
Ajax 란?
(Asynchronous Javascript And Xml)
Javascript를 이용한 비동기 통신 기술로, 클라이언트와 서버 사이에서 전체 페이지를 리로드 할 필요 없이, 필요한 데이터만 로드 할 수 있다.
💡 Ajax는 JSON, XML, HTML, txt 등 다양한 형태의 데이터를 주고 받을 수 있다.
💡 Ajax를 구현할 수 있는 기술들 중 최신 기술인 Fetch(), Axios() 에 대해 알아보도록 한다.
Fetch(),Axios()API 모두 Javascript 라이브러리로,Promise기반의 비동기 통신 기술이다.
( =Promise객체 형태로 return 한다. )
1. fetch
- import 하지 않아도 사용 가능하다.
- 지원하지 않는 브라우저가 있다.
- 네트워크 에러가 발생했을 때 기다려야 한다.
( reponse timeout API을 제공하지 않음 )
1-1. fetch를 이용해보자!
fetch(url, options)
.then((response) => console.log("response:", response))
.catch((error) => console.log("error:", error))- 첫번째 인자인 url을 통해 API를 호출한다. 반환된
Promise타입의 객체는 호출의 성공 여부에 따라 응답 객체(response) 또는 예외 객체(error)를 resolve, reject한다.
🔎 옵션(options) 객체 : HTTP 방식(method), HTTP 요청 헤더(headers), HTTP 요청 전문(body) 등을 설정 가능하다.
예제
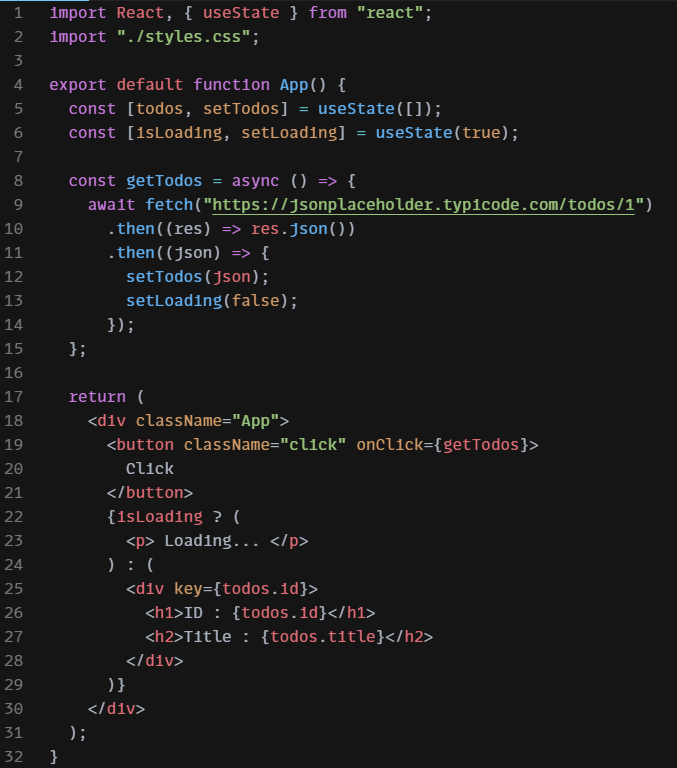
다음은 JSONPlaceholder에서 fetch를 이용하여 free API를 호출하는 코드이다.

🔎 가져오려는 데이터의 형태
{
"userId": 1,
"id": 1,
"title": "delectus aut autem",
"completed": false
}🔎 (7-11번째줄)
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then(res => res.json())
.then(json => {
setTodos(data);
setLoading(false);
});간단히 설명하자면, url에 존재하는 JSON 형태의 데이터를 성공적으로 가져오면 첫번째 .then을 실행한다. 데이터를 JSON 형태로 파싱한 후, 파싱된 데이터는 두번째 .then의 실행으로 인해 todos 변수에 저장된다.
실제 결과를 확인하면 아래와 같다.

