
내가 지금 모르는 것은 명령 구조

-
Add Slider
-
Add 'Hit Button'
그림 그리는 건 굉장히 쉬움
cmd + shift + L을 눌러서 오브젝트 추가하면 됨 -
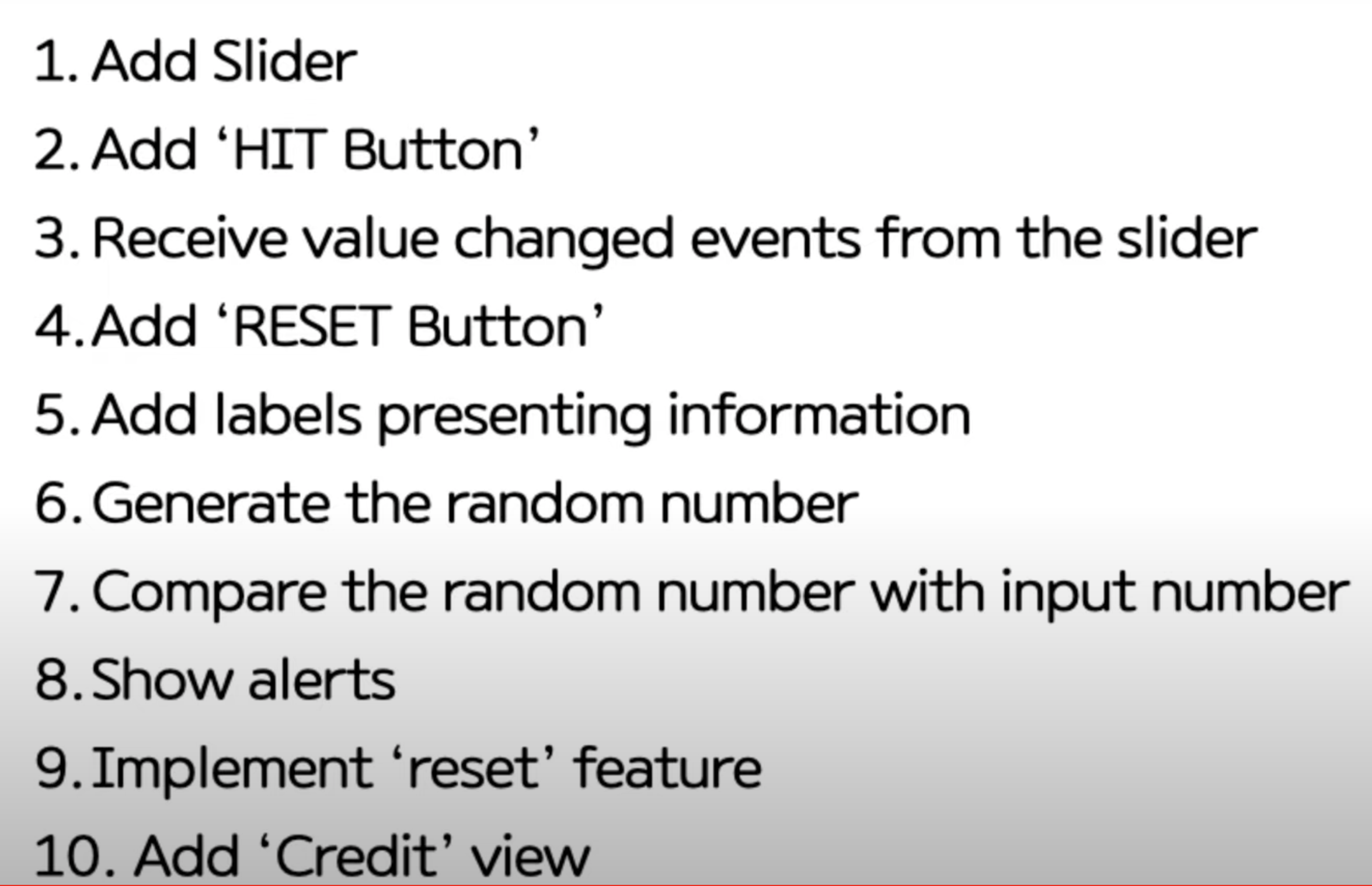
Receive value changed events from the slider
- 슬라이더의 값을 프린트한다
print(sender.value)를 넣은 함수를 만들고 액션을 슬라이더에 연결한다 - 뷰 컨트롤러에서 슬라이더와 액션함수를 연결한다 (value changed로)

