웹개발
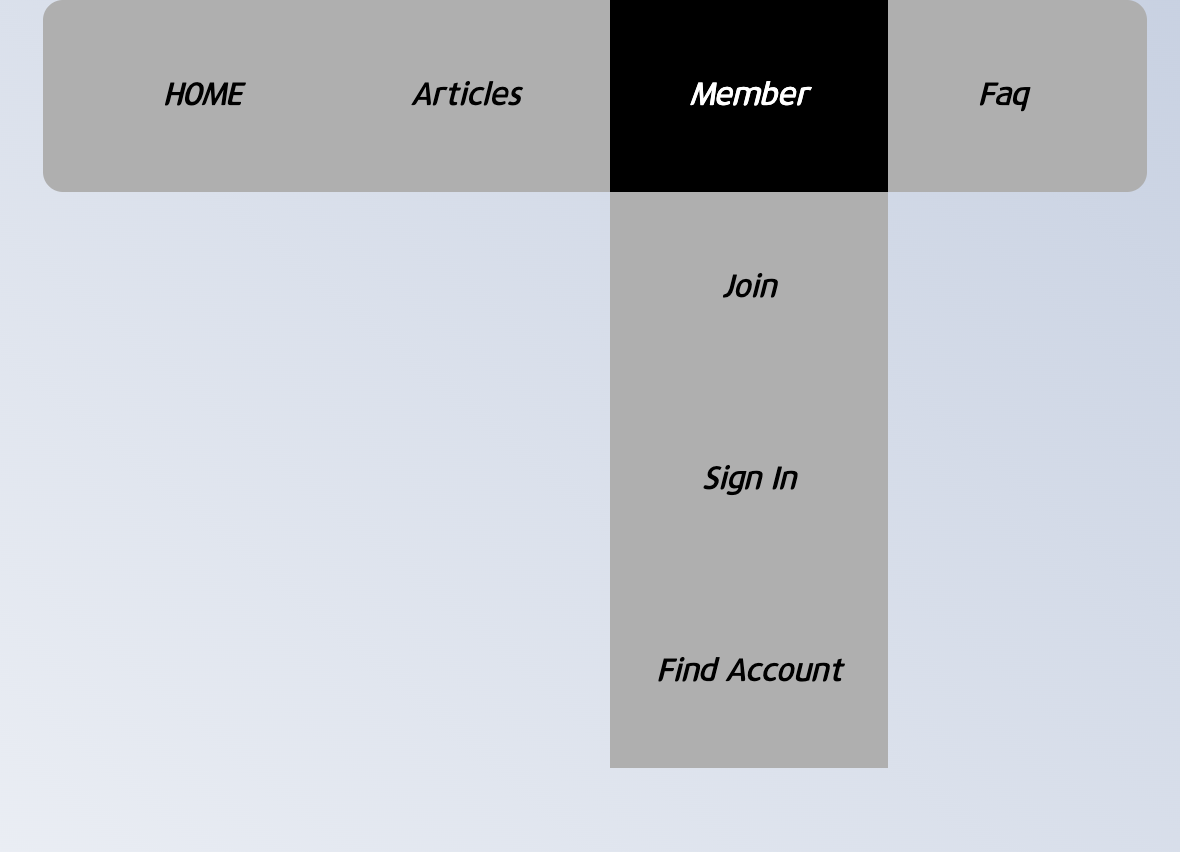
1.2차 메뉴바 만들기

안녕하세요. 비전공자 코린이의 웹개발자 도전기 시작합니다. 많이 지적해주시고, 많이 조언해주세요. 부탁드립니다. 감사합니다. CSS /폰트 시작/ @font-face { font-family: 'LotteMartDream'; font-style: normal;
2.javascrip : toggle

