💬 들어가며
최근 기술 세미나에 참관하여 배웠던 웹 표준에 대해 정리해보고 적용시켜보려한다.
웹 표준
표준화 단체인 W3C가 권고한 표준안에 따라 HTML, CSS, JavaScript 등에 대한 표준 기술을 규정한 것
-
구조적 마크업과 표현, 레이아웃 및 행위 제어를 잘 분리하는 구축 방식
-
웹 상에서 지켜야 하는 표준적인 규칙이지만
필수적이진 않다.하지만 어떤 운영체제, 브라우저든 웹 페이지를 동일하게 보이고 정상작동 되게 하기 위해 필요한 규칙이다.
웹 표준의 항목
크게 4가지가 존재하며, 진행 중인 프로젝트에 반영하여 수정해볼 수 있는 예시들과 함께 설명해보도록 하겠다.
1. 인지성 ☝🏻
정보와 사용자 인터페이스 요소는 사용자가 인지할 수 있는 형태로 제공해야한다.
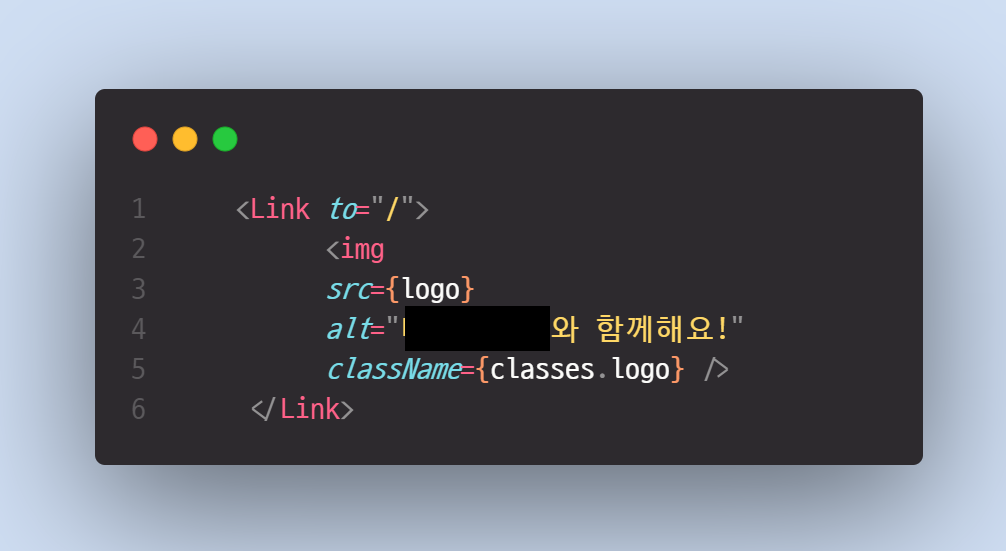
✅ 대체 텍스트
이미지 태그를 삽입 시 대체 텍스트를 넣어 눈이 아닌 다른 방법으로 웹을 이용하는 사용자들에게 또한 인지성을 제공한다.
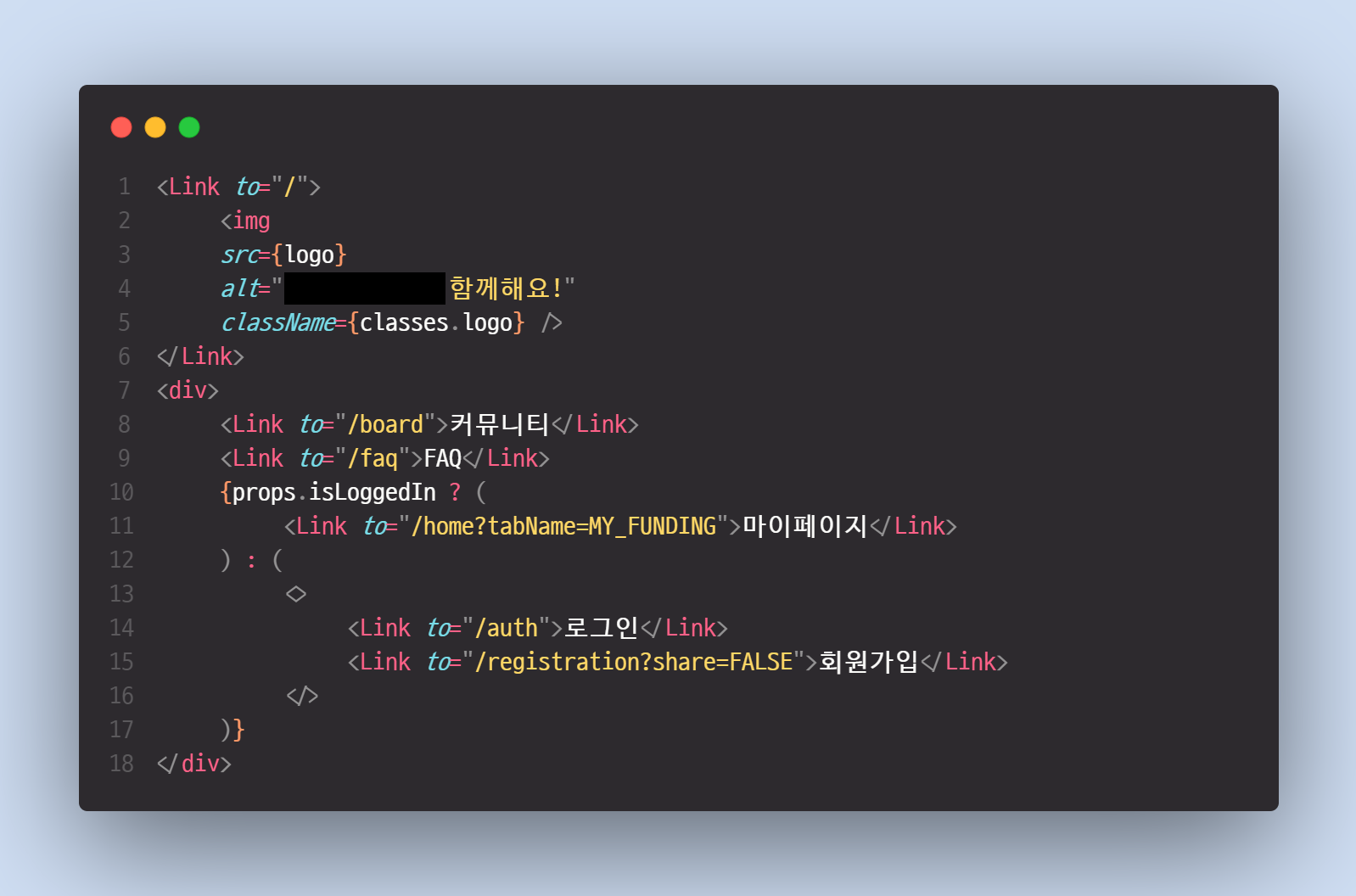
✅ 링크 이동은 a 태그, 이벤트 실행은 button태그로 설정한다.
🎃 적용해보기

