
😁Flutter 화면 이해하기
실습을 하는것도 중요하지만
한번 보고 실습을 하는게 더욱 기억에 남기에
화면 이해를 먼저 써보려고 한다.
원하는 위치에 구성 요소를 보기 쉽게 효과적으로 배치하는 작업을 layout(레이아웃)이라 한다.
🐱🏍flutter 구성요소
text, img, icon, container 가 있다.
text
텍스트
Text(
'텍스트 입니다.',
style: TextStyle(
fontSize:20, // 폰트 크기
fontWeight: FontWeight.bold, // 폰트 두께
color: Colors.red, // 폰트 색상
),
),img
URL, 파일로 불러온다. 더보기
icon
기본으로 제공하는 icon 보러가기
Icon(
Icons.favorite,//아이콘 이름
color: Colors.pink, //색상
size: 24.0, //사이즈
semanticLabel: 'Text to announce in accessibility modes',
),container
어떤 환경에서나 실행하기 위해 필요한 모든 요소
Container(
width: 100, // 폭
height: 100, // 높이
color: Colors.pinkAccent, // 박스 색상
child: Text("hi"), // 자식 위젯
),
🐱🏍레이아웃 종류
Scaffold, Column, Row, Stack, SingleChildScrollView
Scaffold
[Flutter02] 에서 한번 얘기한적 있지만
다시 얘기하면
디자인에 뼈대이며 레이아웃에 시작점
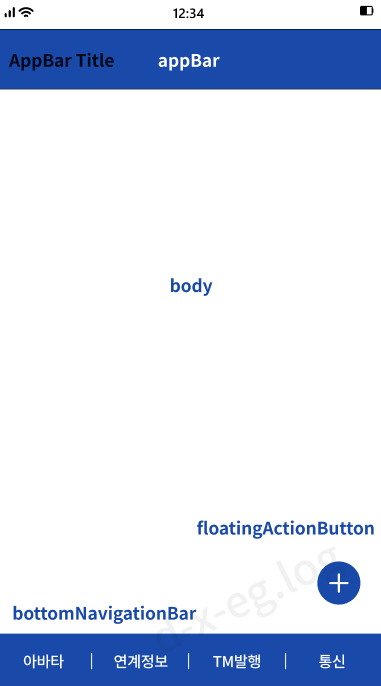
Scaffold(
AppBar: 에뮬레이터에 상단 영역을 차지
body: 화면 중앙
bottomNavigationBar: 하단 바
floatingActionButton: 우측 하단
)
Column
세로 방향에 대한 레이아웃
Column(
children: [ // 자식 위젯들
Text("box1"),
Text("box2"),
Text("box3"),
],
),mainAxisSize : 세로 방향에 대한 크기
사용코드 : mainAxisSize: MainAxisSize.max
- max, // 꽉채운 default
- min, // 크기만큼
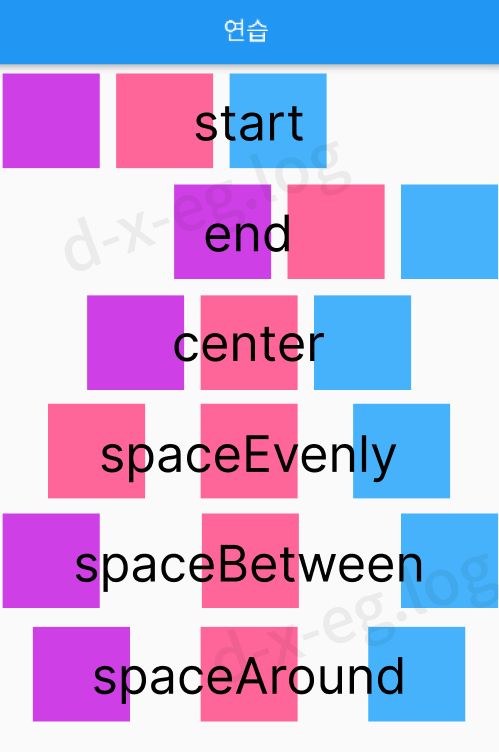
mainAxisAlignment : 세로 방향에 대한 정렬
사용코드 : mainAxisAlignment: MainAxisAlignment.start
- start <시작에 배치> default
- center < 중앙에 배치>
- end <끝에 배치>
- spaceBetween < 양끝에 배치 하고 등분>
- spaceAround < 균등하게 등분>
- spaceEvenly < 등분
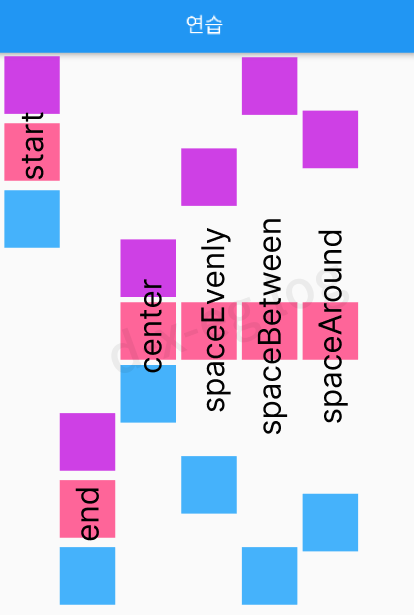
crossAxisAlignment : 가로 방향에 대한 정렬
사용코드 : crossAxisAlignment: CrossAxisAlignment.center,
- start <시작에 배치>
- center < 중앙에 배치> default
- end <끝에 배치>
- stretch < 늘어나 가득 채움 >

Row
Column은 세로라면 Row는 가로 동일하다!

