시맨틱 태그 말 그대로 "의미가 있는, 통하는 태그"
HTML tag들 중 의미가 있는 태그들을 말한다.
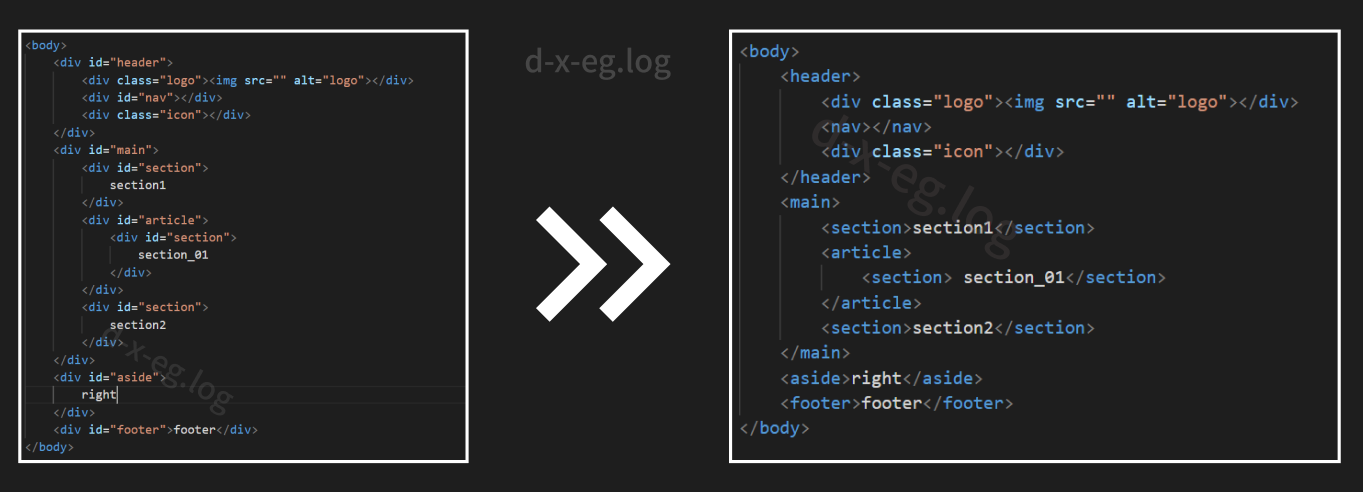
단순하게 div 를 활용하여도 코드에 아무 지장이 없다.
but 아래 이미지를 보면 다른 표기 없이 어떤의미를 가지고 있는지 알 수 있다.

굳이 꼭 써야 하는가?
꼭 써야하는건 아니지만 중요한 부분에 도움을 주기 때문!
1. 가동성, 유지보수에 용이
한눈에 파악 가능 만든 작업자가 아닌 다른 작업자의 작업 시 코드 파악이 쉽다.
2. 검색 엔진 최적화
검색엔진 로봇이 크롤링(수집)할때 태그를 분석하며 상위에 표시 될 수 있다.
(article < 재배포가능 태그, section < 재배포 불가능)
3. 웹 접근성
html만 보고도 본문, 사이드 등 어느영역인지 파악이 가능하고
시작적으로 화면의 텍스트 읽어주는 스크린 리더기 등에 활용 될 수 있다.
결론은 ?
검색 정보를 얻기 쉬우며, 웹 접근성이 좋고 누구나 알 수 있어 유지보수에도 효율적이다.

