개구리 이모티콘... 아이폰에서는 분명 귀여웠는데 큰 화면에서 보니까 좀 현실적이다,,, 재밌었던 개굴개굴 Flex 문제를 기억하고자 간단히 결과를 남긴다. 개굴개굴 링크는 https://flexboxfroggy.com/#ko
웹 페이지의 레이아웃은 어떻게 구현할까? 바로 display: flex 속성을 사용하면 된다. 자기소개 페이지 만들면서 사용했던 속성이지만, 검색해서 따라하면서 수정했기 때문에 그 과정을 남기지 않아서 각각의 속성이 기억이 나지 않았다. flex가 가진 다양한 속성을 알아보고 이해해보자!
justify-content 속성은 요소들을 가로선 상에서 정렬한다. 왼쪽에 있던 개구리를 오른쪽으로 보냈다.

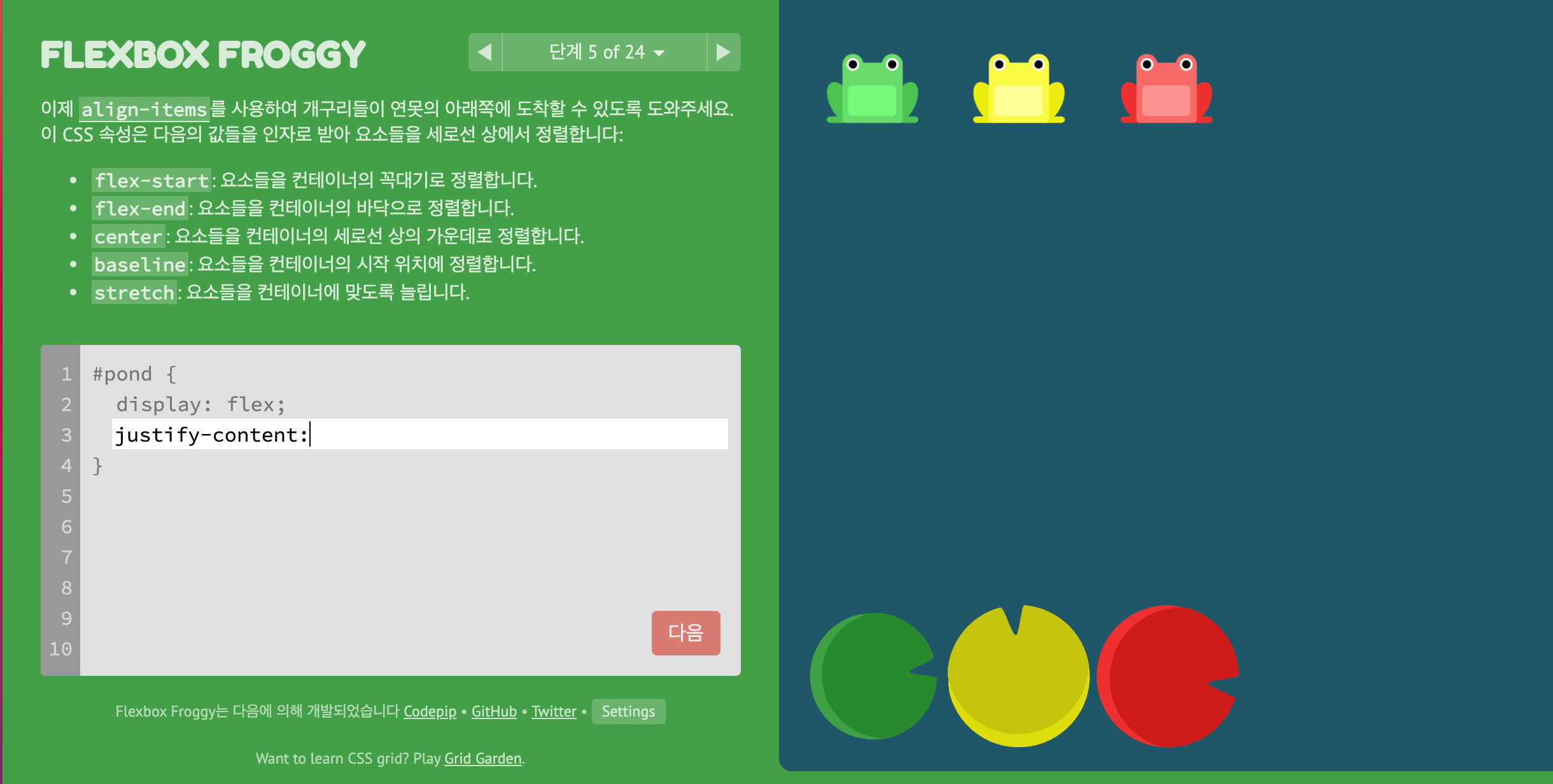
align-items 속성은 요소를 세로선 상에서 정렬한다. 요소를 정가운데로 정렬하는 것이 참 난감했는데, 이 속성을 이용해 쉽게 세로선 상에서 가운데로 보낼 수 있다. 아래 사진에서는 적용을 하지 않았지만, align-items:flex-end 를 지정하면 개구리들이 아래쪽으로 이동한다.