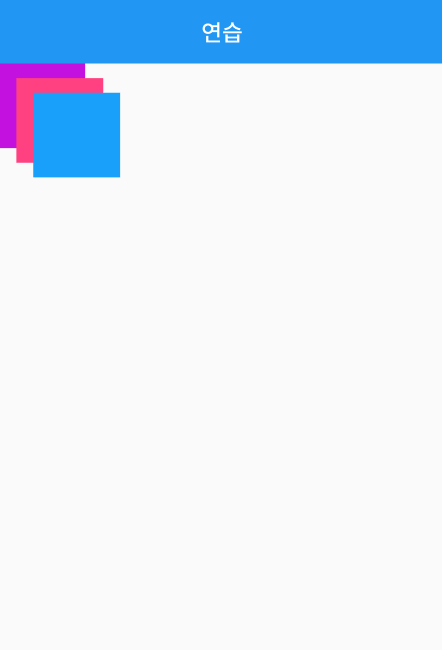
Stack
z-index와 비슷한 쌓을때 쓰는 위젯
Stack( children: [ // 자식 위젯들 Text("box1"), Text("box2"), Text("box3"), ], ),children에서 아래에 있는 위젯이 더 위에 표시된다.

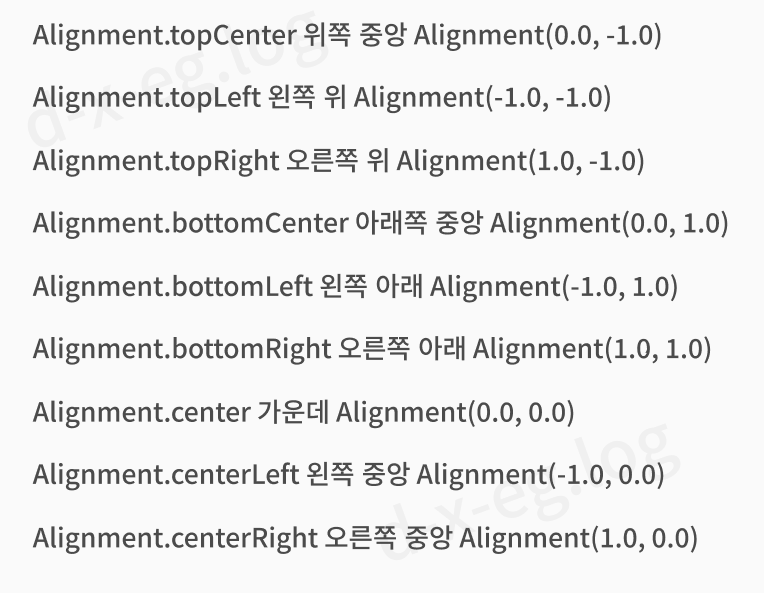
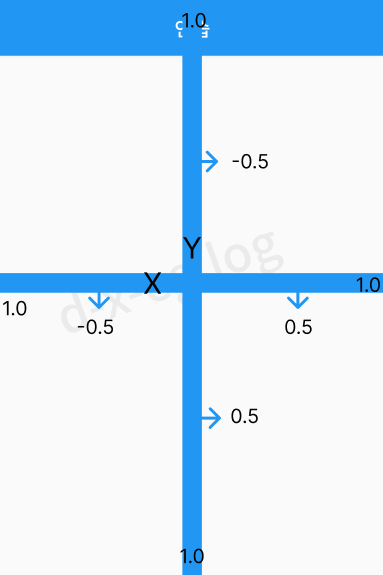
* alignment를 이용해서 자식 위젯들 이동 가능
child: Container(
alignment: Alignment.center, // 이 widget은 가운데 위치하게 됨
사용코드 :
child: Container(
alignment: Alignment(0.0, 0.0),


SingleChildScrollView
Child 위젯이 화면의 스크린보다 큰 경우, 스크롤 생성
SingleChildScrollView(
child: Container(height: 10000), // 자식 위젯
),- Column의 자식 위젯들의 높이의 총 합이 화면의 높이보다 큰 경우
SingleChildScrollView로 감싸주어 스크롤 생성 한다.
이정도만 알아도 레이아웃 완성했다고 봐야지 증말 ㅎㅎㅎ
무언가를 새롭게 배우는게 이렇게 재미있는 이유는
머물러 있지 않고 항상 업데이트하며 변화 하기에 가능한것 같다. >_<