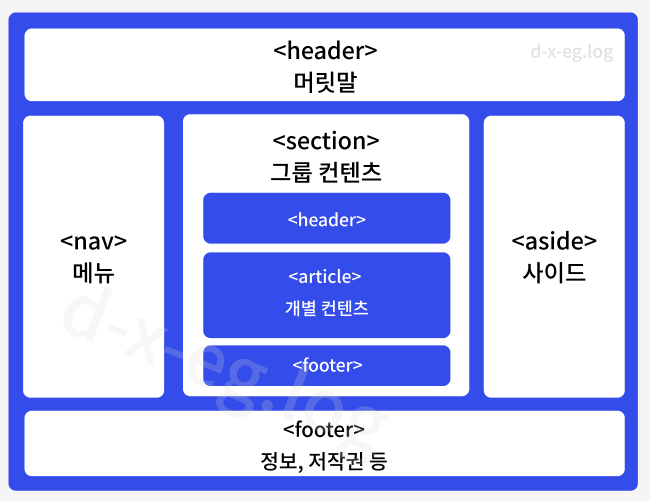
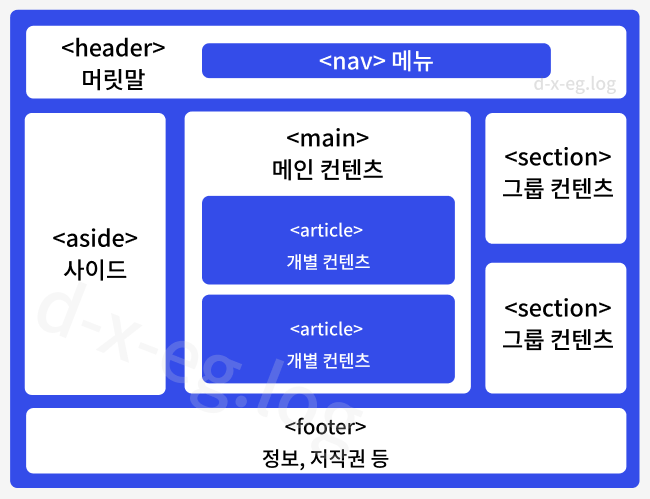
header
메인 콘텐츠를 나타내는데 사용
웹에 머리 부분이며 로고나 제목등에 사용된다.
부수적인 태그로는 주로 form, nav 가 들어간다.
main
메인 콘텐츠를 나타내는데 사용
메인으로 반드시 한번만 사용 하며 중심이 되는 주제나 콘텐츠로 사용된다.
section
제목별로 나눌 수 있는 문서의 콘텐츠 영역을 구성하는 요소
여러가지 콘텐츠들을 그룹으로 묶으며 재배포가 불가능하다.
aside
좌우측의 사이드 영역
각 사이드에 부수적인 내용이 들어가며, class="sidebar" 활용하여 배치 설정이 가능하다.
article
개별 콘텐츠를 나타내는 요소
사용자가 등록한 코멘트, 독집적 사용에 적합하며, 재배포 가능하다.
hgroup
제목과 부제목을 묶어서 나타내는 요소
제목과 부제목을 묶어 전체적인 구조에 대한 이해를 쉽게 만들때 사용
footer
사이트의 바닥부분, 주로 연락처나 제작자 정보등을 기술하는 부분
일반적으로 회사정보, 저작권 등 다양한 정보를 넣는데 사용
아래 이미지를 참고!!


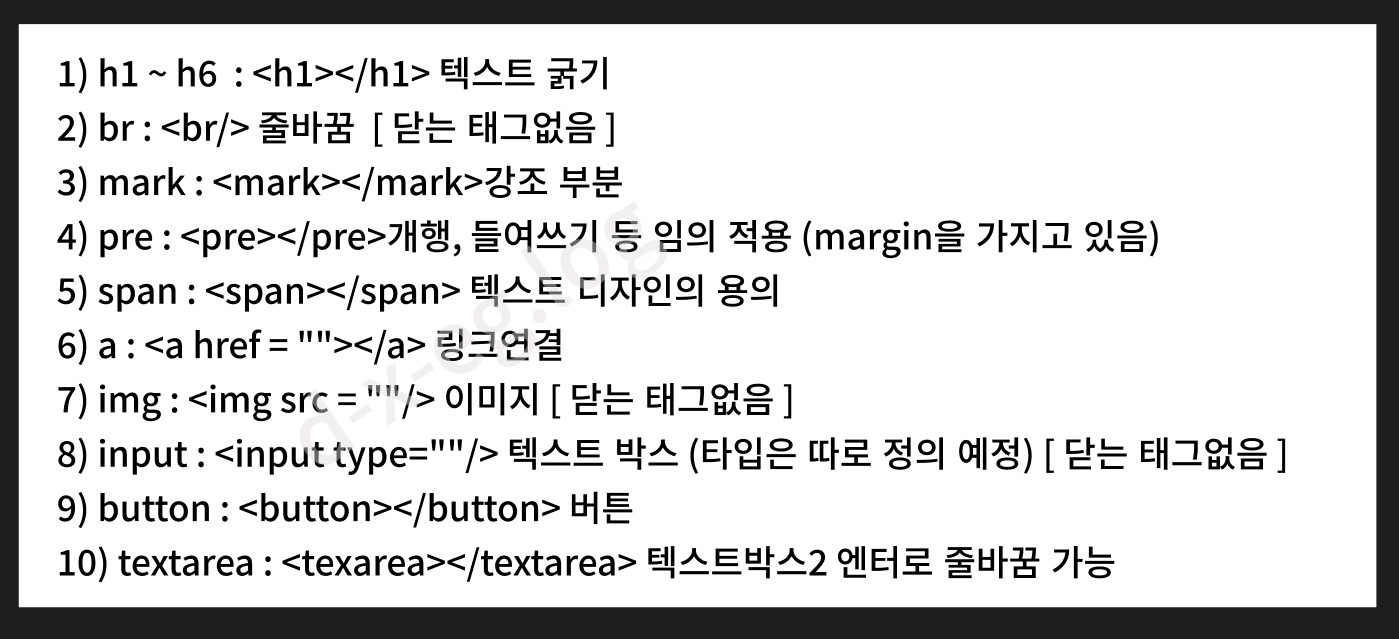
추가적으로 쓰면 꿀팁인 태그들도 소개한다!
컨텐츠 내 쓰기 좋은 태그 무려10가지!
footer에 쓰기 좋은 태그
1) address 회사, 집주소 등 주소 표기
2) small 저작권 등 표기
위 태그들 만 잘 활용해도 멋진 웹페이지를 만들 수 있다!!
👼