이 생성되어 있다 확인을 위한 명령어
ls /etc/nginx/ | grep nginx
- 이동해서 내용을 확인
cd /etc/nginx cat nginx.conf
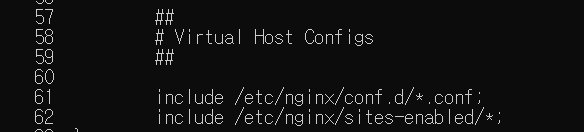
- 57 번째 줄 근처를 보면 아래와 같은 내용이 있는데

- 위 사진의 의미는
- /etc/nginx/conf.d의 모든 ##.conf 로 끝나는 파일들을 include 해올꺼고,
- /etc/nginx/sites-enabled의 (확장자 상관없이) 모든 파일들을 include 해온다는 거임
4) 사용하기 위해 필요한것들
- 이제 Ngnix 준비는 끝났고, 진짜 사용하기 위해서는 아래의 것들을 진행하자
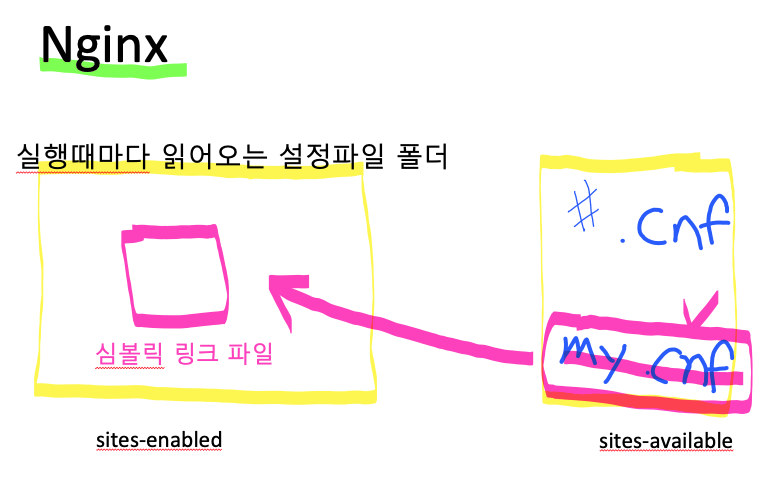
- /etc/nginx/sites-enabled 폴더에다가 이것저것 추가
- 설정파일들은 ##.conf 확장자로 적어주는데
- 해당 파일에 대한 심볼릭 링크들만 sites-enabled 디렉토리에 넣어주면 된다
- 심볼릭링크는 "바로가기 아이콘/링크" 정도로 생각하면 된다.
- 이런 구조로 갈꺼임

