
💁♀️ Data Type
데이터가 메모리가 어떻게 저장되고, 처리되어야 하는지 명시적으로 알려주는 것
literal
값 자체가 변하지 않는 값
🌱 기본 자료형 타입 (Primitive Type)
- Object, Reference 형태가 아닌 실제 값을 저장하는 자료형
- 스택(Stack) 메모리에 저장
- Boolean, Number, String, Undefined, Null (Javascript)
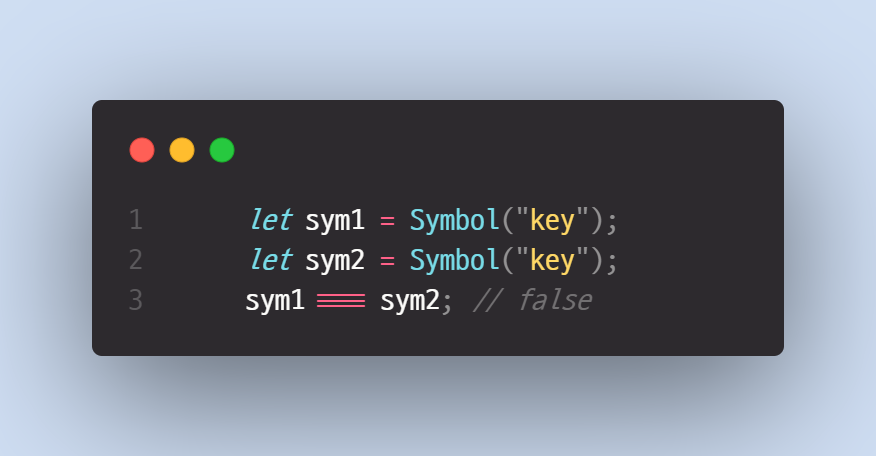
- Symbol
- 심볼은 불변하고 유일함
- 객체의 Key로 사용하여 변하지 않는 고유한 값을 설정해줄 수 있음

🔗 참조 타입 (Reference Type)
- Array
let list: Array<myArray> = [1, 2, 3]; let list: myArray[] = [1, 2, 3];