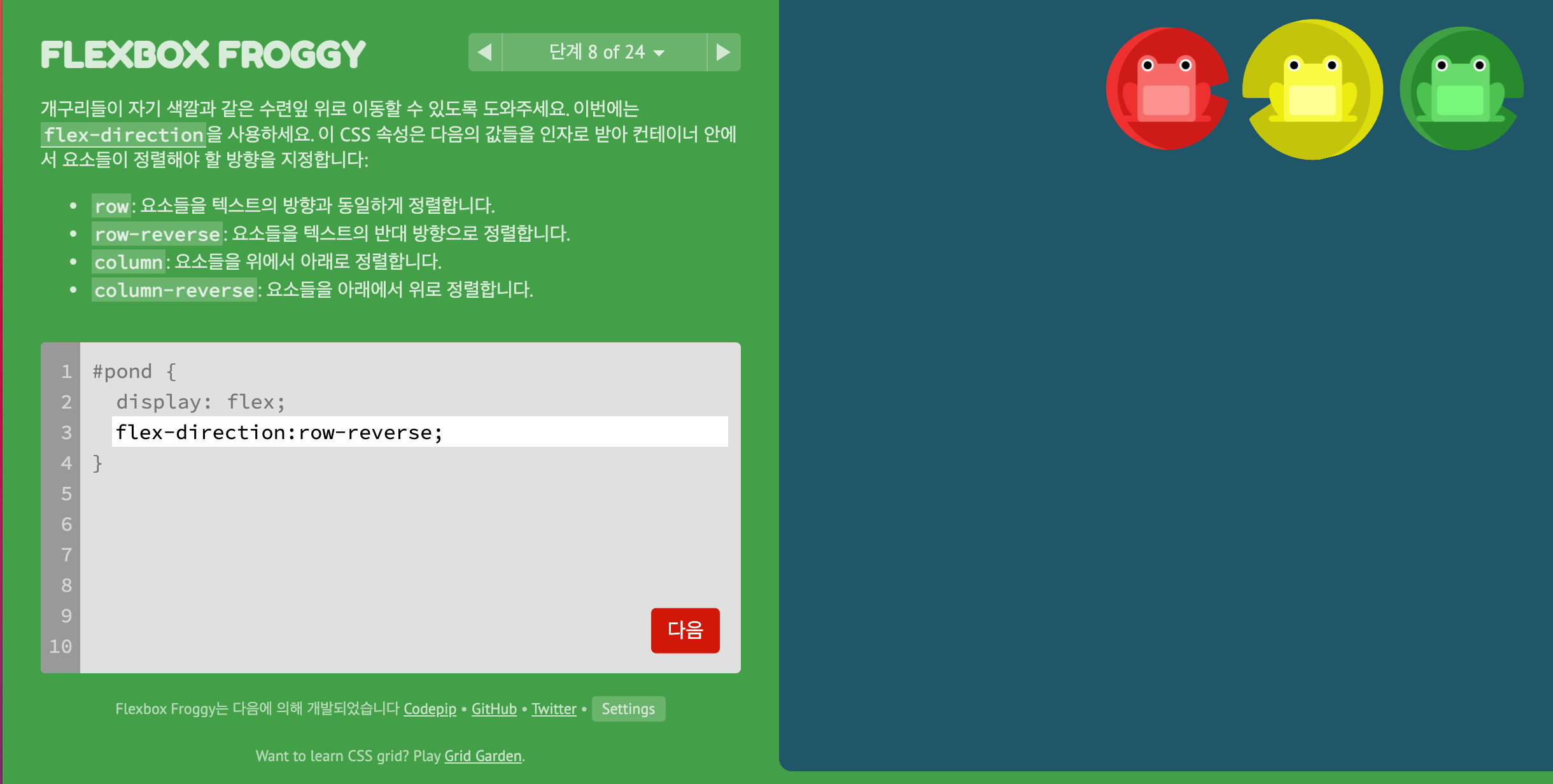
flex-direction으로 요소들의 정렬 방향을 지정할 수 있다. reverse도 있다는 것을 처음 알게 되었다. 이 속성을 이용하면 가로/세로 layout을 쉽게 구현할 수 있을 것 같다. 아래 사진에서는 row-reverse를 지정해 초록개구리-노란개구리-빨간개구리 순서로 있던 개구리들을 빨-노-초 개구리로 뒤집어주었다.