1. sites-available에 설정파일을 생성하여 설정하고 싶은 내용을 적고
2. 그에 대한 심볼릭 링크를 sites-available에 만들어
3. Nginx를 restart하거나 reload하면
4. nginx.conf에서 sites-available에 있는 심볼릭 링크들을 통해 설정파일 내용들을 읽어와 적용한다.5) ##.conf파일 새로 만들어서 적용하기
- sites-available 디렉토리에 들어가 .conf 파일을 생성한다.
- 파일 이름은 각자 알아서 하면 되는데, 여기서는 test.conf로 진행해봄
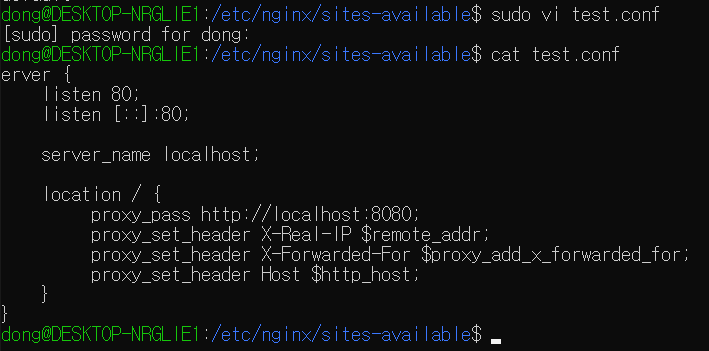
sudo vi /etc/nginx/sites-available/test.conf- /etc/nginx/sites-available/test.conf 파일에 다음 내용을 붙여넣는다.
server {
listen 80;
listen [::]:80;
server_name localhost;
location / {
proxy_pass http://localhost:8080;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
}
}다들 아시겠지만.. 혹시나
- vi편집기 종료는 [:wq] 를 입력하면 된다 ㅇㅇ..
- 위 실습이 잘 진행됬는지 쳌쳌
cat /etc/nginx/sites-available/test.conf
옵션) 이 폴더가 뭐하는지 궁금하다면
cd /etc/nginx/sites-available
ls -al6) 위에서 추가한 test.conf 파일의 의미 설명
참고로 몰라도 되니까 > 안물안궁이면 7번으로 go
- 80포트로 localhost에 들어오는 모든 request에 대해 localhost 8080포트로 접속하게 해줘 라는 의미이고, 각각의 요소에 대해 더 자세히 알아보자면
listen 80;
- 80포트로 요청을 받을때 사용할 규칙이야(IPv4)
listen [::]:80;
- 80포트로 IPv6에 대한 요청을 받을때 사용할 규칙이야
server_name
- 요청할때의 호스트 이름을 설정한다.
- 현재 상황은 도메인을 구입하지 않은 상태라 localhost로 작성함
- 만약 ip와 연결된 도메인을 구입하였다면 해당 도메인을 적어주자(나중에 도메인 사고 생각해..)
location /
- 특정 url을 처리하는 방법을 정의한다.
위 내용에서는 '/'로 설정해 놓았기 때문에 모든 Request에 대해 적용
proxy_pass http://localhost:8080;
- Request에 대해 어디로 리다이렉트 할것인지 설정하는 부분
- 위 내용은 우리의 스프링부트 접속주소 http://localhost:8080 로 설정
proxy_header
- Request에 대한 실제 데이터를 http header의 각 항목에 할당
7) 심볼릭 링크파일 만들기
- 여기까지 설정하였으면 파일을 저장한 후에 sites-enabled에 심볼릭 링크를 만들어준다.
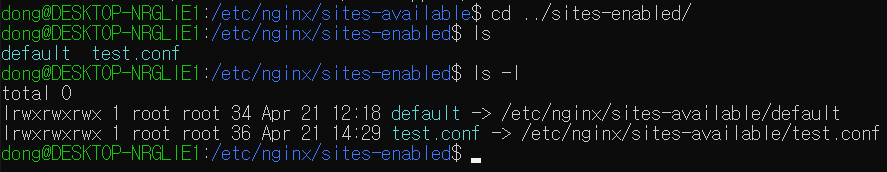
sudo ln -s /etc/nginx/sites-available/test.conf /etc/nginx/sites-enabled- sites-enabled 디렉토리 로 이동하여 확인해보면
- sites-available디렉토리와 sites-enabled 디렉토리 두개가 있으니까 혼동되지 않도록 주의
다음과 같이 test.conf 심볼릭 링크가 추가된 것cd /etc/nginx/sites-enabled ls -l


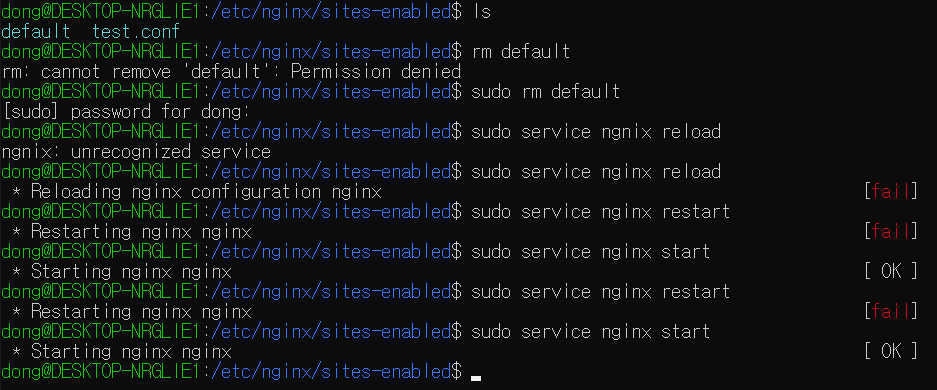
기본 엔지넥스 셋팅 삭제 명령어
- 삭제를 위한 명령어
sudo rm default엔지넥스 재시작 명령어
- 서비스 재시작인데 WSL2 에서는 이것만 먹더라
sudo service -s nginx reload- 라즈베리파이 환경에서는 이렇게 썻음..
sudo service nginx reload && sudo service nginx status- 위 두개중에 알아서 골라 쓰도록!
default 파일은 꼭 삭제하고, 나중에 다시 만들고싶을때
- 삭제한다고 너무 걱정하지말자 사실은 심볼릭링크파일(바로가기)만 삭제하는거니까
lrwxrwxrwx 1 root root 34 Apr 19 15:37 default -> /etc/nginx/sites-available/default- 다시 만드는 명령어
sudo ln -s /etc/nginx/sites-available/default /etc/nginx/sites-enabled8) 마지막으로
- /etc/nginx/sites-enables 에다가 추가해주면 서비스별로 엔지넥스 사용이 가능하다
- 여기에는 심볼릭링크 default가 들어있다
- 그러니까 available 폴더에서 서비스별로 파일들을 관리하고, 그때그때 적용할것들만 심볼릭 링크로 enables폴더에다가 바로가기를 만들어넣고 사용하는 구조인것
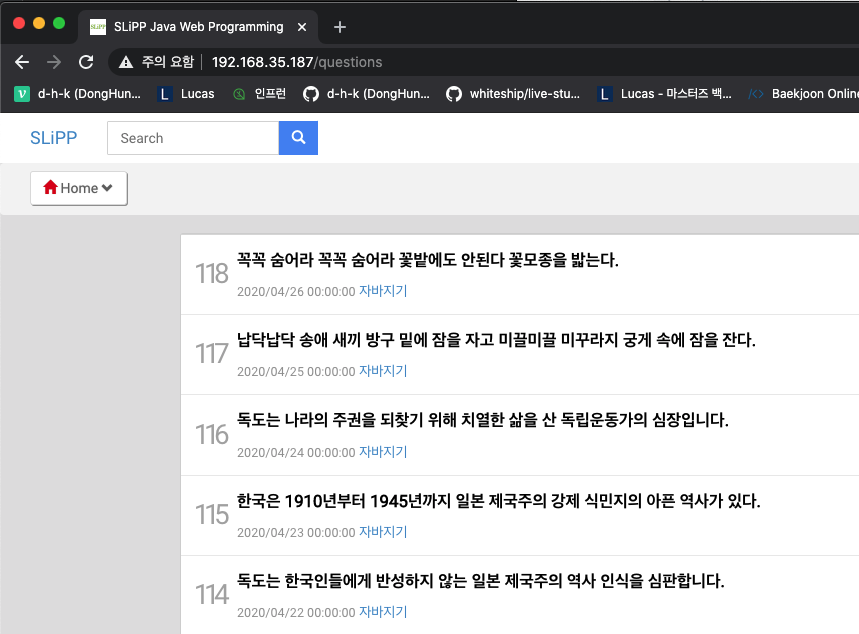
결과

