
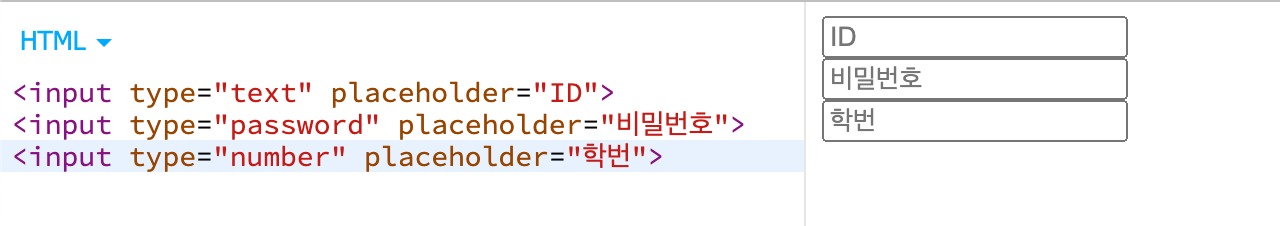
input

- type = "text" : text를 입력하는 속성, 이름/id/주소/닉네임 등을 받음
- type = "password" : 입력시 보이지 않음, 자바스크립트에서 값을 가져올 수 있음
- type = "number" : 숫자만 입력, '-' 입력 불가능
- placeholder : 도움말, 실제 입력된 텍스트가 아님.
value : textarea처럼 미리 값을 설정하고 싶을 때 사용한다.
<input type="text" value="안녕하세요, 000입니다.">
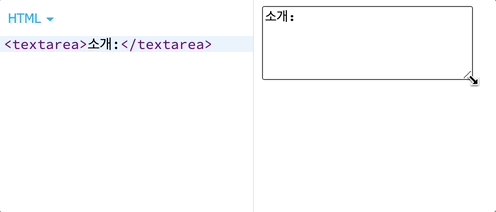
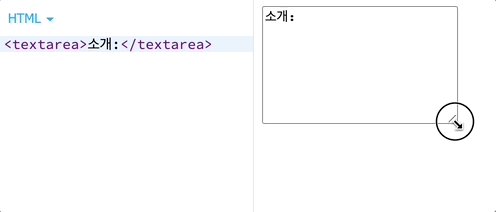
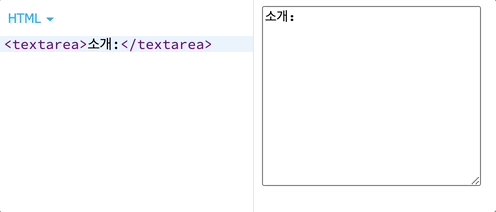
textarea
textarea는 input보다 긴 텍스트를 입력받고 싶을 때 사용한다.

- 소개; : placeholder가 아닌 텍스트
오른쪽 아래 삼각형은 resize 기능을 한다. 이 기능을 삭제하려면 CSS에서 resize: none; 을 지정한다.
textarea { resize: none; }
CSS 참고사항
- attribute는 css selector에 어떻게 표현할까?
input::placeholder {
color: #bbb;
}
//text타입만
input[type="text"]::placeholder {
color: red;
}