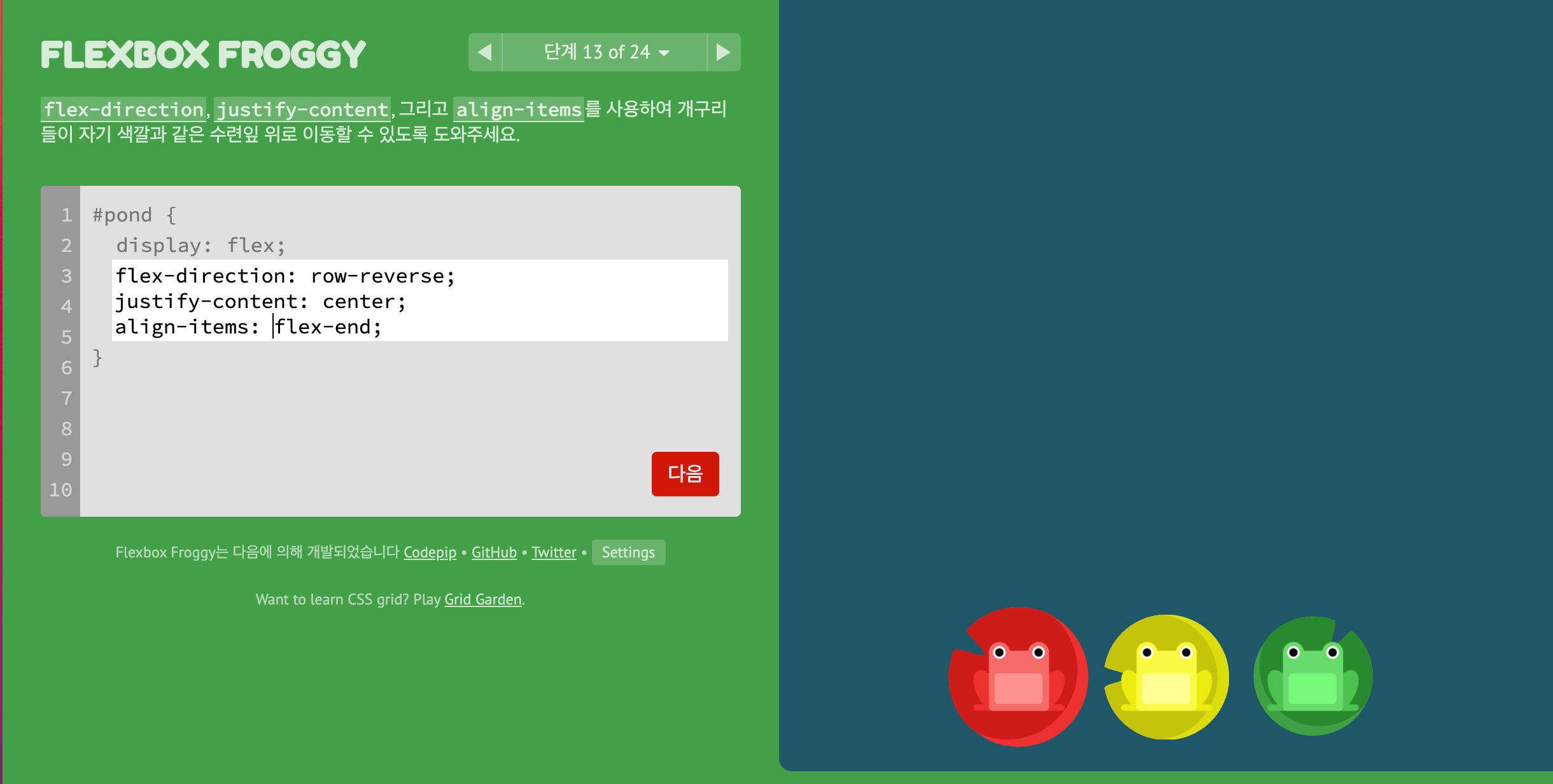
위의 세가지 속성을 모두 이용하여 아래와 같이 원하는 자리로 개구리를 옮길 수 있다.