💭 예제 실행 시 해결한 issue
가져오려는 데이터의 타입과 변수의 타입을 올바르게 지정하지 않으면 오류가 발생한다. 위 예제에서 여러개의 object가 담긴 array를 가져오는 것을 제대로 알아보지 않고 하나의 array를 가져오는 거라 생각해서 문제가 발생했었다.
2. axios
- 대부분의 브라우저에서 지원하고 있는 라이브러리이다.
- request aborting (요청취소)가 가능하다.
catch에 걸렸을 때,.then을 실행하지 않고, console 창에 해당 에러 로그를 보여준다.- fetch 보다 더 많은 기능이 존재한다.
2-1. axios를 이용해보자!
클라이언트와 서버 간에 사용되는 HTTP Methods 중 많이 사용되는 메서드를 기반으로 알아보도록 한다. ( GET, POST, DELETE, PUT )
🚀 설치와 호출
npm install axios or yarn add axios
const axios = require('axios');
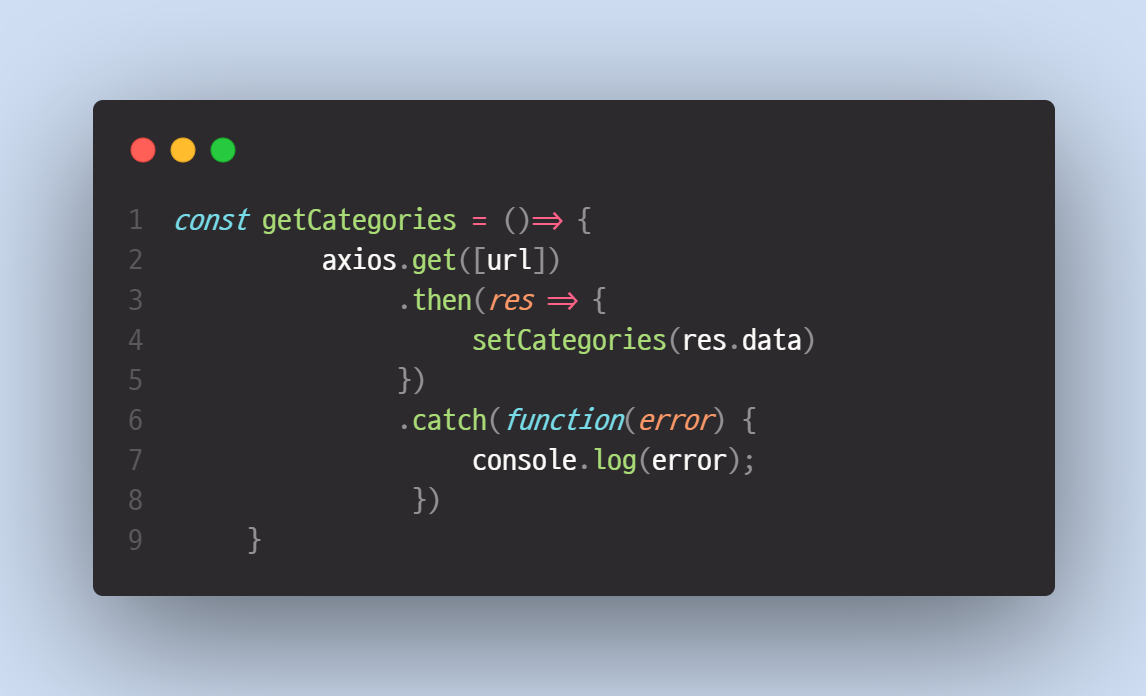
GET
✅ GET은 서버에서 원하는 데이터를 가져와서 보여주기 위해 사용한다. 입력한 url에서
axios.get(url, [,config])
🚀 사용해보기

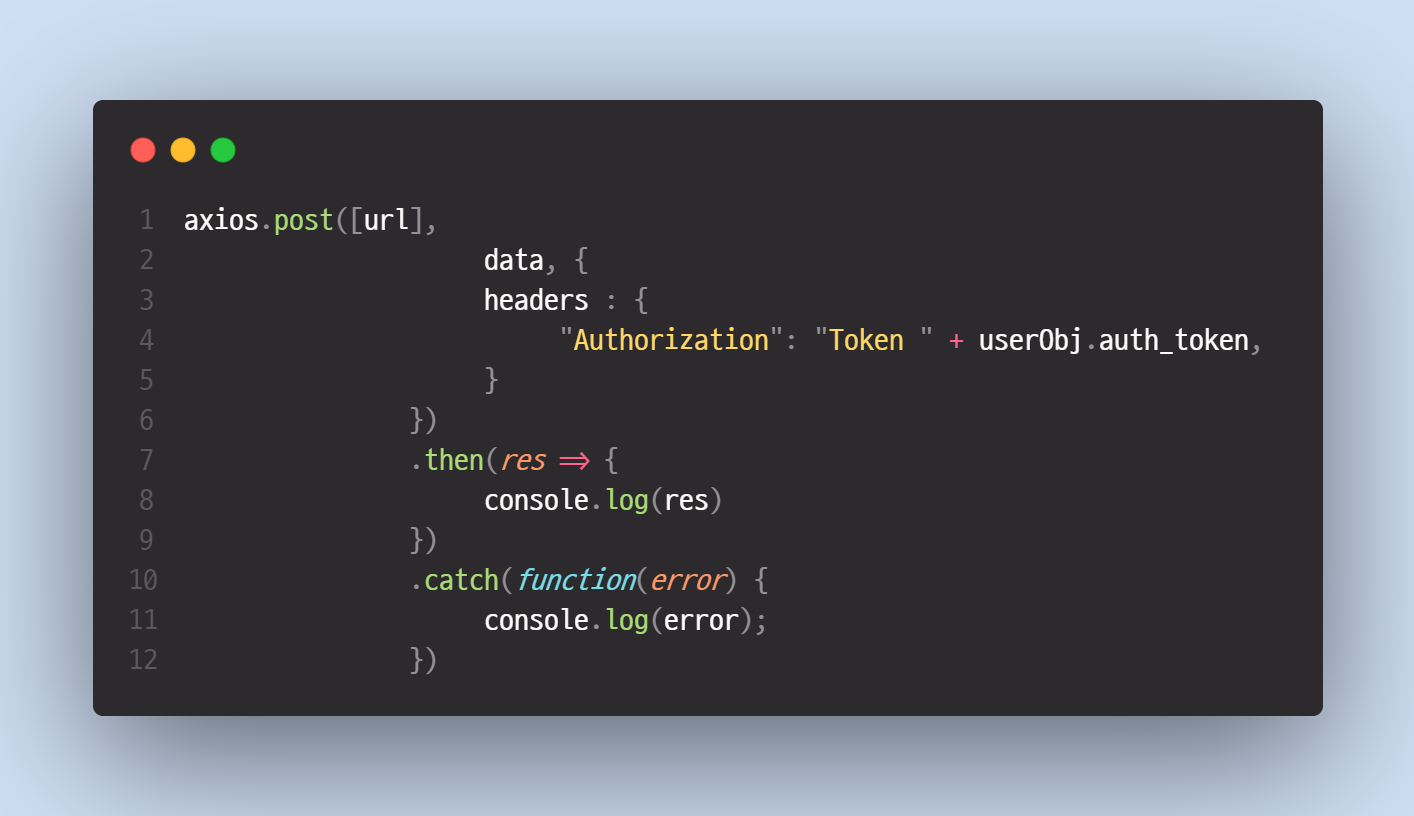
POST
✅ POST는 프론트에서 서버에 데이터를 저장하기 위한 용도로 사용한다.
axios.post(url, { data 객체 }, [,config])
🚀 사용해보기

DELETE
✅ DELETE는 서버에 저장된 데이터를 삭제하기 위해 사용한다.
axios.delete(url, [,config])
PUT
✅ PUT은 프론트에서 서버에 데이터를 저장하기 위한 용도로 사용한다.
axios.put(url[, data[, config]])
