
Typescript
Compiled Language, 정적 타입 언어
Javascript
Interpreted Language, 동적 타입 언어
🔥 Typescript -> Compiling -> Javascript
-
Compiled : 컴파일이 필요한
-
Interpreted : 컴파일러가 필요없는
-
정적 타입 언어 : 타입이 정해져 있는
-
동적 타입 언어 : 타입을 자유롭게 변환할 수 있는
Javascript는 엄격한 규칙이 없고, 코드 관리도 편해 사용하기 쉽다는 장점이 있지만, 규모가 큰 프로젝트를 진행하거나 버그를 최소화 하고 싶을때 한계점이 존재한다. 이로 인해 Typescript가 탄생하게 되었다. Typescript는 언어의 타입을 예측 가능하고, 읽기 쉬운 코드로 Javascript를 더욱 효율적으로 사용할 수 있게 해준다.
🚀 개발 환경 구축하기
- 프로젝트 생성 후,
npm init -y를 통해 package.json 생성 npm i typescript- typescript 모듈 설치
👀
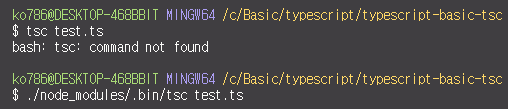
-global로 설치하지 않았을 경우,
다음과 같은 방법으로 프로젝트 내의 컴파일러인 tsc를 이용해서 컴파일한다.
=>./node_modules/.bin/안의 명령어로 컴파일
- npm script에서는
./node_modules/.bin/내의 명령어는 상대경로를 쓰지 않아도 사용하여 컴파일 될 수 있게 한다.
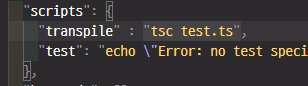
- npm script를 통해 컴파일
package.json 파일에 다음과 같이 추가해준다.

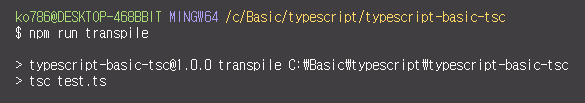
npm run tranpile을 실행하면, 프로젝트에 test.js 파일이 생성된다.

🚀 초기 환경 세팅
( 모든 명령어는 global로 설치했을 경우로 작성하였다. )
tsc --init
tsconfig.json default 파일을 생성한다.
tsc -w
파일이 변경될 때마다 자동으로 컴파일해주는 검사 도구
npm i tslint -D
tslint
Javascript 소스 코드가 코딩 규칙을 준수하는지 확인해주는 코드 분석 도구
tslint --init을 통해 tslint.json 생성