신기한 건 여기서 sender 앞에 가 어떤 의미인지 모르지만 저게 빠지면 에러뜨더라
는 검색해보니 인자? 라고 하는데 솔직히 잘 모르겠다 (지금은 넘어가자...)
- Add 'RESET Button'
- 리셋을 했을 때 어떻게 작동할지 설계해야 한다
- 이를 위해서는 hit 버튼부터 설계해야 한다
@. add 'Hit Button'
@IBAction func touchupHitButton(_ sender: UIButton) {
countHitButton += 1
print(countHitButton)
}이렇게 하면 힛버튼을 누를 때마다 카운트가 증가한다
또한 힛버튼을 눌렀을 때 슬라이더의 밸류를 가져올 수 있어야 한다
print(sender.value)그런데 이렇게 하면 위의 센더와 같은 값이라 문제가 발생한다
따라서 문제를 해결하기 위해서는
@IBOutlet weak var slider: UISlider!를 선언한 후
@IBAction func touchupHitButton(_ sender: UIButton) {
print(slider.value)이렇게 슬라이더의 밸류를 가져올 수 있다
!단! 여기서 스토리보드에서 슬라이더를 슬라이더에 연결하지 않으면 에러가 뜬다
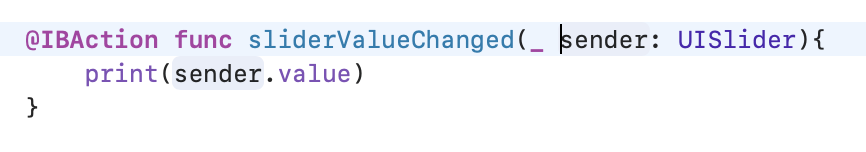
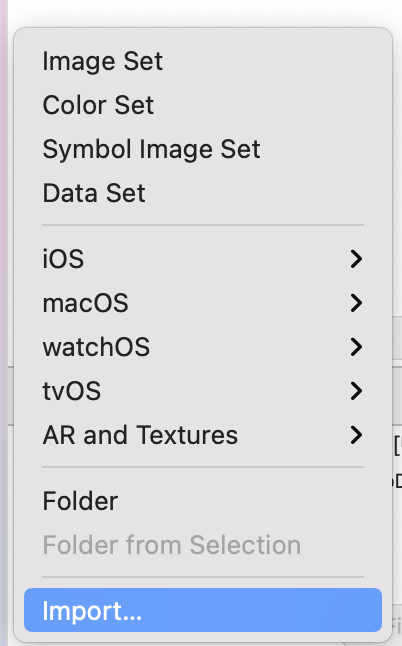
@. 에셋 추가하기