자바스크립트 토글
3.javascript prev,next

html과 css코드는 지난 toggle 게시물과 같습니다.<좌>버튼을 클릭하면 현재 선택된 거에서 좌측으로 이동 선택된다.<우>버튼을 클릭하면 현재 선택된 거에서 우측으로 이동 선택된다.
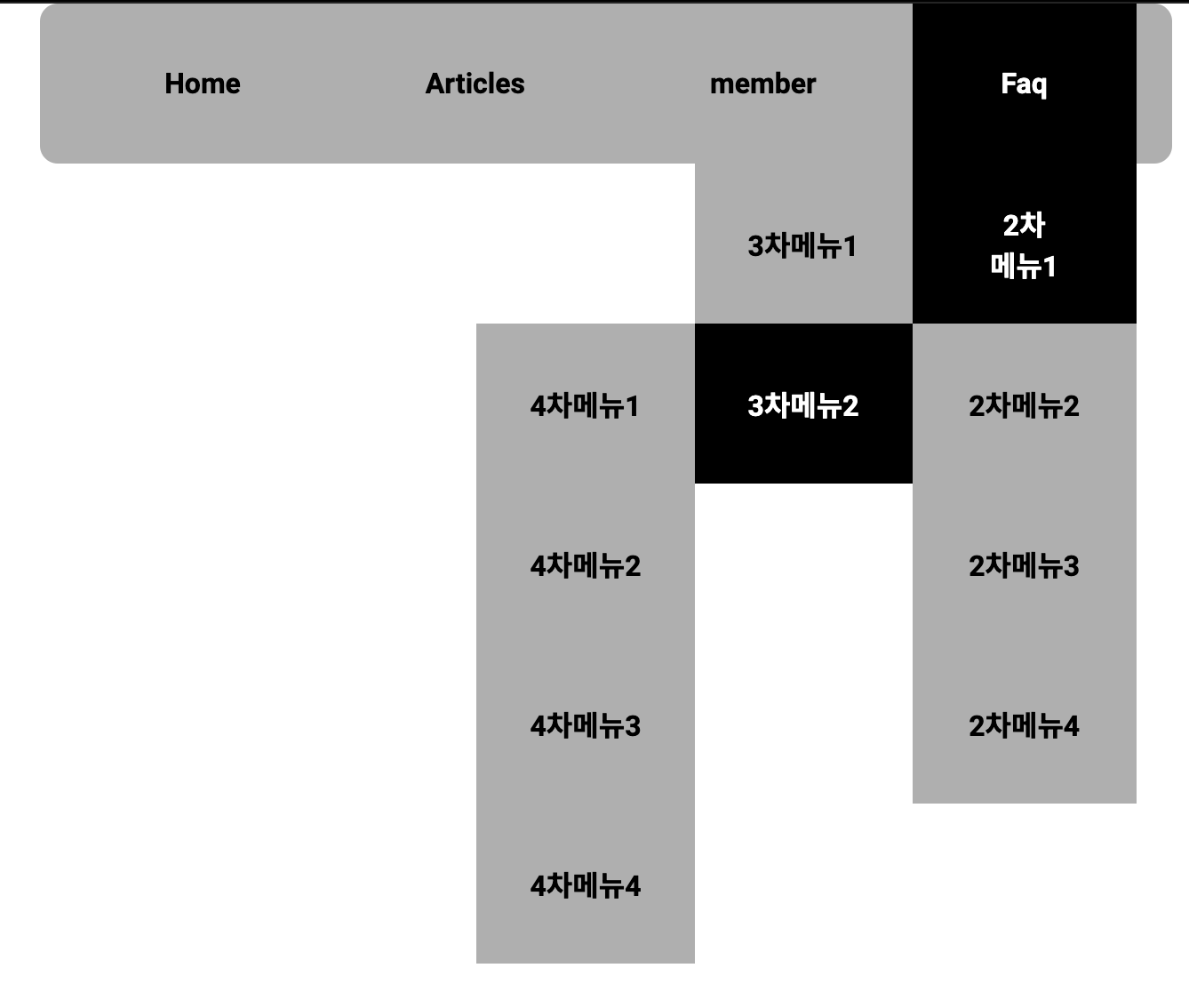
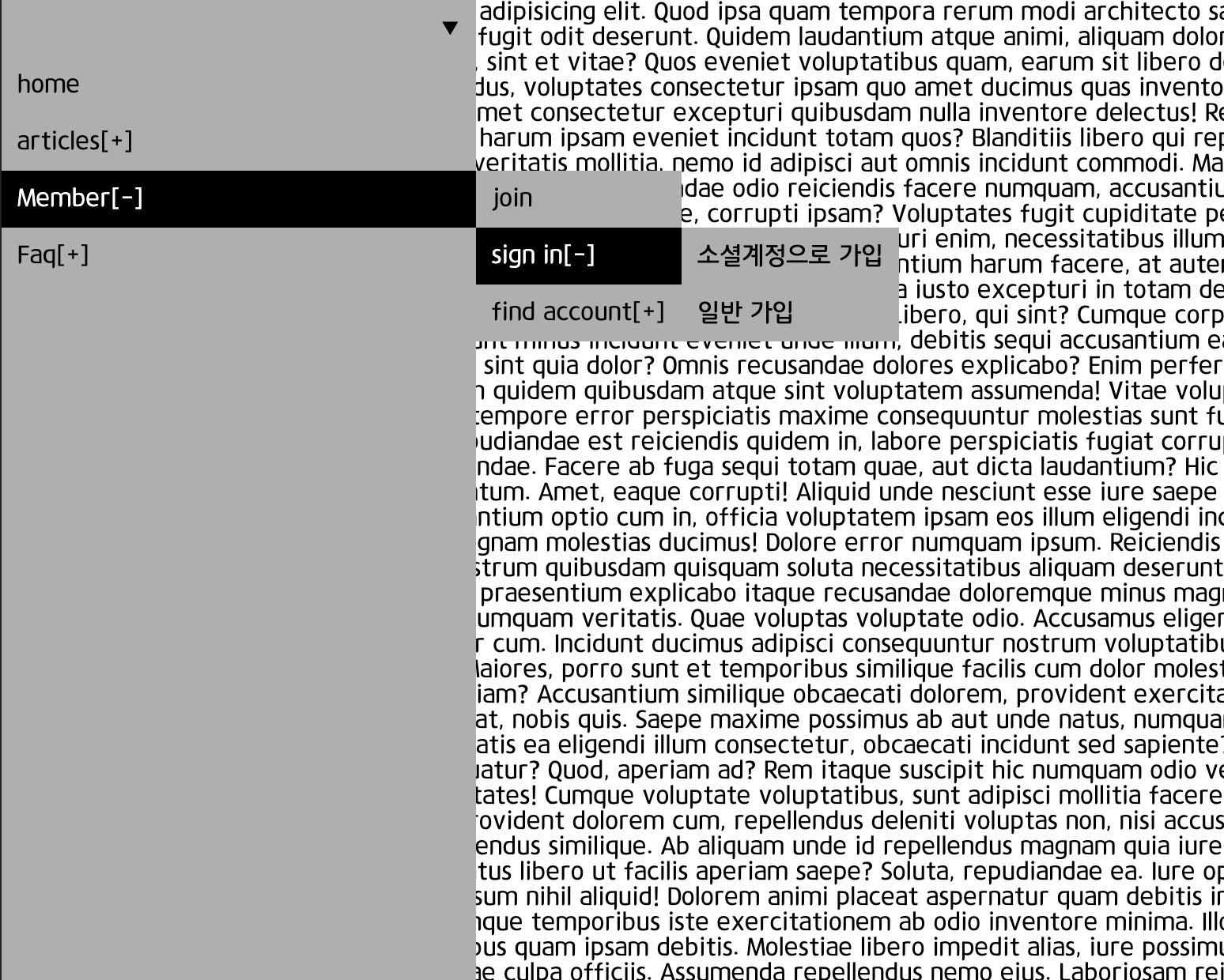
4.n차 메뉴바

3차까지만 제대로 만들면 그 다음부터는 css 수정없이 html에 추가만 하면됨.css/폰트 시작/@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;700&family=Rob
5.fixed, before, after

따라다니는 유령:position : fixed;모든 태그에는 숨겨진 자식이 2개 있다바로 before와 after!
6.hover시 활성화 되는 사이드바

호버시 활성화 되는 사이드바
7.홈페이지 만들기(완성본)

익숙해질때까지 반복하기
8.마우스를 따라다니는 커스텀 커서

!codepend17ssc3333/embed/PoVyMEv?default-tab=html%2Cresult
9.선택자를 따라오는 밑줄

!codepend17ssc3333/embed/gOqQYOb?default-tab=html%2Cresult
10.애니메이션효과(텍스트박스 구현까지)

!codepend17ssc3333/embed/gOqEEZM?default-tab=html%2Cresult
11.게시물 슬라이더 완성

!codepend17ssc3333/embed/XWOQmmz?default-tab=html%2Cresult스와이퍼 적용5초 자동 넘기기