Material-UI 컴포넌트에서는 스타일을 적용할 때 스타일 패키지를 이용한다. 기존에 스타일을 적용하던 방식인 className을 통한 css 작성 또한 가능하지만, 여러 가지 장점이 있는 스타일 패키지에 대해 알아보도록 한다.
🤷♀️ Style Package 종류
- Hook API
- Style Components API
- HOC API
최근에 배운 Style Components API와 HOC API에 관해 정리해보도록 하겠다.
Style Components API 사용 🔥
Material-UI 컴포넌트에서 기존 스타일 적용 방법인 styled-components를 사용해서 스타일링 하면 일부 적용이 되지 않을 수 있다. 그러므로 이와 유사한 Material-UI의 styled를 사용한다.
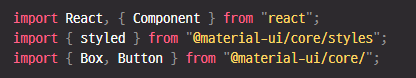
- 먼저 @material-ui/core/styles 의 styled를 import한다.

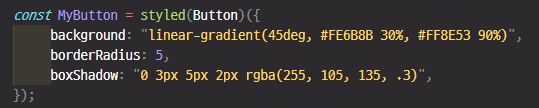
- styled(..) 이후 백틱이 아닌 ({}) 내부에 원하는 css 속성을 추가해준다. 이 때, 속성 이름에는 하이픈(-) 을 사용하지 않고, 대문자로 단어를 구분해주도록 한다.

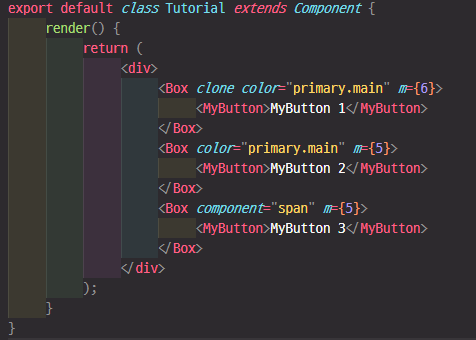
태그 이름에 적용시켜주면 원하는 디자인의 컴포넌트가 생성된다.

HOC API 사용 🔥
Higer-order component, 즉 고차 컴포넌트를 의미하며 기존 컴포넌트를 가져와서 새 컴포넌트를 반환해줄 수 있는 함수를 뜻한다. 컴포넌트를 재사용하기 위한 React의 기술로 이를 이용하여 스타일을 적용할 수 있다.
- 먼저 다음 명령어를 통해 스타일 패키지 이용 환경을 설치한 후 사용할 프로젝트에서 import 한다.
npm install @material-ui/styles
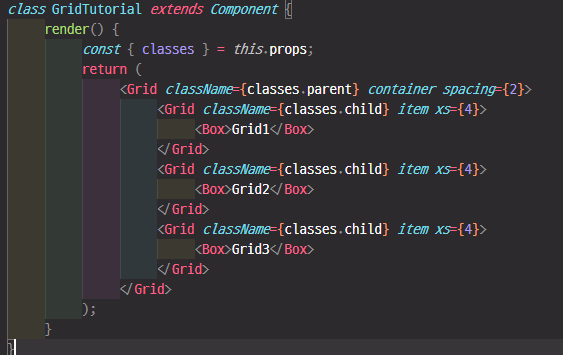
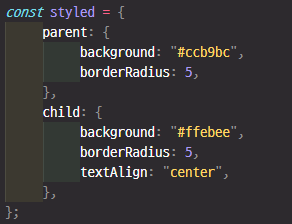
- object 변수를 하나 선언한 후, 내부에 object 형태의 변수들을 추가해준다. 각 변수들은 css 속성을 담고 있다.

변수들을 원하는 컴포넌트 클래스 이름에 위치시켜주면 스타일이 적용되는 모습을 볼 수 있다.