과제에 학습 블로깅이 있었기 때문에 잘 정리하기 위해서는 잘 아는거가 첫번째 라는 생각에 열심히 유어클래스를 정독했다..!
클래스와 인스턴스
객체 지향 프로그래밍은 객체를 만들어내는 틀과 틀로 인해 만들어지는 객체들로 이루어진다. 여기서 객체를 만들어내는 틀이 클래스이고 틀로 인해 만들어진 객체들을 인스턴스라고 한다.
우리가 흔히 아는 객체 안에다가 메소드를 여러개 설정한다고 생각해 보자.
그렇게 되면 같은 메소드를 사용해야하는 또 다른 객체가 생기면 코드를 재사용해야한다. 만약 정해진 틀이 있고 그 틀로 객체를 찍어낼때마다 새로운 객체가 생성된다고 생각해보면 왜 내가 "객체를 만들어 내는 틀" 이라는 말을 사용했는지 이해할 수 있다.
그렇다면 객체를 만들어내는 틀, 클래스는 어떻게 만들 수 있을까?
바로 생성자 함수를 사용하면 된다! 두가지 버전이 있으나 우리는 뒤에 버전을 더 많이 사용한다.
//ES5
function 이름(속성1, 속성2, 속성3){
}//ES6
Class 이름{
construct(속성1, 속성2, 속성3){
}
}새로운 문법이 추가 된거 같아 더 복잡하다는 생각이 들수도 있지만, 일단 함수를 정의하는 문법과 모양새가 확 달라져 두개가 헷갈리지 않는다는 점이 가장 속 시원했다.
그렇다면 틀로 찍어낸 객체들은 어떻게 만들면 될까? 다행이도 위에 처럼 버전이 나눠지지 않는다.
let 변수명 = new 클래스이름(속성1값, 속성2값, 속성3값);이렇게 하면 같은 틀(클래스)에서 찍어낸 여러개의 객체(인스턴스)들을 쉽게 얻을수 있다. 여기서 중요한건 new!! new 사용하면 그 즉시 생성자 함수가 돌아가 새로운 인스턴스를 만들어낸다.
위에 처럼 생성된 인스턴스의 속성값들은 생성자 함수에서 사용되는 방법은 this를 이용한다. (두개의 버전이 사용되는 법이 같기 때문에 ES6를 예시로 사용!)
