
🎠기본셋팅 이해하기
flutter 프레임 워크
자동차 공장이라고 생각하며 다양한 부품을 조립하여 완성하는것과 비슷하다.

기본 셋팅이 무엇인지 먼저 알아보자
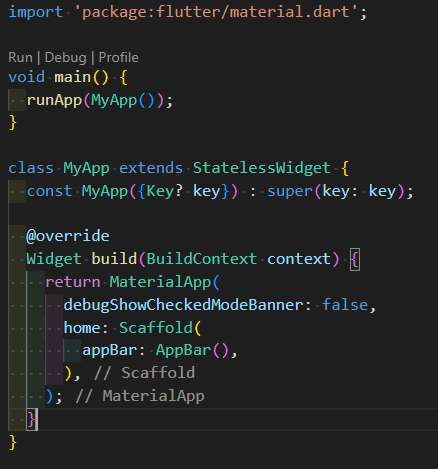
🎁import 'package:flutter/material.dart';

Flutter를 시작하면 import 작업을 꼭해야한다.
라이브러리를 가지고 오는것이다.
🎁void main()

컴파일 시작점 알려주기 위에 void main() => runApp(MyApp()); 메인 함수 불러오기
void < 텅빈 공간이란 뜻
main 은 함수는
메인 함수의 실행이 끝났을때 아무값도 반환하지 않는다고 이해하고 앱에 시작점이라고 생각하면 된다.
🎁{runApp(MyApp());}
최상위 함수라는 runApp(MyApp()) 를 호출 딱 한번만
구체적으로 가질 수 있는 함수 위젯을 필수로 입력 해야 하며 커스텀 가능하다.
runApp(MyApp()) 안에 MyApp() < txt 변경 가능
짧팁!!
main(),runApp() < 함수는 시작이 소문자
MyApp < class명 위젯은 대문자
두단어를 만들떄는 처음을 대문자로 (낙타 등)
-
그리고 끝에는 무조건 ; 을 붙여줘야한다.

일단 가장 기본적으로 알아야하는 부분 먼저 설명!
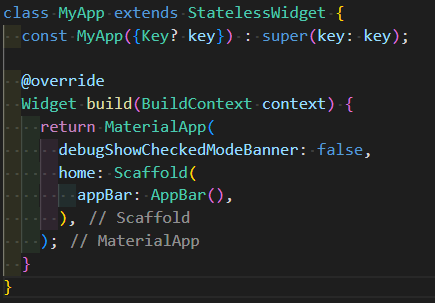
🎁widget build(buildContext contxt)
- widget tree에서 현재 widget의 위치를 알 수 있는 정보를 가지고 있다.
- build Context는 stateless위젯이나 state 빌드 메서드에 의해서 리턴 된 위젯의 부모가 된다.
🎁MaterialApp
기본적으로 감싸고 있다.
- debugShowCheckedModeBanner: false,
그냥 위에 띠 제거

🎁home : Scattold
home: 은 가장 처음에 보여주는 경로
Scaffold : 전체를 감싸고 있는아이
공사장에서 특정 위치에 가기 쉽게 설치한 거설대 및 기본 셋팅
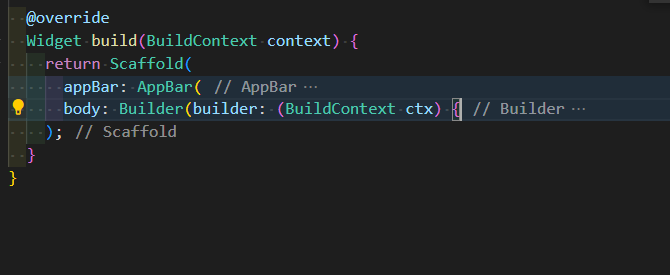
🎁appBar :AppBar(),
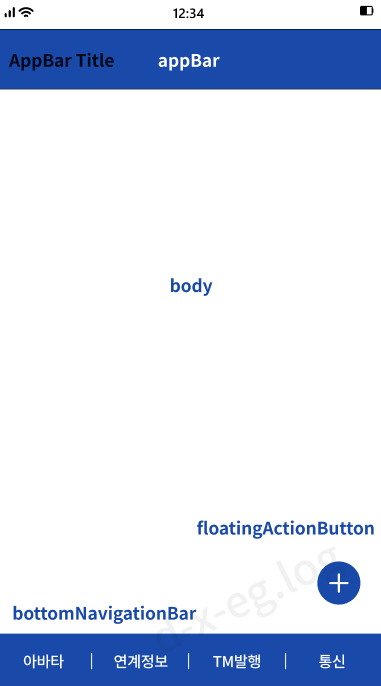
에뮬레이터에 상단 영역을 차지

🎁 body: Builder(),
에뮬레이터에 중앙 제일 큰 영역
여기까지만 보면 뭔가 이상할 것이다.

Scaffold(
AppBar: 에뮬레이터에 상단 영역을 차지
body: 화면 중앙
bottomNavigationBar: 하단 바
floatingActionButton: 우측 하단
)
그렇다 flutter의 특징으로서
일반 웹이랑 boby안에 herder, main에 있는게 아니다!.
디자인적인 뼈대를 구성하는 위젯으로 구성된 앱에서 디자인적인 부분에서의
Scaffold안에서 간단하고 단순하게 디자인을 할 수 있다!
정도로만 알고 있으면 될 것 같다!
처음에는 진짜 이게 무슨 소리지 하지만 실습을 통해 하나하나 해보니
이해하고 외우려 하지 않아도 히면서 이해하니 더욱 머리에 잘 들어오는것 같다 ㅎㅎ
