
const는 값이 변경되지 않는다
const a = 1000
// 이렇게 선언하면
// 추가로 a에 대한 선언했을 때 에러 발생문자도 더하기 가능하다
let a = chellenger
let b = coding
console.log(a + b) // 이게 가능리스트에서는 length라는 연결연산자(.)를 사용할 수 있는데
변수 선언 시 리스트 형태로 선언하지 않았다면 해당 length 연결연산자 사용 불가
let a = 100
a.length
// 이렇게 하면 안 먹음
그리고 컴퓨터는 0부터 읽는다 첫 번째는 2번째임 ㅇㅇ;
리스트에 추가, 제거하는 방법이 있는데 일단 패쓰(검색해서 splice 해봤는데 안 돼서 넘아감 ㅋㅋ;)
딕셔너리
{}를 활용하고 {a:b}
앞 부분을 '키'
뒷 부분을 '값(벨류)'라고 함
a라는 키에 b라는 값이 있는 형태
값을 꺼내려면 키값을 꺼내야 함
console.log(a_dict["a"])
딕셔너리에 값을 추가하려면
a_dict[c:d]
이렇게 하면 되는데 여기에는 중괄호를 써도 된다는 게 다르다
리스트와 딕셔너리를 같이 활용할 수 있는데
예를 들어
let customers = [{"name":"yangwon","gender":"MAN"},
{"name":"hyunwoo","gender":"MAN"},
{"name":"yeonjoo","gender":"WOMAN"}]
console.log(customers)
이렇게 활용 가능하고
출력하려면
console.log(customers[1]) 이런 식으로 활용 가능
그냥 customers[1]만 해도 되네?
만약 1번 딕셔너리의 name 값을 가져오려면
질문
console.log(customers[1])
customers[1]
이 둘의 출력값이 같은데
customers[1]["name"]는 먹히는데
console.log(customers[1]["name"])
이걸 하면 왜 값의 형태가 다르게 찍히냐

추가하려면
customers.push({"name":"jihyun","gender":"WOMAN"})
이렇게 활용하면 됨
그리고 이렇게 리스트와 딕셔너리 구조를 JSON 데이터 구조라고 한다