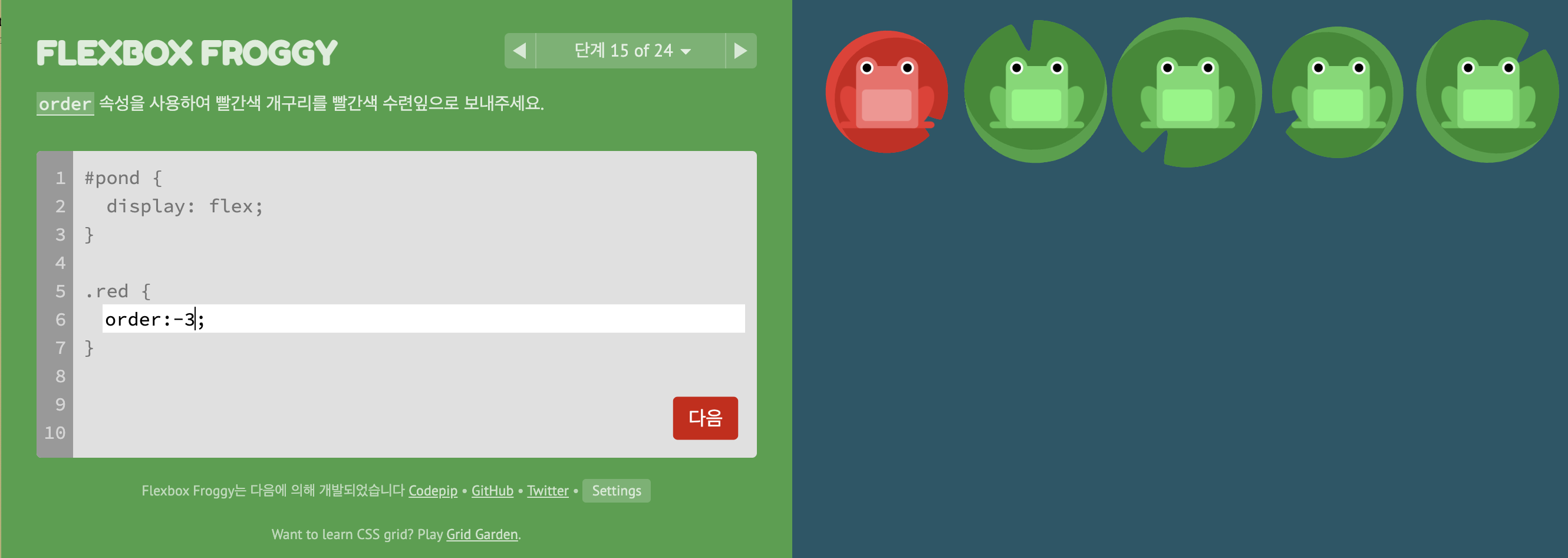
order 속성은 개구리 요소의 순서를 지정한다. 음수도 사용 가능하다. 아래 그림에서는 4번 자리에 있던 빨간개구리를 왼쪽으로 세 칸(-3) 이동시켰다. 5번 자리로 보내고 싶다면 1의 값을 주면 된다.