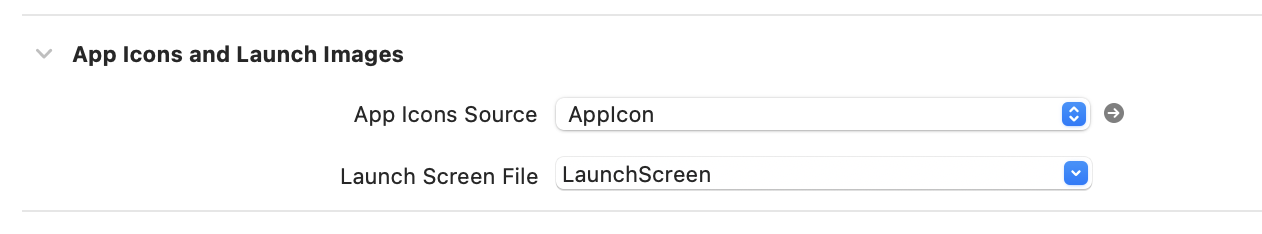
우선 강의에서는 앱아이콘을 dont use로 변경하라 카더라

그리고 이렇게 임포트를 통해 에셋을 추가하고

여기서 다시 앱 아이콘을 바꾸는 식으로 진행했다 (그냥 처음부터 에셋넣고 진행하면 안 되나?)
@. 슬라이더 thumb 이미지 변경

코드에서 이미지 추가할 수밖에 없음
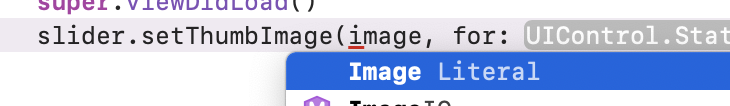
따라서 slider.setThumbImage를 하고
괄호 안에서 image Literal을 선택하면 이미지 업로드가 가능해짐
뒤에는 .nomal을 하는데 .을 왜 하는 건지는 모름
그리고 setThumbImage 함수는 UISlider와 연결된 함수일 경우에만 작동하더라
레이블이나 버튼으로 테스트 했는데 안 듬
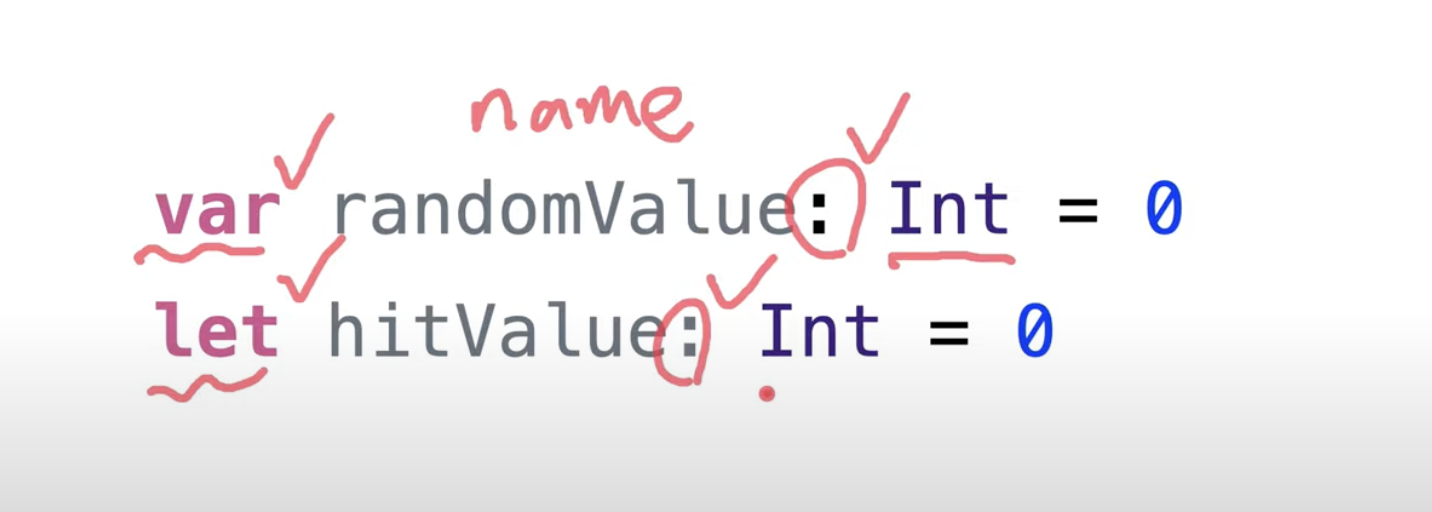
@ 상수 변수 선언

