안녕하세요. 비전공자 코린이의 웹개발자 도전기 시작합니다.
많이 지적해주시고, 많이 조언해주세요. 부탁드립니다. 감사합니다.
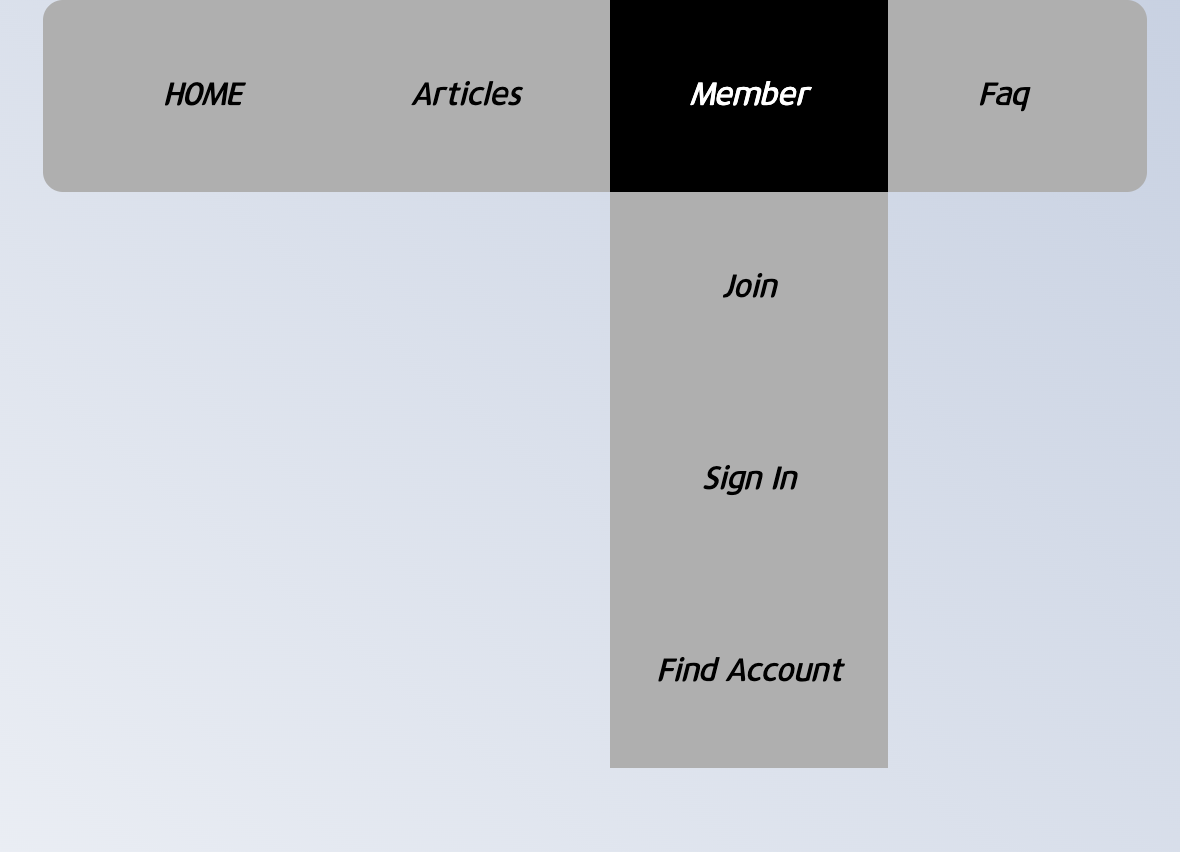
<header class="top-bar con-min-width">
<div class="con">
<nav class="top-bar__menu-box-1">
<ul>
<li>
<a href="#">HOME</a>
</li>
<li>
<a href="#">Articles</a>
<ul>
<li><a href="#">Notice</a></li>
<li><a href="#">Free</a></li>
<li><a href="#">Develope</a></li>
</ul>
</li>
<li>
<a href="#">Member</a>
<ul>
<li><a href="#">Join</a></li>
<li><a href="#">Sign In</a></li>
<li><a href="#">Find Account</a></li>
</ul>
</li>
<li>
<a href="#">Faq</a>
</li>
</ul>
</nav>
</div>
</header>CSS
/*폰트 시작*/
@font-face {
font-family: 'LotteMartDream';
font-style: normal;
font-weight: 400;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamMedium.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamMedium.woff') format('woff');
}
@font-face {
font-family: 'LotteMartDream';
font-style: normal;
font-weight: 700;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamBold.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamBold.woff') format('woff');
}
@font-face {
font-family: 'LotteMartDream';
font-style: normal;
font-weight: 300;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamLight.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamLight.woff') format('woff');
}
html {
font-family: 'LotteMartDream', sans-serif;
}
/*폰트 끝*/
/*노말라이즈 시작*/
body, ul,li{
padding:0;
margin:0;
list-style:none;
}
a{
color:inherit;
text-decoration:none;
}
/*노말라이즈 끝*/
/*라이브러리 시작*/
.con{
margin-left:auto;
margin-right:auto;
}
.block{
display:block;
}
.bg-red{
background-color: red;
}
.bg-blue{
background-color: blue;
}
/*라이브러리 끝*/
/*커스텀 시작*/
:root{
--site-width:1200px;
--body__background-image: linear-gradient(to right top, #f5f7fa, #c3cfe2);
}
.con{
width: var(--site-width);
}
.con-min-width{
min-width:var(--site-width);
padding:0 10px;
}
body{
background-image: var(--body__background-image);
min-height:100vh;
}
/*탑바 시작*/
:root{
--background-color:#afafaf;
}
.top-bar>.con{
text-align:center; /* 중간으로 위치 시키기 */
}
.top-bar__menu-box-1{
padding:0 20px;
border-radius:10px;
display:inline-block;
}
.top-bar__menu-box-1,
.top-bar__menu-box-1>ul ul{
background-color: var(--background-color);
}
.top-bar__menu-box-1>ul>li{
display:inline-block;
position:relative; /*2차메뉴가 1차메뉴 안에 가둬질 수 있도록*/
}
.top-bar__menu-box-1>ul>li>a{
padding-left:40px; /*이렇게 따로 padding 주는거 유의하기*/
padding-right:40px;
}
.top-bar__menu-box-1 ul>li>a{
display:block; /*부모의 크기가 달라지면 따라서 달라짐*/
padding-top:40px;
padding-bottom:40px;
font-weight:bold;
font-style:italic;
}
.top-bar__menu-box-1 ul>li:hover>a{
background-color: black;
color:white;
}
.top-bar__menu-box-1>ul ul{
display:none; /*2차, 3차 메뉴일때는 무조건 이것부터 먼저 추가해주면 1차메뉴를 작업하는 것처럼 처리가 가능하다*/
position: absolute;
left:0;
top:100%;
width:100%;
}
.top-bar__menu-box-1>ul>li:hover>ul{
display:block;
}
/*탑바 끝*/
/*커스텀 끝*/