//ES6
Class 이름{
construct(속성1, 속성2, 속성3){
this.속성1 = 속성1;
this.속성2 = 속성2;
this.속성3 = 속성3;
}
}이렇게 되면 속성값을 넘겨준것이 클래스에 내장된다. 이것을 변수처럼 메소드에서 사용할 수 있다.
ES5와 ES6는 메소드를 정의하는 것에도 차이가 있는데 확실히 ES6버전이 사용하기 쉬워보인다.
//ES5
function 이름(속성1, 속성2, 속성3){
}
이름.prototype.함수이름 = function(){
}//ES6
Class 이름{
construct(속성1, 속성2, 속성3){
}
함수이름(){
}
}클래스 내에서 선언한 함수를 사용하는 방법은 두개의 버전이 다르지 않다.쏘 이지..
변수명.함수이름();ES5 버전과 ES6 버전의 실전 예제를 통해 총정리 후 다음 챕터로 넘어가겠당..
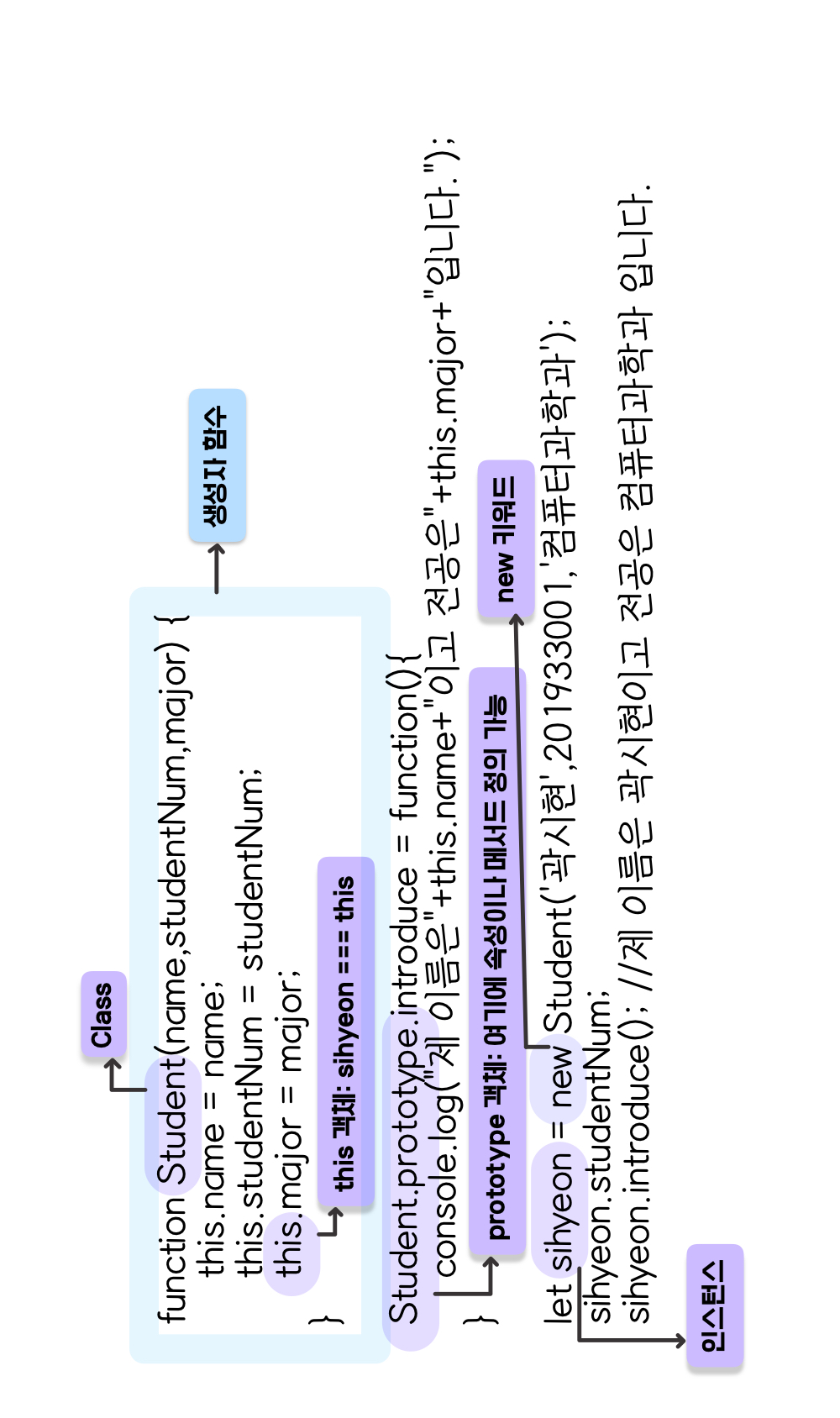
⬇️ES5 버전

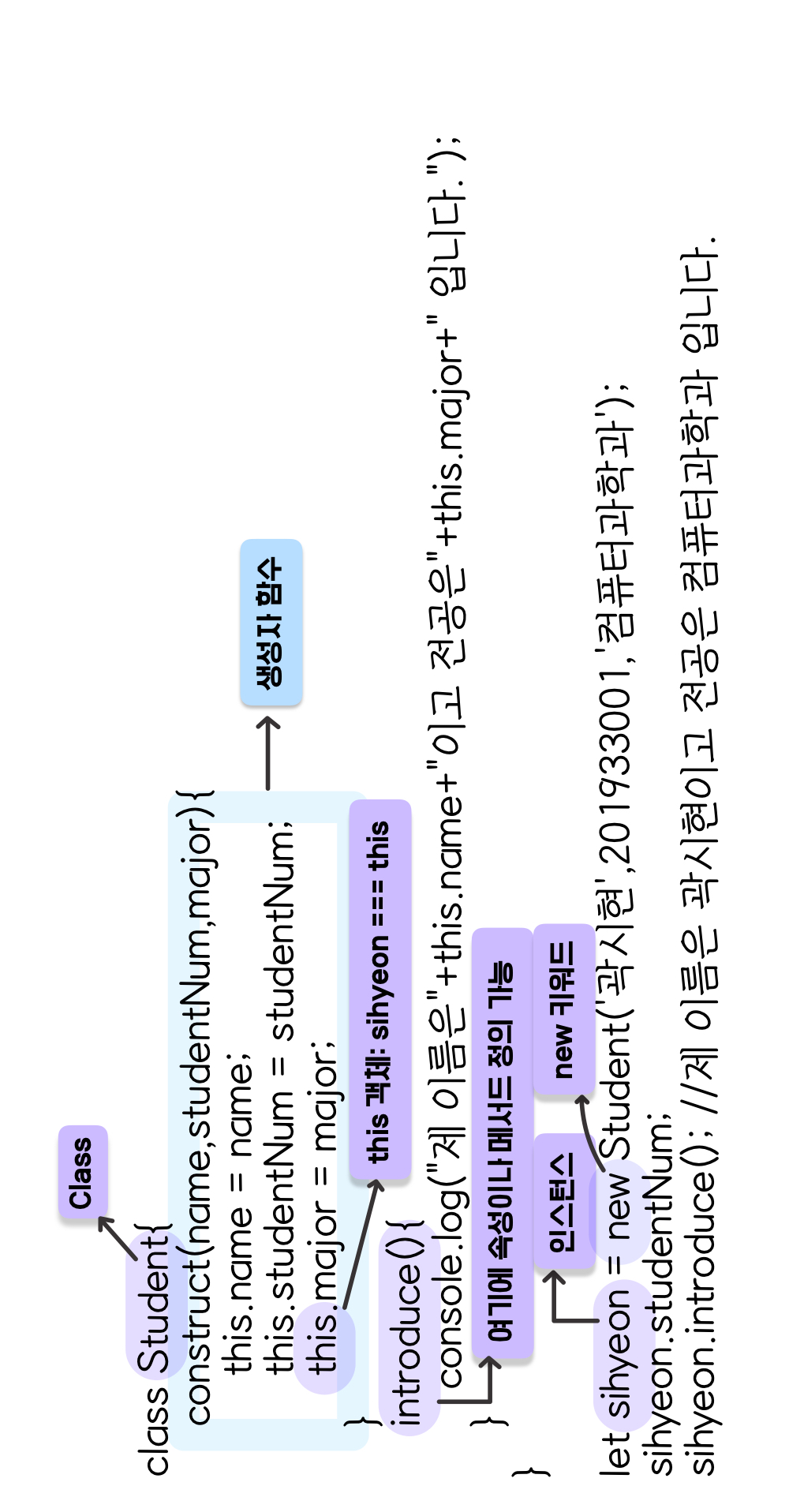
⬇️ES6 버전

객체지향 프로그래밍
객체 지향 프로그래밍이란 앞서 말한 클래스 안에 속성과 메소드를 한번에 묶어 처리하는 프로그래밍이라고 말할 수 있다. 이 객체지향 프로그래밍에는 4가지 특성이 있는데 이 특성을 통해서 재사용성을 얻을수 있다.
- 캡슐화
하나의 클래스 안에 속성과 메소드로 묶이는 것 자체가 캡슐화라고 할 수 있다. 예를 들어 내가 키보드를 사용한다고 하면 본체와 키보드를 연결시키고 키보드의 버튼을 누르면 그 버튼에 맞는 글자가 컴퓨터에서 어떻게 작동 되는지는 상관이 없다는 것이다. 키보드에는 각 키 별로 속성을 가지고 있고 탭키를 누르면 들여쓰기 된다와 같은 것이 메소드로 저장되는 것이다. - 추상화