alt 태그는 시각 장애인이 사용하는 스크린 리더기나 점자 타자기와 같은 보조기기에서 인식하는 대체 텍스트이다. 이 속성을 사용하여 이미지 태그에 부가 설명을 추가해주었다.

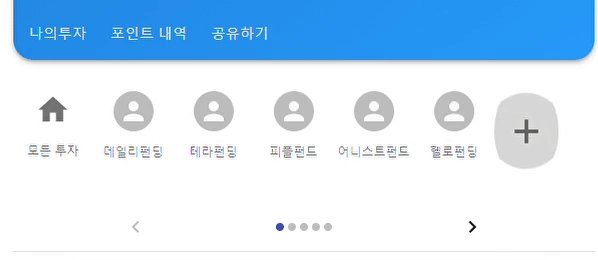
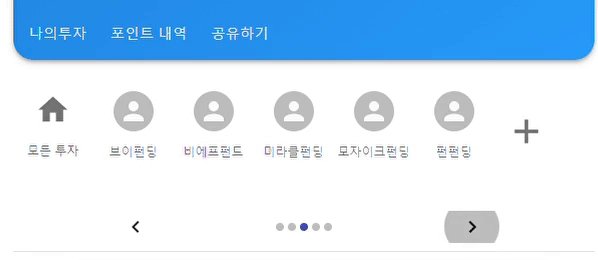
이전에는 상단바에 존재하는 사이트맵의 태그가 모두 Button으로 되어있었다. 링크로 연결되는 태그이므로 Link 태그로 변경해주었다.
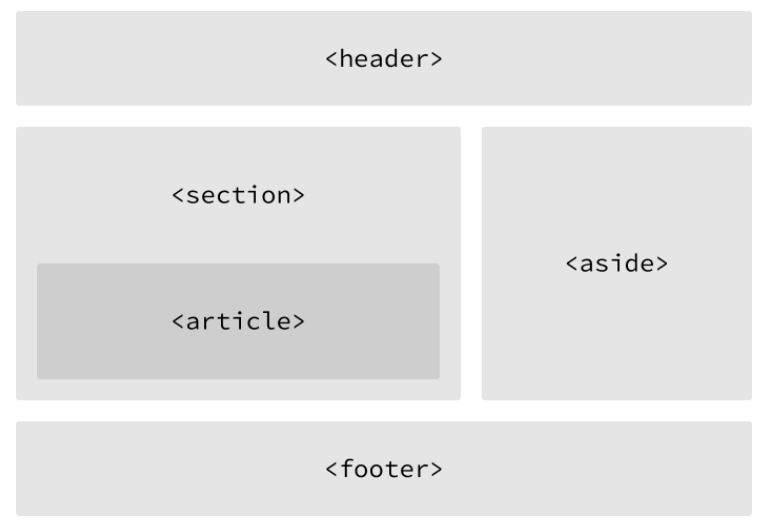
✅ 시멘틱 태그, Semantic = "의미의"
태그에 특정 역할, 의미를 부여함으로서, 컴퓨터, 웹 사용자가 HTML 요소의 의미를 명확히 해석하여 시멘틱 웹을 실현하게 해주는 요소이다.
- 종류 : header, nav, aside, section, article, footer
- 검색엔진, 개발자에게도 콘텐츠의 의미를 명확히 설명하여 해석할 수 있도록 한다.
- 검색엔진 최적화(SEO)와 같은 마케팅 도구에 노출 될 가능성 높아진다.