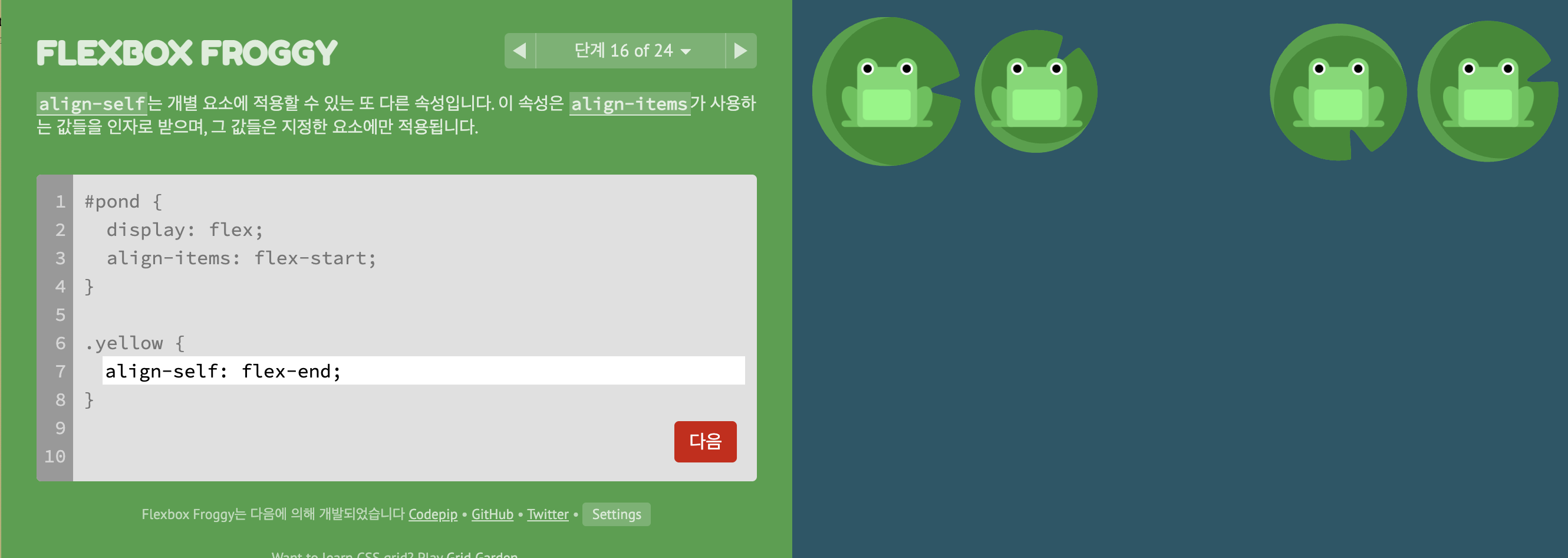
align-self 속성은 개별 요소에 지정할 수 있다. 노란 개구리를 포함한 다섯 마리의 개구리가 align-items:flex-start로 위쪽에 위치하고 있었는데, (이미지 상에 보이지 않지만) yellow 개구리만 flex-end를 지정해 바닥으로 내려보냈다.