var - 변수
let - 상수
둘 다 이름: 데이터형태 = a
이 형식을 따른다
- add labels presenting infomation
- 어떻게 하면 레이블에 숫자를 띄울 수 있을까? - 이건 어떤 함수를 사용해야 할지 모르겠다
var tryCount:Int = 0
var minimumValue:Int = 0
var maximumValue:Int = 50
var sliderValue:Int = 25
var randomValue:Int = 0
@IBOutlet weak var slider: UISlider!
@IBOutlet weak var tryCountLabel: UILabel!
@IBOutlet weak var sliderValueLabel: UILabel!
@IBOutlet weak var minimumValueLabel: UILabel!
@IBOutlet weak var maximumValueLabel: UILabel!일단 변수를 생성해주고
값이 알아서 바뀌어야 하니까
IBOutlet 변수를 만들어준다
만들어진 IBOutlet 변수는 뷰컨트롤러에서 각 레이블에 연결한다
- Generate the random number
- 처음에 시작하거나 리셋을 눌렀을 때 랜덤값을 설정해줘야 함
randomValue 임의의 값 만들기
randomValue = Int.random(in: 0...50)
abc = Int.random(in: 50...100)
이렇게 만들면 된다
위에서 랜덤 밸류의 값을 0으로 선언했는데
어차피 변수라 그런가 문제가 안 생긴다
특이한 점은 앞에 Int.을 붙여야 한다는 점 (Int에 붙은 함수가 random인듯)
@ 힛을 눌렀을 때 미니멈 맥시멈 변경하기
@ 레이블 값을 어떻게 변경할 수 있을까?
tryCountLabel.text = "abc"레이블.text하면 되는구나! 아하!
func reset() {
print("reset")
print(randomValue)
randomValue = Int.random(in: 0...50)
tryCountLabel.text = "0 / 5"
sliderValueLabel.text = "25"
slider.minimumValue = 0
slider.maximumValue = 50
slider.value = 25이렇게 label의 값을 변경하고 싶다면 label을 소환하면 된다
여기서 slider.minimumValue의 경우 레이블이 아니기 때문에 실제 슬라이더의 값에 적용된다
@ 레이블에 ""를 통한 텍스트가 아니라 Int 혹은 함수를 어떻게 넣을 수 있을까? - 이를 통해 미니멈, 맥시멈 값을 변경할 수 있을 것
tryCount 값을 어떻게 가져와서 띄울 수 있지? 이걸 ""에 넣으면 안 되는데
@ 왜 hit 밸류를 만들어야 하지? 슬라이더 밸류로 안 하고?
- Compare the random number with input number
@ 현재 슬라이더의 값을 사용자에게 보여주기
sliderValueChanged 함수에서 아래의 명령을 하면 됨
sliderValueLabel.text = String(sender.value)단, 이럴 경우 소수점까지 모두 가져오게 되는 문제가 발생함
따라서 value의 소수점을 없애는 작업이 필요함
@IBAction func sliderValueChanged(_ sender: UISlider){
print(sender.value)
let integerValue: Int = Int(sender.value)
sliderValueLabel.text = String(integerValue)
}해결 방법은 위와 같음
새롭게 integerValue를 Int(정수) 형태로 만들고 = 뒤에 Int로 밸류의 값을 묶는다
그리고 Label에 text로 띄우기 위해 Stringd으로 변환한다
이렇게 되면 slider의 value값을 정수 형태로 띄울 수 있다
다만, 이렇게 해도 내부에서는 소수점까지 측정하는데 이렇게 되면 randomValue가 1일 때 1로 선택해도 내부에서는 1.0001 이라 틀리게 처리된다
따라서 slider의 value의 소수점을 없애는 방법이 필요하다
@ 슬라이더 밸류를 정수로 추출하기
let integerValue: Int = Int(sender.value)
// 사용자가 hit 버튼을 눌렀을 때 슬라이더의 값을 정수로 받아오고 싶습니다 - Int를 통해 정수로 변환한다(소수점을 버리는 과정)
sliderValueLabel.text = String(integerValue)
// 슬라이더는 실수인 Float 값을 받도록 설계됨 때문에 정수의 값을 다시 슬라이더의 값으로 넣기 위해 Float을 거친다(Float는 소수점까지 쭉 나오도록 하는데 슬라이더기 때문에 이 값을 받는 것 같다)
사용자가 hit 버튼을 눌렀을 때 슬라이더의 값을 정수로 받아오고 싶습니다 - Int를 통해 정수로 변환한다(소수점을 버리는 과정) 슬라이더는 실수인 Float 값을 받도록 설계됨 때문에 정수의 값을 다시 슬라이더의 값으로 넣기 위해 Float을 거친다(Float는 소수점까지 쭉 나오도록 하는데 슬라이더기 때문에 이 값을 받는 것 같다)
각 함수마다 받을 수 있는 유형이 존재하기 때문에
그 유형에 맞춰주는 것!
-
Show alerts
-
Implement 'reset' feature
-
Add 'Credit' view
- new file - cocoa touch class 만들면 됨(뷰 컨트롤러 생성)
- 거기서 뷰 그린다
- 글자를 어떻게 넣을지가 중요한데 label로 하는 게 아니라 text view로 넣어야 설정을 통해 번호, 이메일 하이퍼링크 연결이 가능함 (단! 거기서 에딧 기능을 빼야 함)
- 기존 뷰 컨트롤러와 연결을 해야 함
- 새로운 뷰에 연결하는 건 쉽다. credit 버튼에서 ctrl 누르고 다음 뷰 컨트롤러에 연결하면 됨. 거기서 애니메이션 같은 기능 추가하면 된다. (여기서는 present modally로 연결하고 Dissolve 추가함 - 그래야 위에서 아래로 나오지 않음)
- 중요한 건 다시 돌아올 때인데, 여기서 똑같이 X 버튼에 ctrl을 눌러서 처음 뷰로 연결하면 기존 작업이 사라지고 새로운 뷰가 등장해버림. 또한 무한 뎁스 문제가 발생함
- 따라서 dissmiss를 활용해야 함
@IBAction func touchupDissMissButton(_ sender: UIButton) {
dismiss(animated: true, completion: nil)
}모르는 것
- IBOulet, IBAction의 차이
- dissmiss 버튼 할 줄 알게 됨
