🎡라우팅?
React Router는 React 애플리케이션에서 라우팅을 처리하는 데 널리 사용되는 라이브러리이며, React의 라우팅은 단일 페이지(SPA)에서 다양한 구성 요소나 페이지 사이를 탐색하는 프로세스를 나타낸다.
React에는 라우팅에 대한 기본 지원이 없지만 React Router와 같이 라우팅을 구현하는 데 사용할 수 있는 몇 가지 인기 있는 라이브러리가 있다.
🎡SPA이란?
SPA (Single Page Application) 방식
서버에서 전체 새 페이지를 로드하는 대신 현재 페이지를 동적으로 다시 작성하여 사용자와 상호 작용하는 웹 애플리케이션 또는 웹 사이트이다.
SPA에서는 초기 HTML 페이지가 로드된 다음 사용자가 애플리케이션과 상호 작용할 때 JavaScript를 사용하여 페이지 콘텐츠를 동적으로 업데이트한다.
쉽게 말하면
🎠1. 기존 웹 페이지 처럼(MPA 방식) 여러개의 페이지를 사용, 새로운 페이지를 로드하는 방식이 아니다.
🎠2. 새로운 페이지를 로드하지 않고 하나의 페이지 안에서 필요한 데이터만 가져오는 형태를 가진다.
🎠3. 전체 페이지를 다시 로드할 필요 없이 서버에서 데이터를 가져오고 해당 콘텐츠부분만 업데이트
🎠4. 기존의 다중 페이지 애플리케이션에 비해 더 부드럽고 반응이 빠른 사용자 경험을 제공
🎠5. 일반적으로 사전 렌더링된 HTML 대신 데이터(일반적으로 JSON 형식)를 보낸다.
🎠6. API(응용 프로그래밍 인터페이스)를 통해 서버와 상호 작용하여 데이터를 가져오고, 양식을 제출하고, 기타 작업을 수행한다.
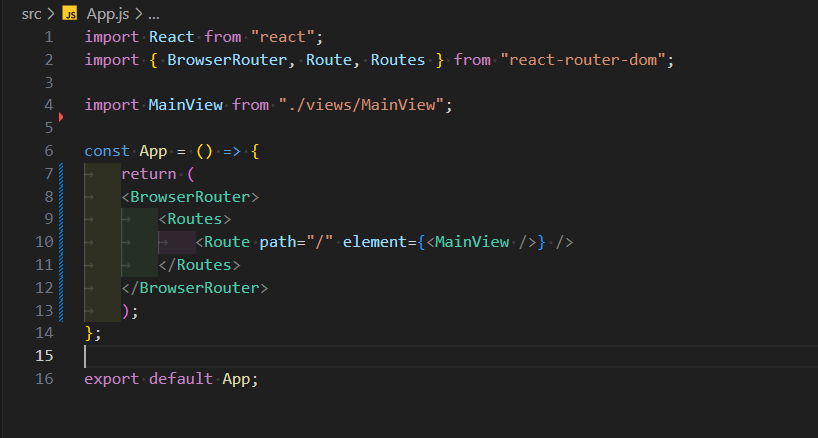
App.js 는 다음과 같이 설정한다.

라우터 구성요소: React Router는 여러 구성요소를 제공하지만 가장 기본적인 구성요소는 BrowserRouter
전체 애플리케이션을 래핑하고 라우팅 기능을 제공하며, HTML5 기록 API를 사용하여 UI와 URL의 동기화를 유지한다.
Routes는 Route의 복수형으로 Route를 묶어주는 역할을 한다.
Route는 애플리케이션에서 경로를 정의하는 데 사용된다.
Route 구성 요소는 URL이 해당 path 속성과 일치할 때 구성 요소를 렌더링합니다.
<Routes>
<Route path="/라우터명" element={<div>내용</div>}></Route>
또는
<Route path="/라우터명/추가 라우터명" element={<MainView />}></Route>
</Routes>🎡컴퍼넌트 설정