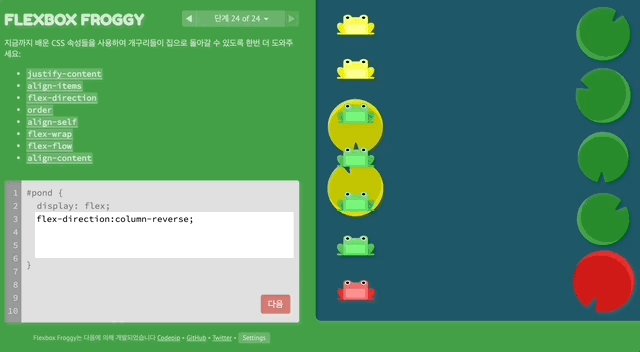
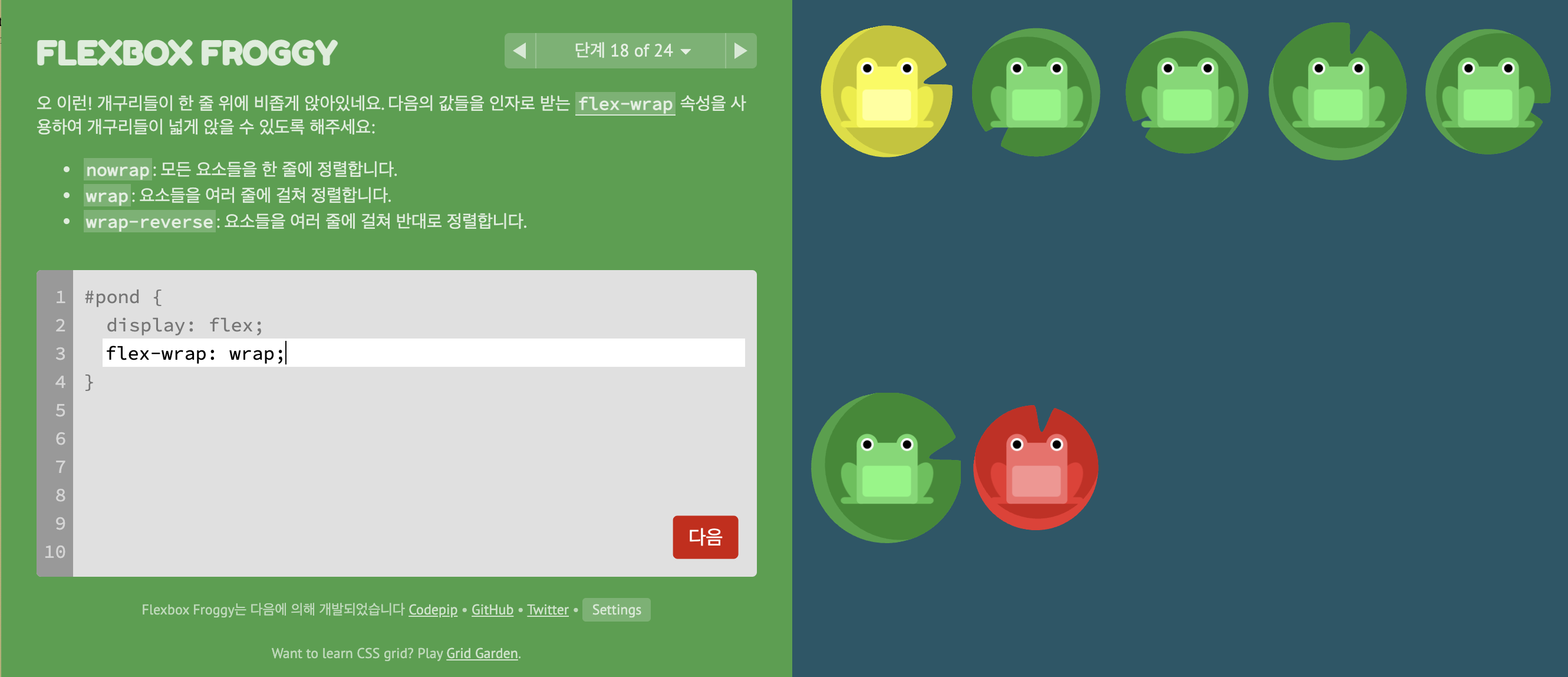
flex-wrap 속성은 요소들을 한 줄이나 여러 줄에 정렬한다.

