1. React 셋팅하기
1) React 프로젝트 생성
VS CODE "TERMINAL"에 npx create-react-app 파일명
*현재 폴더에 생성할때는 npx create-react-app . 명령어를 입력하면 된다.
*폴더 자체를 생성하고 싶을땐 앞에
cd 를 넣어 앞단으로 이동하여 실행 한다.
2) React 개발 환경 구축
VS CODE "TERMINAL"에 npm install -g create-react-app
3) npm run start 실행
실행 할때 터미널 입력 또는 package.json 안에 디버깅으로 실행 할 수 있다.

2. 라이브러리 설치하기
- react-router-dom 설치
npm install react-router-dom - sass 설치
npm install sass - bootstrap 설치
npm install react-bootstrap bootstrap - gsap를 설치
npm install gsap
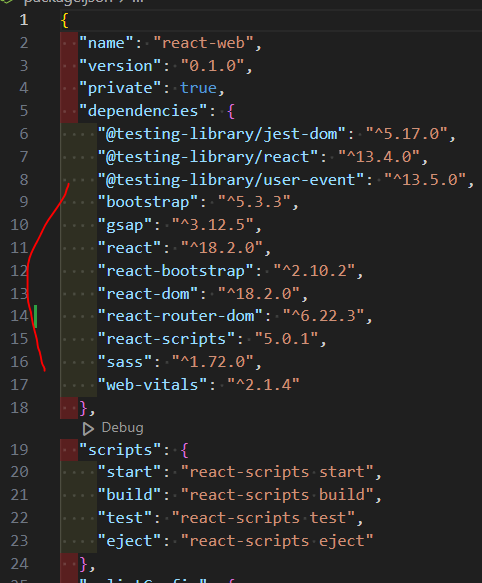
1) package.json 안에 잘 나운 받았는지 확인

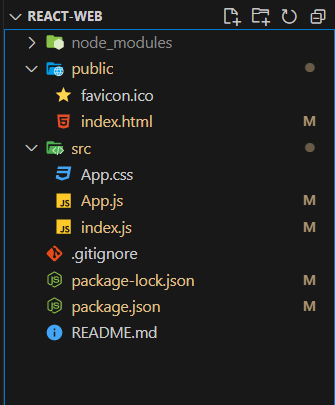
2) 불필요한 파일 삭제

기본 파일에 대한 설명은 아래 참고
react 파일 기본 정보
3. 파일 셋팅
app.js
import React from "react";
const App = () => {
return <div>App</div>;
};
export default App;index.js
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="테스트"/>
<meta name="keyword" content="포트폴리오, 리액트,portfolio, react.js" />
<title>React😜</title>
<link rel="icon" type="image/svg+xml" href="favicon.svg" />
</head>
<body>
<div id="root"></div>
</body>
</html> index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="테스트"/>
<meta name="keyword" content="포트폴리오, 리액트,portfolio, react.js" />
<title>React😜</title>
<link rel="icon" type="image/svg+xml" href="favicon.svg" />
</head>
<body>
<div id="root"></div>
</body>
</html> 4. 파일 셋팅 후 화면

