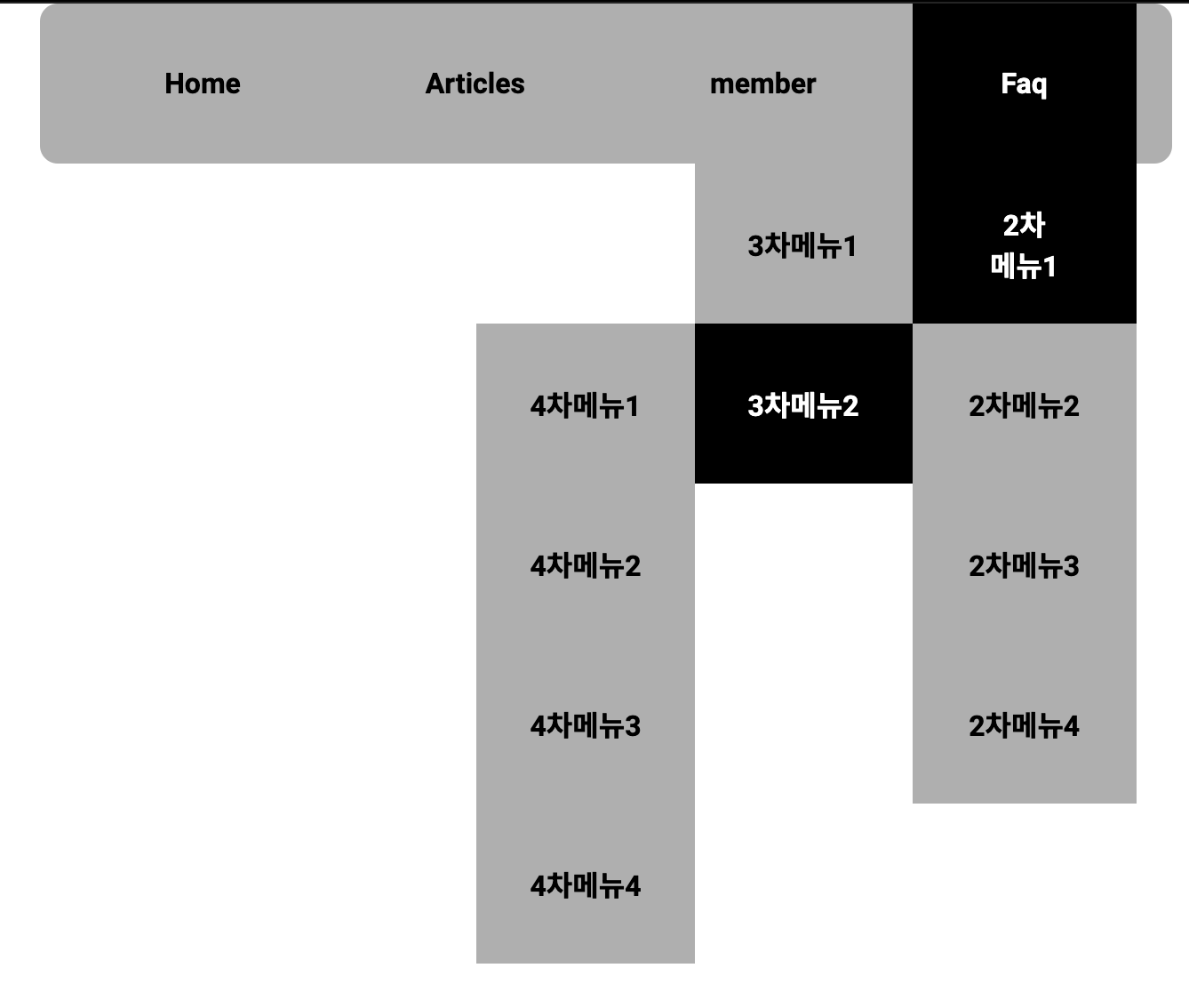
3차까지만 제대로 만들면 그 다음부터는 css 수정없이 html에 추가만 하면됨.
