
React-Router
사용자의 브라우저가 클라이언트 사이드에서 뷰 렌더링을 담당하도록 돕는 라이브러리
💡 서버 사이드 렌더링을 할 때에도 라우팅을 도와주는 컴포넌트들을 제공해준다.
라이브러리 설치하기
프로젝트 디렉토리로 이동하여 다음 명령어를 통해 리액트 라우터를 설치한다.
yarn add react-router-dom1. Components 🔥
Route
- 현재 URL 경로와 매치될 경우 보여줄 컴포넌트를 지정하는데 사용하는 컴포넌트
➰ props >path: 매치시킬 경로,component: 보여줄 컴포넌트
<Route path="/home" component={Home} />Link
- HTML의
<a>태그와 동일한 역할을 하는 컴포넌트
➰ props >to: 이동할 경로를 지정
<Link to="/home">This is home</Link>👉 'This is home' 텍스트는 클릭할 수 있게 렌더링 되어 클릭 시, 주소창 경로는 '.../home'으로 변경된다.
Router
Route,Link컴포넌트가 함께 동작할 수 있도록 연결시켜주는 컴포넌트로, 항상Router를 공통 상위 컴포넌트로 가져야한다.
➰ props >history
<Router>
...
<Route />
<Route />
...
</Router>Router의 종류에는BrowserRouter,HashRouter,withRouter등이 존재한다.
🔎 더 알아보기
history리액트에서
Router들은 props로history객체를 주고 받으며 페이지의 기록을 공유한다.
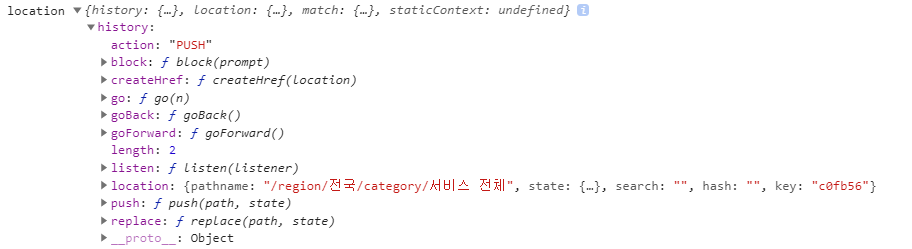
history객체를 콘솔로 확인해보면 다양한 메소드와 관련 객체들이 존재한다. 가장 빈번하게 사용되는 메소드는push()인데, 이는history.push('이동하고자 하는 path')를 통해 원하는 컴포넌트로 이동이 가능하다.
1.history객체
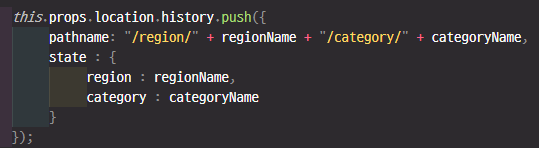
2. 예제 코드
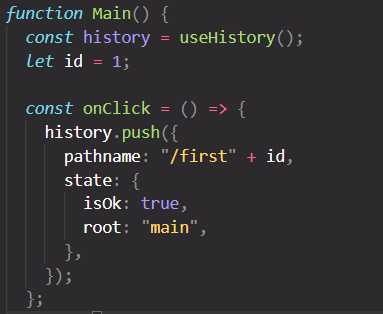
props로 받은 history의 메소드push를 이용해pathname과state가 담긴 객체를pathname에 적힌 경로로 전달하는 코드이다.
HashRouter
- 주소창에 해쉬(#)가 붙는다.
- 검색 엔진이 읽지 못하기에 거의 사용되지 않는다.
( 백엔드가 필요하지 않은 상황에 주로 사용 )
BrowserRouter
- HTML5의
historyAPI를 활용한 라우터 - 주로 사용되는 라우터
Switch
- 모든