추상화도 마찬가지이다. 어떠한 물건의 내부 구조는 실제로 복잡하다. 우리가 그것을 다 알고 사용하려고 하면 얼마나 어려울지..상상도 안된다. 그렇기때문에 우리는 복잡한 내부구조 노출하지 않고 간단하게 구현한다는 것이 추상화이다. - 상속성
예시로 설명하는 것이 가장 쉬워 예시를 들자면 내가 사용하고 있는 클래스 A가 있을때 클래스 B를 만들려고 하니 A에 속성 한개와 메서드 두개만 추가하면 될거 같다는 생각이 들었다. 이때 객체 지향 프로그래밍은 A를 부모로 B를 자식으로 여겨 B가 A를 상속받아 B도 A의 속성과 메서드를 모두 사용할 수 있도록 허용한다. 이것이 상속성이다. - 다형성
같은 메서드여도 각 인스턴스에서는 다르게 사용될 수 있음을 허용하는 특징을 말한다. 이것보다 더 쉽게 이해할 수 있을까..?
프로토타입과 클래스
자바스크립트는 프로토타입 기반의 언어이고 프로토타입은 원형 객체를 말한다.
이해한 것을 바탕으로 예시를 들어 설명하자면 A라는 클래스를 지정하고 그안에 M이라는 메소드를 정의했다. 그 후 A라는 클래스를 사용하여 B라는 인스턴스를생성하였다. 그렇다면 이 인스턴스와 클래스는 어떻게 연결될까?
중간에 A.prototype.M()이 A와 B를 연결하고 있다. 화살표로 표현해보자면 A라는 클래스 생성 -> A.prototype을 이용해 M메서드 생성 -> new 키워드를 사용하여 B 인스턴스 생성 -> B.__proto__를 이용하여 A.prototype에 접근 -> A.prototype.construrt를 이용해 A에 접근이 된다.
정말 엄청난 귀차니즘,,이겨내고,,겨우겨우 1일 3블로깅을 했다...(이게 하나의 글에 적어서 그렇지 원래 다른 주제의 이야기다..) 블로깅이 너무 많은 날은 글을 쓰는 걸 힘들어 하는 나에겐 지치는 날인거 같다..하지만 그래도 오늘 어쨌든 이겨내고 이 자리에 앉아 오늘 할일을 마무리 하는 내자신을 칭찬해주자! 내일도 쓰레기라도 쓰자구!