html
<section class="top-bar con-min-width">
<div class="con">
<nav class="top-bar__menu-box-1">
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Articles</a>
<ul>
<li>
<a href="#">2차메뉴1</a>
<ul>
<li><a href="#">asasasas1</a></li>
<li><a href="#">3차메뉴2</a></li>
</ul>
</li>
<li>
<a href="#">2차메뉴2</a>
<ul>
<li><a href="#">3차메뉴1</a></li>
<li><a href="#">3차메뉴2</a></li>
</ul>
</li>
<li>
<a href="#">2차메뉴3</a>
<ul>
<li><a href="#">assdasdsadasdadadasdasd</a></li>
<li><a href="#">3차메뉴2</a></li>
</ul>
</li>
<li><a href="#">2차메뉴4</a></li>
</ul>
</li>
<li>
<a href="#">member</a>
<ul>
<li><a href="#">2차메뉴1</a></li>
<li><a href="#">2차메뉴2</a></li>
<li><a href="#">2차메뉴3</a></li>
<li><a href="#">2차메뉴4</a></li>
</ul>
</li>
<li>
<a href="#">Faq</a>
<ul>
<li>
<a href="#">2차<br>메뉴1</a>
<ul>
<li>
<a href="#">3차메뉴1</a>
</li>
<li>
<a href="#">3차메뉴2</a>
<ul>
<li><a href="#">4차메뉴1</a></li>
<li><a href="#">4차메뉴2</a></li>
<li><a href="#">4차메뉴3</a></li>
<li><a href="#">4차메뉴4</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">2차메뉴2</a>
<ul>
<li><a href="#">3차메뉴13차메뉴13차메뉴13차메뉴1</a></li>
<li><a href="#">3차메뉴2</a></li>
</ul>
</li>
<li><a href="#">2차메뉴3</a></li>
<li><a href="#">2차메뉴4</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</section>css
/폰트 시작/
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;700&family=Roboto:ital,wght@0,400;0,700;1,400;1,700&display=swap');
html{
font-family: 'Roboto', 'Noto Sans KR', sans-serif;
}
/폰트 끝/
/노말라이징 시작/
body,ul,li{
padding:0;
margin:0;
list-style:none;
}
a{
color:inherit;
text-decoration:none;
}
/노말라이징 끝/
/라이브러리 시작/
.con{ /탑바의 위치를 중앙으로 가져가기 위해/
margin-left:auto;
margin-right:auto;
}
.block{
display:block;
}
.bg-red{
background-color: red;
}
.bg-blue{
background-color: blue;
}
/라이브러리 끝/
/커스텀 시작/
:root{
--site-wide:800px;
}
.con{
width:var(--site-wide);
}
.con-min-width{
min-width:var(--site-wide);
padding:0 10px;
}
/메뉴바 시작/
.top-bar>.con{
text-align:center;
}
.top-barmenu-box-1{ /배경이 되는 부분/
background-color: #afafaf;
padding: 0 20px;
border-radius:10px;
display:inline-block;
}
.top-barmenu-box-1>ul>li{
display:inline-block; /세로정렬에서 가로정렬로/
/position:relative; /하위 ul의 포지션 가두기*/
}
.top-bar__menu-box-1 ul>li{ /분리 후 모든로 꺽쇄 ul 끊기/
/display:inline-block; /세로정렬에서 가로정렬로/
position:relative; /하위 ul의 포지션 가두기*/
}
.top-barmenu-box-1>ul>li>a{ /1차에만 양옆 패딩/
padding-left:50px;
padding-right:50px;
}
.top-barmenu-box-1 ul>li>a{ /모든 ul의 li의 a에 적용/
display:flex;/줄바꿈이 있으면 맞춰주기 위해서/
height:30px;
align-items:center;/수직수평 중앙에 위치시키기/
justify-content:center;
padding-top:30px; /모든 a에 위아래 패딩/
padding-bottom:30px;
font-weight:bold;
word-break:keep-all;/모든 단어에 대해서 상태를 유지하겠다/
/white-space:nowrap;/아예 줄바꿈을 안하겠다*/
}
.top-bar__menu-box-1 ul>li:hover>a{ /모든 ul의 li의 a에 적용/
background-color: black;
color:white;
}
.top-barmenu-box-1>ul ul{
display:none; /1차메뉴 안의 n차메뉴는 모두 숨기기/
position:absolute; /n차메뉴 유령화/
top:100%;
left:0;
width:100%;
background-color: #afafaf;
}
.top-barmenu-box-1 ul>li:hover>ul{ /모든 상위메뉴에 마우스 호버시 하위메뉴를 보여주겠다/
display:block;
}
.top-barmenu-box-1 > ul ul ul{ /3차메뉴 선택법/
top:0;
left:100%;
width:auto;
}
.top-barmenu-box-1 >ul ul ul>li>a{
padding-left:30px;
padding-right:30px;
}
.top-bar__menu-box-1 >ul>li:last-child>ul ul{
left:auto; /left를 auto로 풀어줘야 right가 먹힌다/
right:100%;
}
/메뉴바 끝/
/커스텀 끝/
자동으로 만들 수 있게 여러번 반복하기