
News Viewer Project
외부 API를 이용하여 최신 뉴스 기사 불러오는 실습 프로젝트
✨ 공부한 기술
React, axios, Sass (+ styled-components), React router
📚 TIL
Axios
원하는 뉴스 기사 데이터를 불러오기 위해 비동기 통신 기술인 axios 의 GET 통신을 이용하였다.
async/await
서버의 API를 사용할 때에는 네트워크 송수신 과정에서 시간이 소요되기 때문에 작업이 즉시 처리되게 하지 않고, 응답이 수신될 때 까지 기다렸다가 전달받은 응답 데이터를 처리하게 된다. 이를 '비동기적 처리' 라고 한다.
💡 동기적 처리 : 해당 요청 작업이 끝날 때 까지 중지 상태가 되어 다른 작업을 수행할 수 없게 하는 것
❌
다음 코드에서는 렌더링 시 작업을 즉시 처리하기 때문에, 응답 받은 response 데이터를 찾을 수 없어 오류가 발생할 수 있다.

⭕
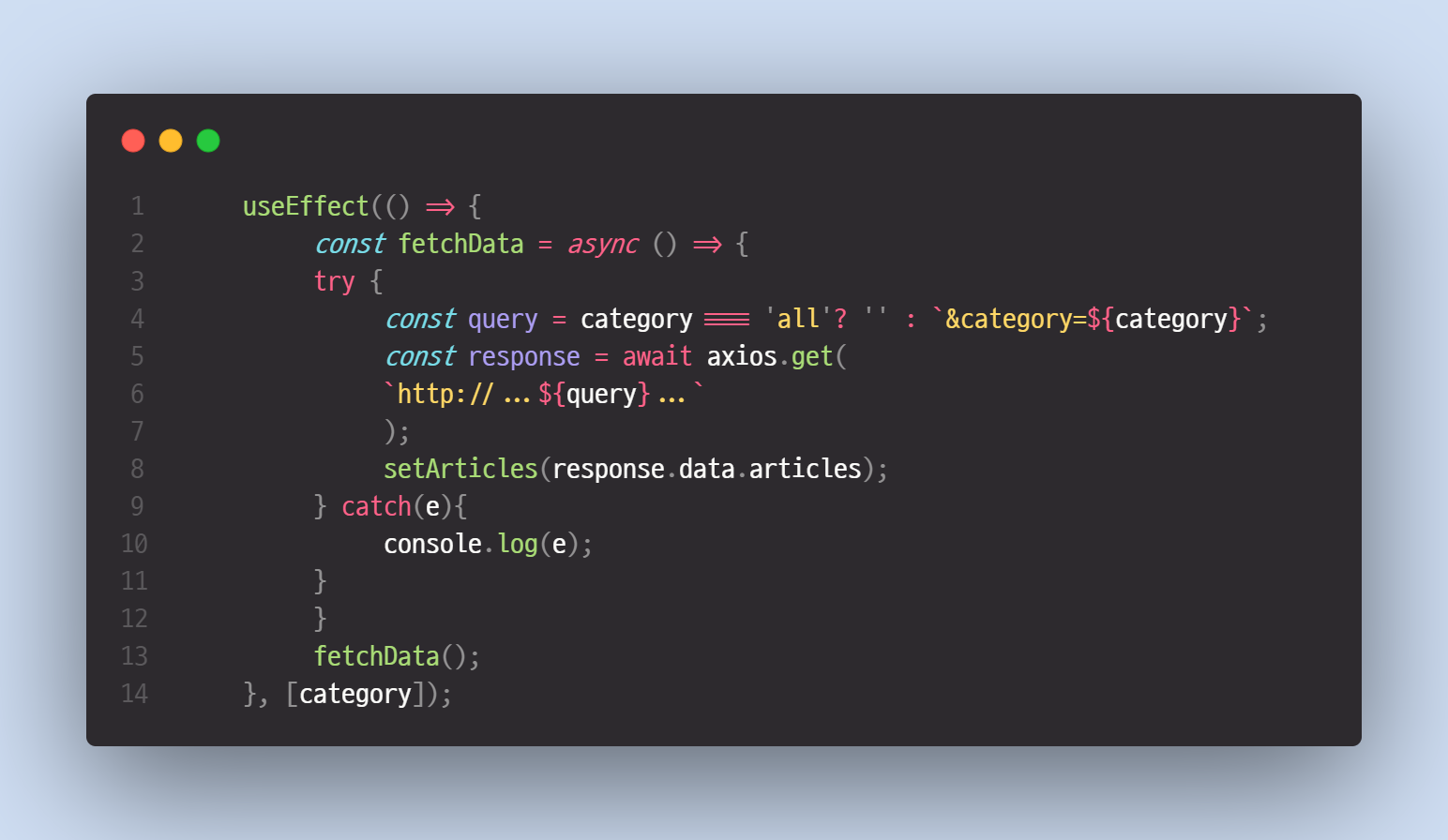
이는 아래 첨부 사진과 같이 async, await을 이용하여 비동기적으로 처리해준다.
💡
useEffect함수에는async를 붙힐 수 없기 때문에, 내부async함수를 따로 만들어야 한다!
useEffect