보여지는 페이지는 한페이지이지만 섹션은 여러개로 구성되어 있기 때문에 컴퍼넌트로 쪼개서 작성
구조는 여러개 크게 봤을 때에는 3단 header, main, foooter로 이루어져 있다.
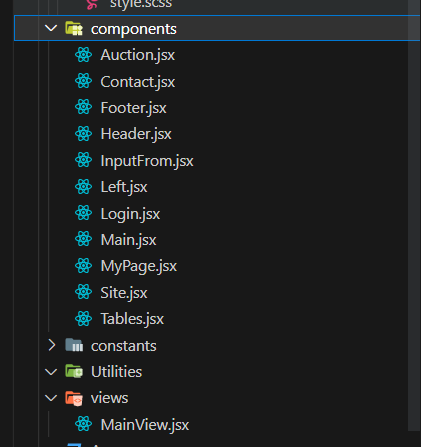
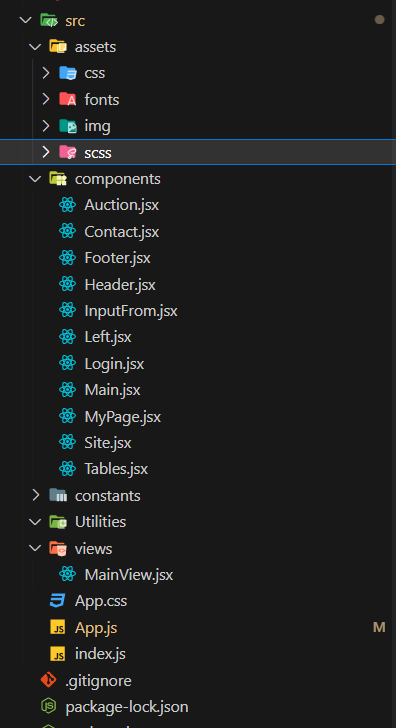
폴더를 구조를 보면
- 페이지는 views에 표현이 되고,
- 컴퍼넌트는 섹션을 구분화시키며,
- assets은 기존과 같이 이미지와 css파일을 설정하고,
- constants는 데이터를 보관하는 부분이고 utils은 기타 자바스크립트 파일
이렇게 세분화하고 작업을 진행한다.
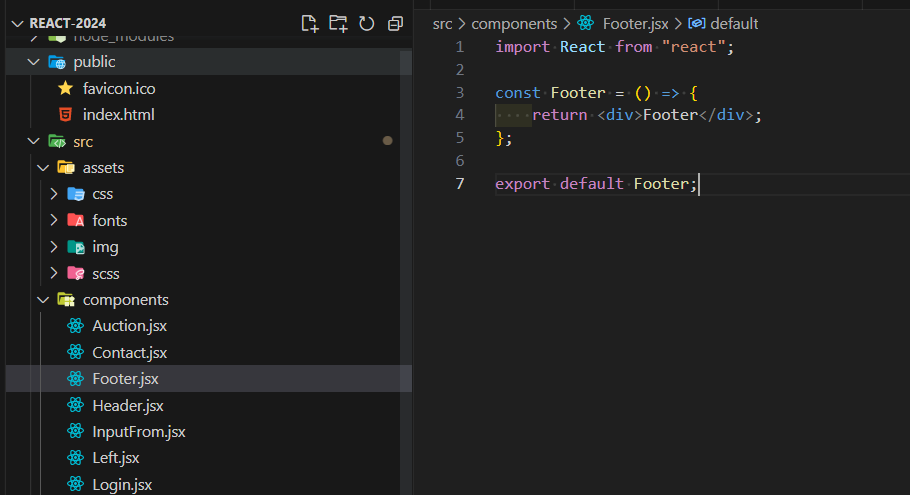
그럼 파일구조는 아래와 같이 셋팅된다.

