
🪂Flutter Widget 이해하기
Flutter는 모든 것이 위젯(Widget)으로 만들어져 있다.
위젯(Widget)은 레고 블럭과 같이 앱을 만드는데 사용되는 작은 모듈
flutter Widget
- 독립적으로 실행되는 작은 프로그램
- 주로 바탕화면 등에서 날씨나 뉴스, 생활정보 등을 보여줌
- 그래픽이나 데이터 요소를 처리하는 함수를 가지고 있음
flutter > widget 이란?
1.ui를 만들고 구성하는 모든 기본 단위 요소
2.눈에 보이지 않는 요소들까지 위젯
눈에 보이지 않는 모든 것 (가로 새로 배치 )
types of widgets
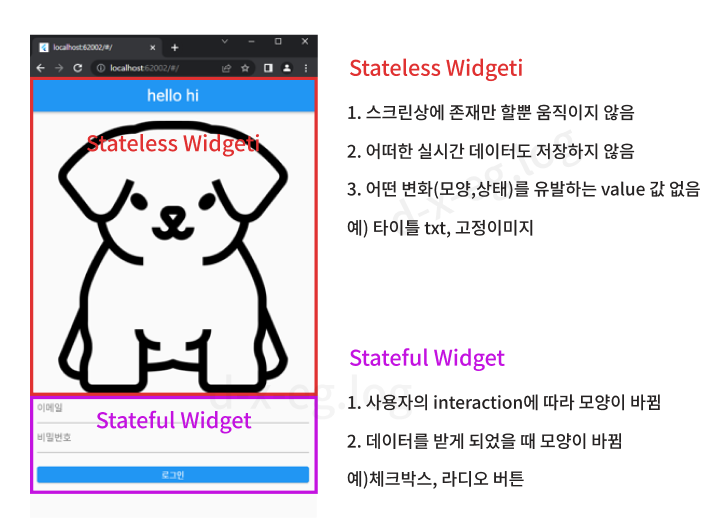
1. Stateless Widget
상태가 없는 정적인 위젯
이전 상호작용의 어떠한 값도 저장 하지 않음
2. Stateful Widget
계속 움직임이나 변화가 있는 위젯
value 값을 지속적으로 추척 보전
3. Inherited Widget
가장 위젯트리 최상단에 Inherited 위젯을 놓고 데이터를 저장하면 자식 위젯들은 이를 어디서든지 바로 접근

Inherited Widget
- 자식 위젯들이 어디서든지 바로 접근 가능
- 일부 특정 위젯들은 사실 Inherited Widget 이라는 것
3.nherited 위젯을 만들긴 했지만 Provider라는 패키지를 쓰라고 권장
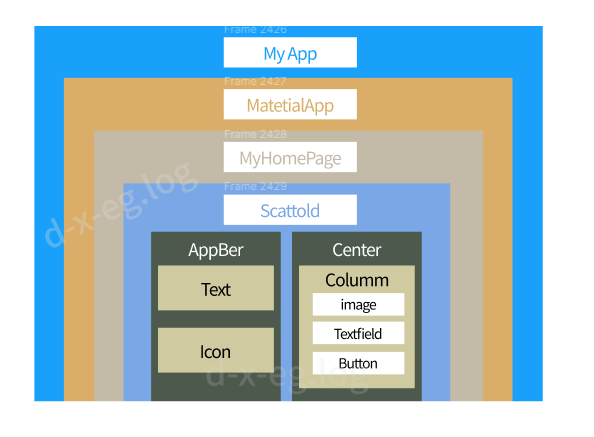
flutter widget tree
1.widget tree구조로 정리 될 수 있음
2. 한widget내 얼마든지 다른 widget들이 포함 될 수 있음
3. widget은 부모위젯과 자식 위젯으로 구성하는
4. parent widget을 widget centainer라고 부르기도 함
위젯들을 조합해서 화면을 그리는데, 이 위젯들의 조합이 나무와 같이 생겼다하여 위젯트리(Widget Tree)라고 부른다.

widget??
1.flutter의 모든것이 widget
2.위젯이 전혀 변화가 없으면 Stateless
3.위젯의 모양이나 상태가 바뀐다면 Stateful
4.tree구조로 구성 되어 있다.