Router컴포넌트들을 반복하며, 현재 URL과path가 일치하는 첫번째 요소만 렌더링 하여 라우터 충돌을 막도록 하는 컴포넌트
<Router>
<Switch>
<Route exact path="/" component = { Main }/>
<Route path = "/about" component = { About }/>
</Switch>
</Router>🔎 더 알아보기
<Router> <Route exact path="/" component = { Main }/> <Route path = "/about" component = { About }/> <Route path = "/detail" component = { Detail }/> <Route component = { Error }/> </Router>만약, 3가지
path(1~3줄)와 일치하지 않아 어떠한 URL로도 이동할 수 없는 경우에Error컴포넌트를 띄우기 위해 4번째 줄과 같이Route를 추가해보자. 실제로 실행시켜보면 어떠한 URL에도Error컴포넌트가 렌더링 되는 것을 볼 수 있다.
👉 왜냐하면, 4번째 줄은 매칭시킬path의 값이 없으므로무조건적으로 렌더링이 되기 때문이다.
이를 해결하기 위해Switch가 등장하였고, 위 코드는 다음으로 해결할 수 있다.<Router> <Switch> <Route exact path="/" component = { Main }/> <Route path = "/about" component = { About }/> <Route path = "/detail" component = { Detail }/> <Route component = { Error }/> </Switch> </Router>❔
exact: 정확히 동일한path가 들어왔을 경우에만 컴포넌트를 렌더링 하도록 하여 중복 컴포넌트 렌더링을 막는다.
2. Hooks 🔥
- class 작성 필요 없이 상태값(state)와 Hooks를 통해 react-router의 기능들을 이용할 수 있다.
- Hooks를 사용하기 전에 match, location, history의 역할에 대해서도 이해할 수 있도록 하자.
useLocation
🐾
location객체는 현재 페이지의 정보를 가진다. 대표적으로location.search로 현재url의 쿼리 스트링을 가져올 수 있다
🚀 사용 예시
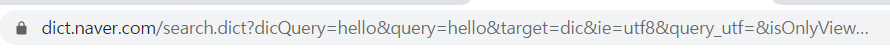
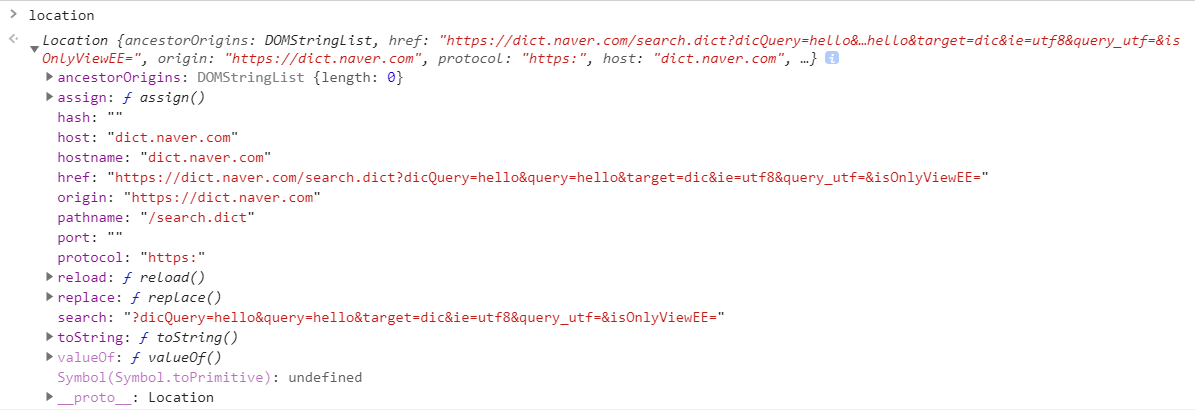
const location = useLocation();다음은 네이버 영어 사전에 'hello'를 검색한 후 location을 확인했을 때의 결과이다.