- url을 잘 보면 8080 포트로 안가고
- 그냥 웹서버 주소(192.168.35.187)로 접속해도 바로 우리가 만든 웹서비스에 접근할 수 있다!
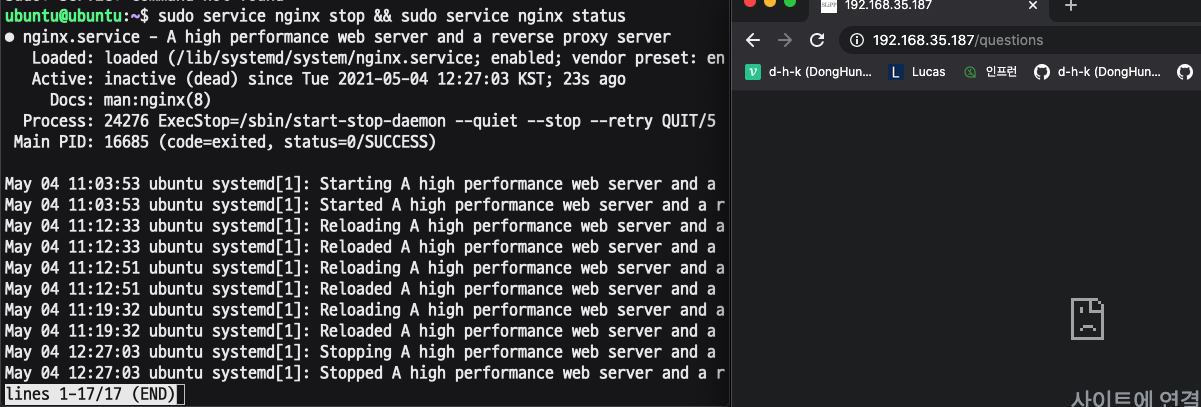
검증을 위해 엔지넥스 그냥 꺼버리면

- 웹페이지가 동작하지 않는다
번외
프론트엔드 배포를 위해서
- 프론트엔드 프로젝트 루트디렉토리에서 yarn으로 빌드
yarn build && yarn deploy && yarn invalidate배포 잘 안될때는 nginx 잠깐 끄고
sudo service nginx stop && sudo service nginx status문제 해결 후 nginx 다시 켜자
sudo service nginx restart && sudo service nginx status나는 그런 거 관심 없고 그냥 돌아가면 됨
- 아래 쉘 스크립트파일 내용인데 한줄한줄 복붙하거나, 파일로 만들어서 돌리면 끝
sudo apt update && sudo apt install nginx -y
sudo service nginx restart
sudo echo " server {
listen 80;
listen [::]:80;
server_name localhost;
location / {
proxy_pass http://localhost:8080;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
}
}" >> /etc/nginx/sites-available/test.conf
sudo ln -s /etc/nginx/sites-available/test.conf /etc/nginx/sites-enabled
sudo rm /etc/nginx/sites-enabled/default
sudo service nginx reload
sudo service nginx restart추가
- 위 컨피그 파일은 들여쓰기에 영향을 받습니다!

dong 감사합니다~~!!!👍