2. 실행성 ✌🏻
사용자가 직접 인터페이스의 요소들을 탐색하여 콘텐츠의 위치를 알 수 있도록 도와줄 수 있어야 한다.
✅ 사이트맵
상단바나 드롭다운 기능을 통해 콘텐츠의 위치를 파악할 수 있도록 한다.

✅ 키보드 제어
키보드를 통해서 컨텐츠에 접근할 수 있도록 한다.

✅ 포인터
컴포넌트에 대해 마우스를 올렸을 때 실행 가능한 이벤트가 존재하는지 알 수 있게 해야한다.

3. 이해성 👌🏻
사용자들이 웹 컨텐츠의 정보들을 이해하고 해석할 수 있어야 한다.
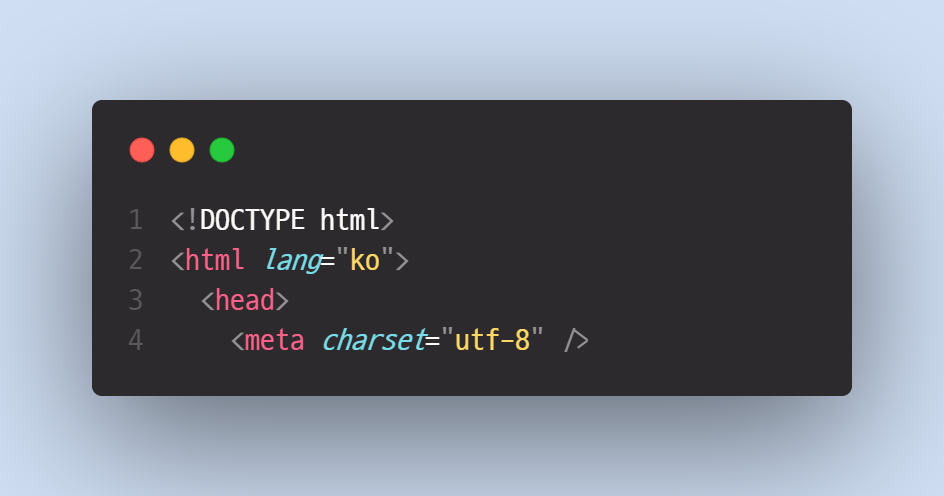
✅ 언어
스크린 리더 프로그램은 html 문서 작성 시 상단에 위치하는 lang(language)의 속성 값에 따라 언어를 판단하게 된다. 만약, lang="en" 일 경우에는 영어로 인지하여 한국어는 읽지 못한다. 반면, lang="ko" 일 경우, 한국어/영어 구분없이 읽을 수 있다.

- 중간에 다른 언어가 사용될 때에는 해당 태그에 lang 속성을 언어에 맞게 추가해주면 된다.
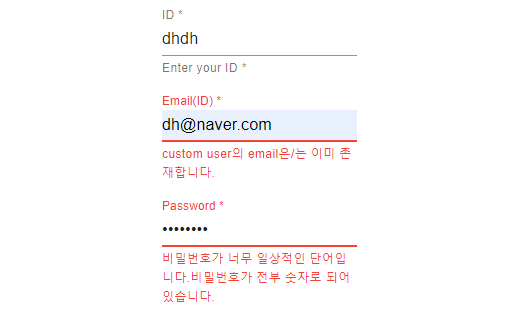
✅ 알림 문구
사용자가 어떤 이벤트를 실행한 후, 실행값을 인지하고 수정할 수 있도록 알릴 수 있어야 한다.
🎃 적용해보기
회원가입 시 입력 조건이 일치하지 않을 때, 특정 필드의 값 아래에 알림 문구를 띄우게 구현하여 사용자가 쉽게 수정할 수 있도록 하였다.