location 객체 내의 search메소드를 통해 쿼리스트링 결과값을 가져올 수 있다.
useHistory
🐾
history객체는 브라우저의 이동 기록들을 가지고 있다. 스택(stack)에 현재까지 이동한 url 경로들이 담겨있는 형태로, 주소를 임의로 변경하거나 되돌아갈 수 있도록 해준다
🚀 사용 예시
const history = useHistory();
history.push('/');💡 function component에서도 다음을 통해 페이지 이동 시 객체를 전달할 수 있다.
history.push({
pathName: '/',
state: {
isOk: true,
root: main
}
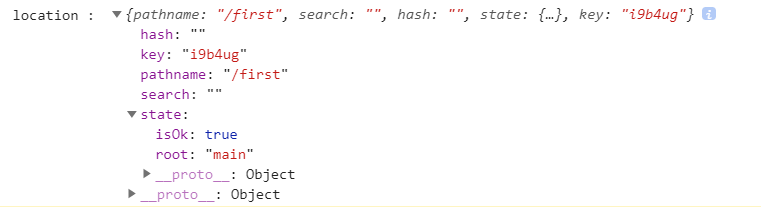
});-> 이동한 페이지의 location.state를 확인하면 전송된 객체의 값들을 가져올 수 있다.

useRouteMatch
match객체에는Route의path와url이 매칭된 대한 정보가 담겨진다. 대표적으로match.params로path에 설정한 파라미터값을 가져올 수 있다.
🚀 사용 예시
const match = useRouteMatch();
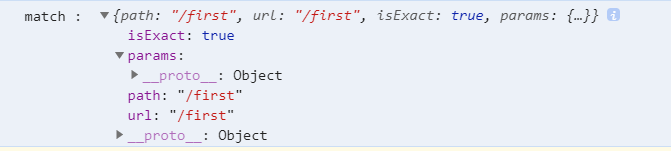
❔ match : Route 컴포넌트의 props인 path가 URL에 어떻게 match 되는가에 대한 정보를 담는 객체
useParams
- 현재
Route컴포넌트의match.params에 접근해 사용할 수 있도록 한다.
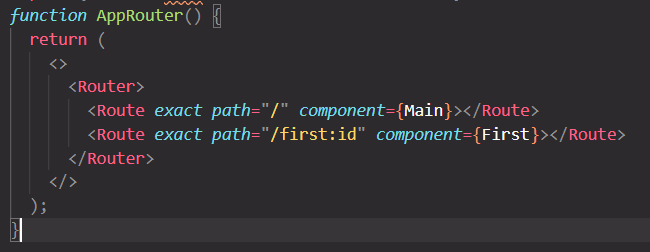
Main 페이지에서 history.push를 통해 first 페이지로 이동할 때, pathname에 id를 붙여서 푸시해보자.

Route의 속성인 path에는 아래 사진에서 볼 수 있듯이 :id를 추가해주자.

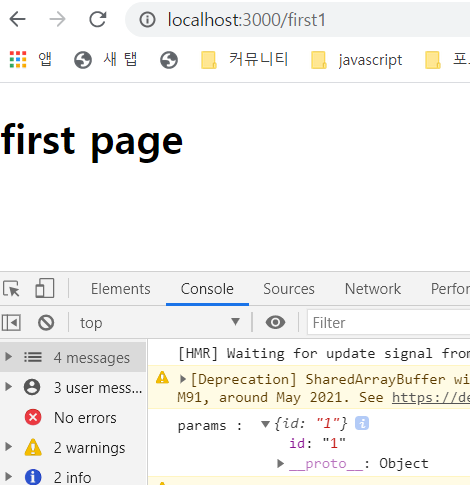
first 페이지에서 params를 확인해보면 main 페이지에서 first로 보낸 params 즉, id값이 url과 페이지에 전송된 것을 확인할 수 있다.

💭
공식 api 문서와 블로그를 통해 실제로 실습해보고 공부하며 글을 정리해보았지만 실제로 많이 사용해보고 익숙해져야 할 것 같다.