이렇게 뜨면 성공~!!
5. git 연동하기
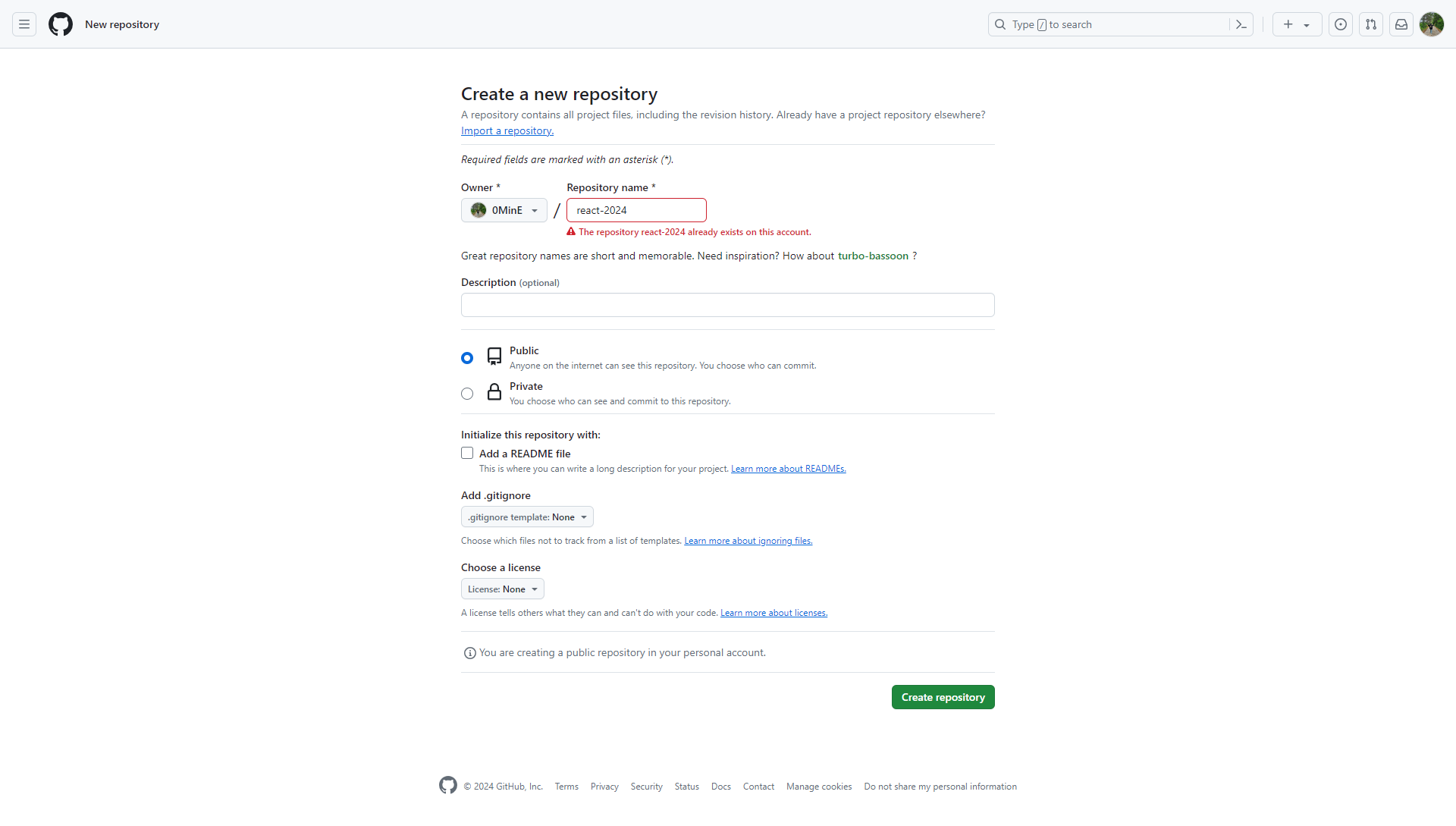
1) 프로젝트 생성

이미 만들어진 후 캡처한거라 있다고 뜨지만 그냥 새 프로젝트 해서 생성 하면 된다~!
2) 업로드
프로젝트를 생성 하고 다시 vscode로 돌아와 터미널에 아래와 같이 입력한다.
git init
git add README.md
git commit -m " 첫 커밋"
git branch -M main
git remote add origin https://github.com/0MinE/react-2024.git
git push -u origin main커밋할때 README.md폴더에 현재 프로젝트의 목적, 사용방법, 기술, 라이브러리, 등 작성하여 적어놓으면 아래의 이미지처럼 정리되어 간략한 설명글을 확인 할 수 있다.
아래에 README는 리액트 내 맨 하단에 README.md에서 작성하면 업로드시 이미지처럼 설명이 자동으로 들어간다!
테스트용 한번더 올리면
git add -A
git commit -m "내용입력"
git push -u origin main이렇게 설치하고 셋팅하면 기본적인 리액트 시작전 준비운동은 끝난다~
아자아자 화이팅~!