타입스크립트에서 추가되는 타입
Any: 어떤 타입도 상관 없는 타입, 사용하지 않는 게 중요 👀- Void : 타입이 없는 상태, 함수 리턴 값이 없을 때 사용
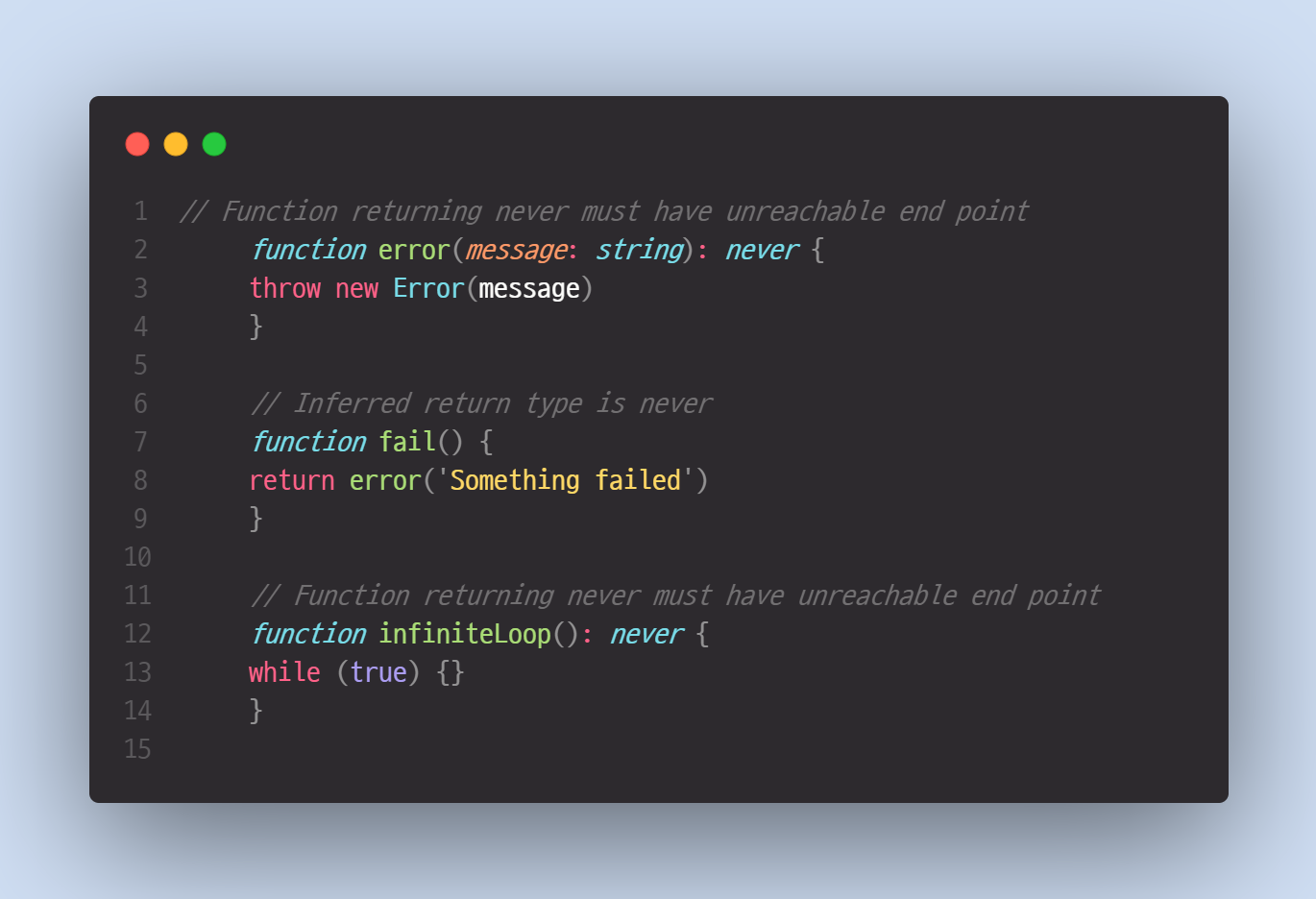
- Never : 리턴에 주로 사용, 아래 3가지가 주로 사용
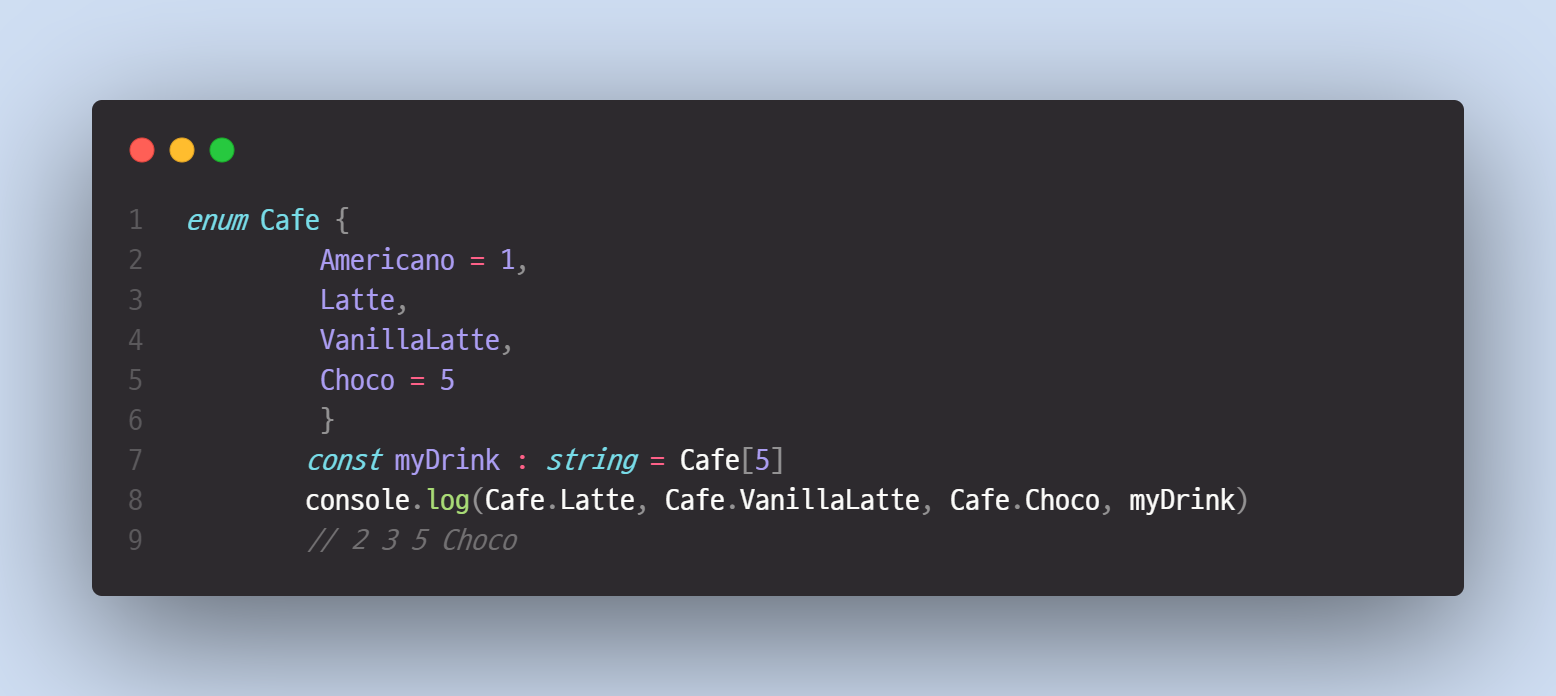
- Enum
- 열거형 데이터 타입
별도의 값이 설정된 멤버들의 집합으로 이루어진 자료형- 쉬운 이름으로 데이터에 접근하기 위해 활용
멤버에 따로 값을 할당하지 않으면default = 0이 할당되며, 이후 멤버들은 이전 멤버의 값에+1된 값이 할당된다.
- Tuple
- Object 형
배열이지만, 타입이 여러가지인 경우 사용