미세먼지 데이터도 확인했는데 그대로 복붙했더니 에러떠서 테스트는 못함;
아 임시저장 삭제 화가 난다...
1-7 Javascript 기초 문법 - 4**
이게 아직도 헷갈리네
for (let i = 0; i < 100; i++) {
console.log(i);
}이렇게 하면 하면 1부터
총 3단계가 있는데
첫 번째 - 시작조건
두 번째 - 종료조건
세 번째 - 그냥 넣는 느낌? 세 번째는 잘 모르겠네;
쨌든 swift의 while과 크게 다르지 않음
1-8 Javascript 기초 연습해보기
0부터 n-1까지 더하는 함수 만들기
function get_sum(n) {
let sum = 0
for (let i = 0; i < n; i++) {
sum += i;
}
return sum
}
let result = get_sum(10);
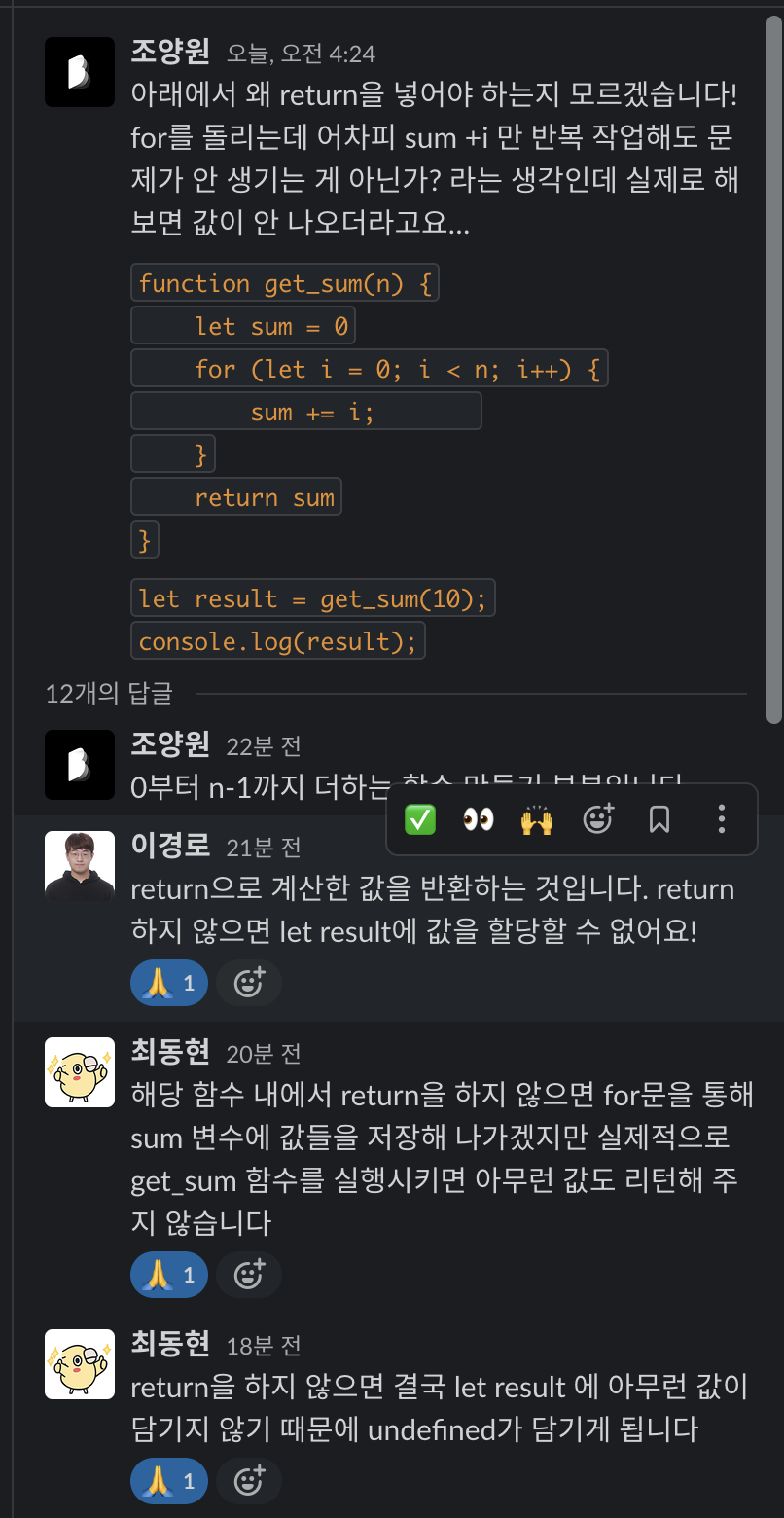
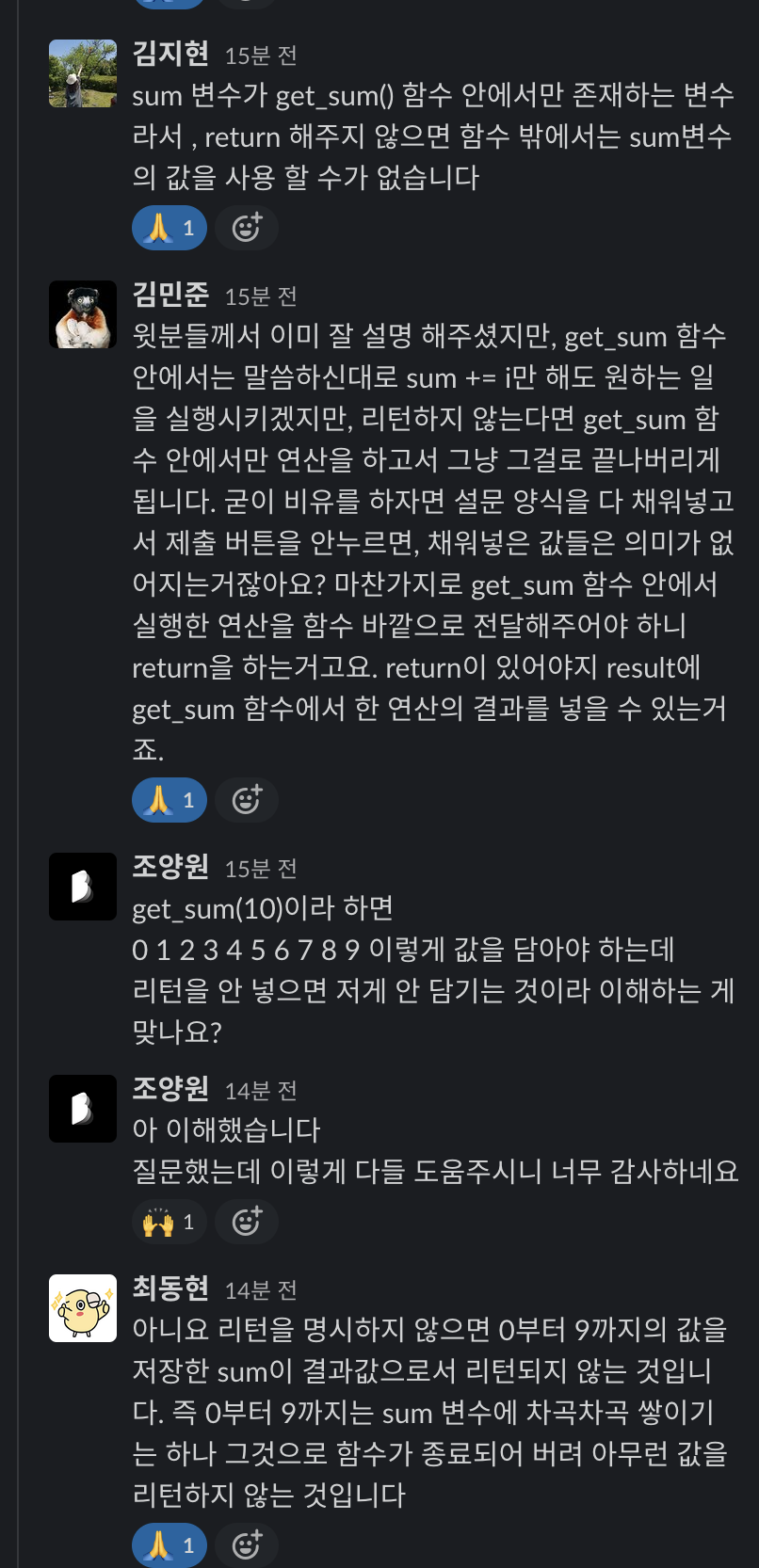
console.log(result);아 여기서 왜 대체 return이 존재해야 하는지 모르겠네
위에 sum += i만 있어도 저거 하나 실행하고 반복하면 되는데 왜 왜 왜 왜 return이 없으면 안 되는 것일까...?
그래서 질문을 했다


내가 이해한 것을 적어보자면
get_sum 함수 안에서 이미 0~10까지 계산은 다 된다
근데 그렇게 계산한 값을 외부 변수(result)에서 계산할 수 있어야 하는데
이를 위해서는 리턴을 해서 값을 반환해야 한다
배열에서 특정 원소 수 구하기
let fruit_list = ['사과','감','감','배','포도','포도','딸기','포도','감','수박','딸기']
let count = 0
for (let i=0; i<fruit_list.length; i++){
let fruit = fruit_list[i]
if(fruit == "수박"){
count += 1
}
}
console.log(count)조건에 문자열도 넣을 수 있구나
근데 조건을 더 추가하고 싶어서
if(fruit == "수박" || "딸기"){
저렇게 , || 이런 방식으로 조건을 추가해봤는데 이건 안 먹더라;
안 되는 이유 알았다