사용자가 선택한 카테고리 값에 따라 API URL의 query string이 달라지기 때문에 useEffect의 배열 안에 category 를 넣어주었다. category 값이 변경될 때마다 해당 URL을 통해 데이터를 다시 불러오도록 한다.
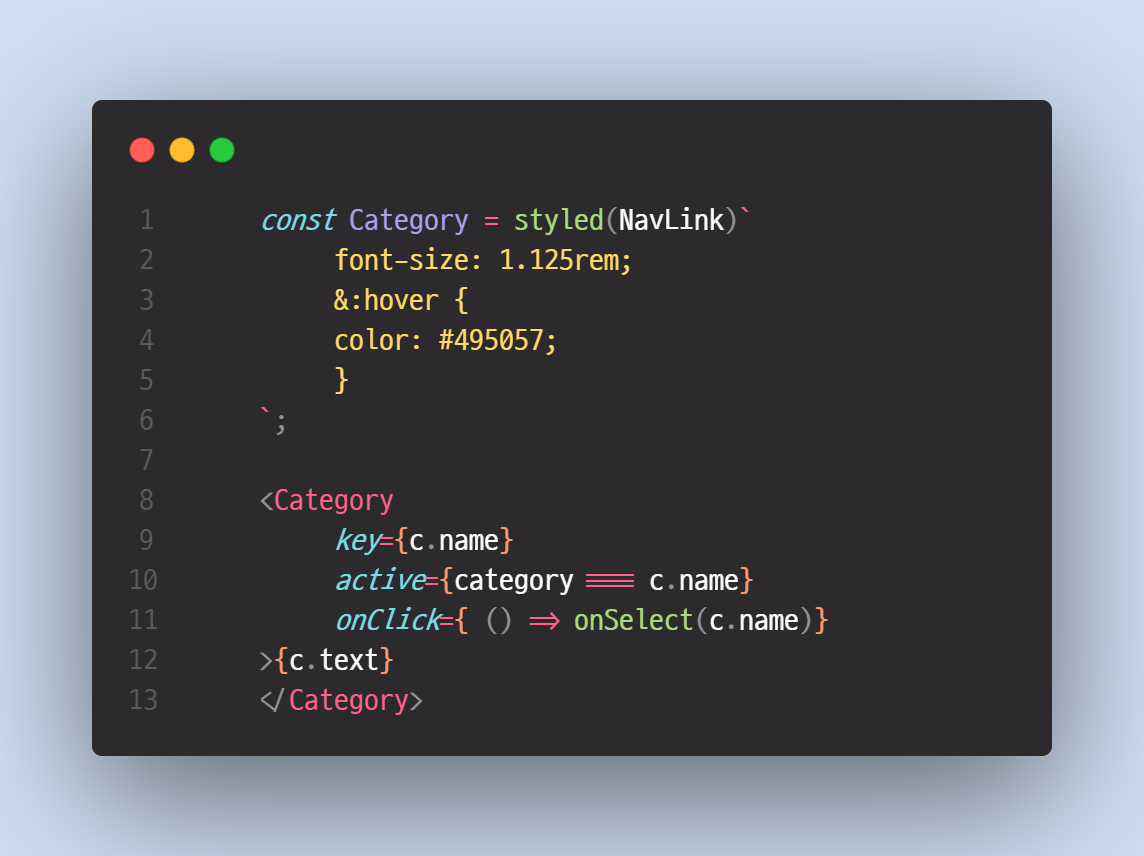
Styled-Components
Styled-Components 는 npm 패키지를 이용해 쉽게 다음 명령어로 설치 가능하다.
npm i styled-components
실제로 사용하기 위해 Styled-Components에서 Styled를 import를 해준다.
import styled from "styled-components"

위 코드에서는 React 컴포넌트인 NavLink에 대한 스타일링을 Category에 정의하여 사용하도록 하였다.