각 안에 코드는 아래와 같이 기본 셋팅으로 작성한다.
1) import React from "react";
2) const Footer = () => {
3) return <div>Footer</div>;
};
4) export default Footer;
1) import React from "react"; -> 리액트를 사용하기 위해 리액트 라이브러리를 불러온다. 리액트의 기능과 컴포넌트를 사용 할 수 있다.
2) const footer = () => { ... }; -> footer라는 이름의 상수(const)를 선언하고,
이는 화살표 함수(arrow function)로 정의된 함수형 컴포넌트다.
footer 컴포넌트는 간단한 화면 요소를 렌더링하는 데 사용된다.
3) return div>footer</div; -> 함수의 본문(body)에 JSX 문법을 사용하여 UI를 정의하고 있다.
JSX 문법은 리액트에서 UI를 구성하는 간편한 방법으로, HTML과 유사한 형태로 작성할 수 있다. 이 경우
4) export default footer; -> footer 컴포넌트를 외부에서 재사용할 수 있도록 내보내기(export) 설정을 하고 있다.
이렇게 다른 파일에서 해당 컴포넌트를 불러와 사용할 수 있다.
🎡SCSS 설정
CSS의 확장 버전으로, CSS의 단점을 보완하고 개발자들에게 더 편리한 방식으로 스타일 시트를 작성할 수 있도록 도와주는 전처리기(preprocessor)
자세한건 따로 작성하여 링크 걸어 둘 예정

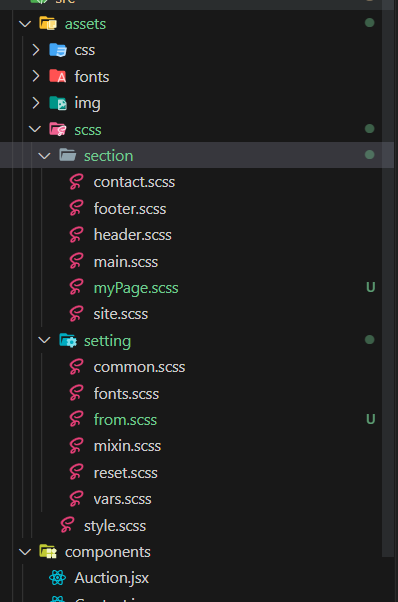
파일구조는 각 다르기에 일단 현재 하고있는 프로젝트 기준으로
작성해보았다.
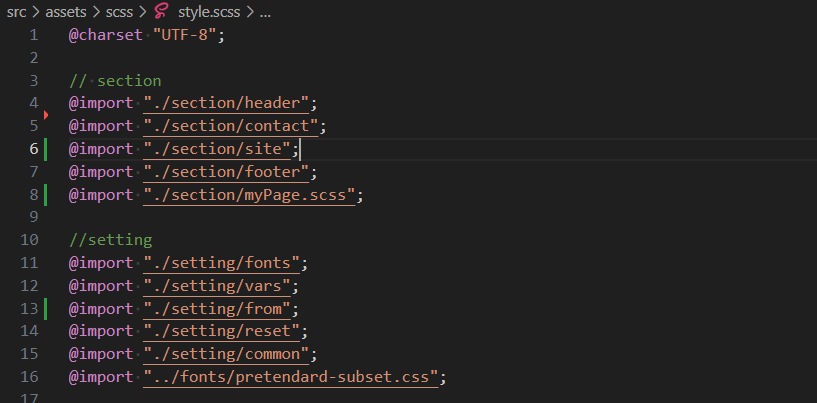
파일들은 별도로 컴파일되지 않고 다른 SCSS 파일에서 @import 지시어를 통해 불러온다.

CSS 코드를 모듈화하고, 스타일 시트를 섹션별로 분리하여 관리할 수 있다.
이는 코드의 가독성과 유지보수성을 높여주는 방법입이다!
이렇게 컴퍼넌트 완료~!!