let fruit = fruit_list[i];
결국 fruit에는 2개의 항목이 동시에 담길 경우가 존재하지 않음
따라서 위의 조건이 성립하지 않는 것이었음
미세먼지(IDEX_MVL)의 값이 40 미만인 구 이름(MSRSTE_NM)과 값을 출력하기
for (let i=0; i<mise_list.length; i++){ // 미세 리스트만큼 반복을 돌린다
let mise = mise_list[i]; // 특정 변수에 데이터를 불러오는 작업 제이슨 데이터 그대로 하는 게 아니라 이렇게 진행해야 특정 딕셔너리의 데이터에서 작업을 처리할 수 있음
if (mise["IDEX_MVL"] < 40){ // 조건을 치는데 해당 변수에서의 항목을 찾아야 함 따라서 let으로 선언한 변수 부르고 뒤에 []를 통해 딕셔너리의 키 값을 불러올 수 있음 여기서는 그 값이 ""이렇게 텍스트도 한정해서 볼 수 있으니 개꿀이라고 할 수 있다
let gu_name = mise["MSRSTE_NM"] //
let gu_mise = mise["IDEX_MVL"]
console.log("수치 40 이하 구 이름: " + gu_name + ", 해당 구 수치 " + gu_mise)
}
}아 이해가 쏙 됐다 갸꿀;
for (let i=0; i<mise_list.length; i++){
let sell = mise_list[i];
if (sell["IDEX_MVL"] < 40){
console.log("수치 40 이하 구 이름: " + mise["MSRSTE_NM"] + ", 해당 구 수치 " + mise["IDEX_MVL"])
}
}근데 이렇게 축약도 가능함
굳이굳이 let으로 gu name, gu mise를 만들 필요 없고
그냥 콘솔로그에서 찍을 때 바로 mise["MSRSTE_NM"]으로 불러올 수 있음
1-9 앱개발에 자주 쓰이는 Javascript - 1
함수를 더 짧게! - 화살표 함수
[기존 방식]
let a = function() {
console.log("function");
}
a();
[최신 방식]
let a = () => {
console.log("arrow function");
}
a();.
딕셔너리 키와 값을 빠르게 꺼내기! - 비구조 할당
//객체
let blog = {
owner : "noah",
url : "noahlogs.tistory.com",
getPost() {
console.log("ES6 문법 정리");
}
};
//기존 할당 방식
let owner = blog.owner
let getPost = blog.getPost()
//비구조 할당 방식
let { owner, getPost } = blog;
//각각 blog 객체의 owner , getPost() 의 데이터가 할당
//blog의 키 값과 이름이 같아야 해요!
//(예 - owner가 아니라 owner2를 넣어보세요! 아무것도 안 들어온답니다.)
** 앞으로 리액트 네이티브 앱을 만들며 가장 많이 사용할 방식**
//함수에서 비구조 할당 방식으로 전달된 딕셔너리 값 꺼내기
let blogFunction = ({owner,url,getPost}) => {
console.log(owner)
console.log(url)
console.log(getPost())
}
blogFunction(blog)1-10 앱개발에 자주 쓰이는 Javascript - 2
자바스크립트 안에서 줄바꿈을 자유롭게! - 리터럴
const id = "myId" ;
const url = `http://noahlog.tistory.com/login/${id}` ; // 중간에 ${}를 통해 함수를 불러올 수 있음
//과거에는 "abc" + 함수 이렇게 했어야 함
// 그런데 주의할 점은 ""로 묶는 게 아니라 백틱``으로 해야 안에 문자가 아닌 것을 인식할 수 있음
const message = "줄바꿈을 하려면 \n 이 기호를 써야 했죠!"
const message = ` 줄바꿈도 마음대로
사용이 가능합니다. ` 딕셔너리를 짧게 만들어보기! - 객체 리터럴
[기존 방식]
var name = "스파르타";
var job = "developer";
var user = {
name: name,
job: job
}
console.log(user);
//{name: "스파르타", job: "developer"}아 솔직히 잘 모르겠다 ㄹㅇ;
일단 대강대강 넘어간다
1-11 앱개발에 자주 쓰이는 Javascript - 3
map이랑 임포트 익스포트 배웠는데
걍 일단 넘어가자
1-12 1주차 끝&숙제설명
let fruit_list = ['사과','감','감','배','포도','포도','딸기',
'포도','감','수박','딸기']
let count = 0;
fruit_list.map((value, i) => {
let fruit = fruit_list[i]
if (fruit == "딸기") {
count += 1
}
})
console.log(count);이메일 검사 함수 만들기 - indexOf
function checkEmail(email){
if (email.indexOf('@') !== -1) { // indexOf는 @가 있는 위치를 찾아줌 없으면 -1임. 따라서 -1이 아니라면 반드시 @가 있다고 판단 가능함
console.log("이메일이 맞습니다")
}
else {
console.log("이메일 형식이 틀렸습니다")
}
}
checkEmail('yangwon9616@gmail.com')
checkEmail('yangwon9616$gmail.com')다만 위의 함수는 아래의 한계가 존재함
@의 수가 2개 이상일 경우도 맞다고 나옴
@이외에 다른 특수기호 등이 존재할 수 있음
글자 수, 영어 한글 등 제한이 없음
때문에 이런 조건을 세부적으로 설정할 필요가 있음
function checkEmail(email) {
var emailReg = /^(("[\w-\s]+")|([\w-]+(?:\.[\w-]+)*)|("[\w-\s]+")([\w-]+(?:\.[\w-]+)*))(@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$)|(@\[?((25[0-5]\.|2[0-4][0-9]\.|1[0-9]{2}\.|[0-9]{1,2}\.))((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\.){2}(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\]?$)/i; // 이건 걍 조건임. 이메일 입력란에 들어갈 조건. 사람들이 좋은 조건을 만들어놨네 개꿀;
if (emailReg.test(email)) { // test는 해당 email이 위의 조건에 부합하는지 따짐. 부합하면 true, 부합하지 않으면 false가 나옴.
console.log("이메일 형식이 맞습니다") // 이 경우에는 true기 때문에 맞다는 얼럿이 나오면 됨
}else{
console.log("이메일 형식이 틀렸습니다")
}
}
checkEmail('gunhee21@gmail.com')
checkEmail('yangwon9616@@gmail.com')