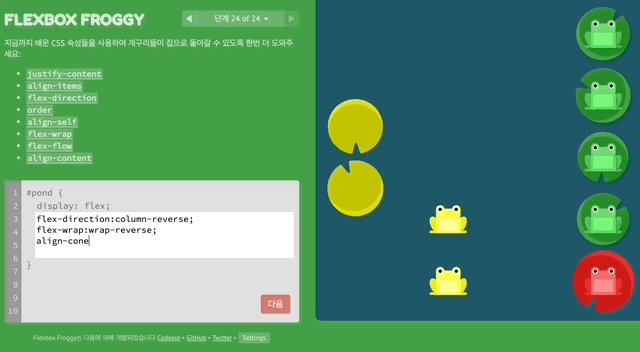
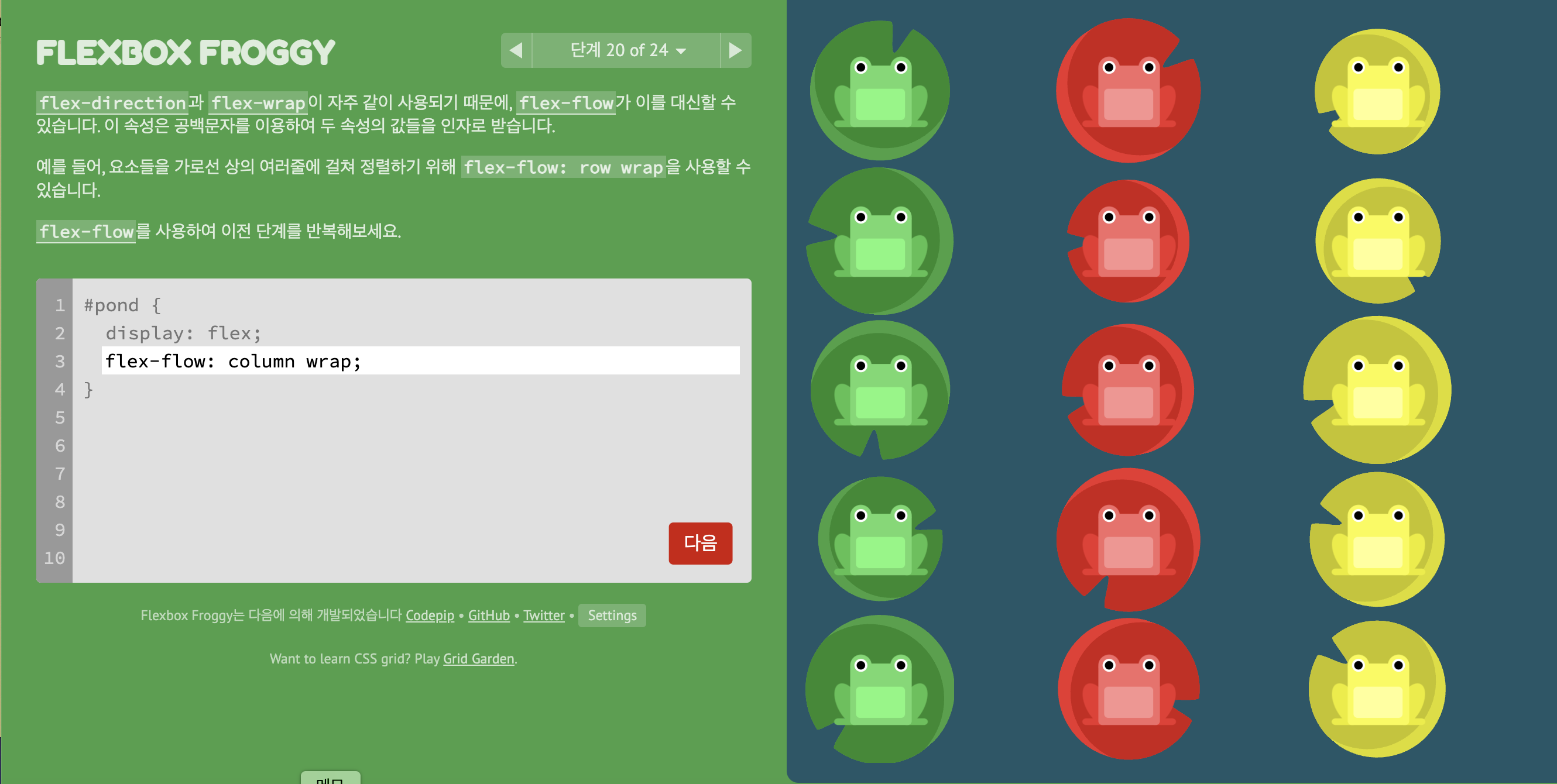
flex-direction과 flex-wrap은 자주 같이 사용되기 때문에 flex-flow로 두 속성을 동시에 적용할 수 있다.

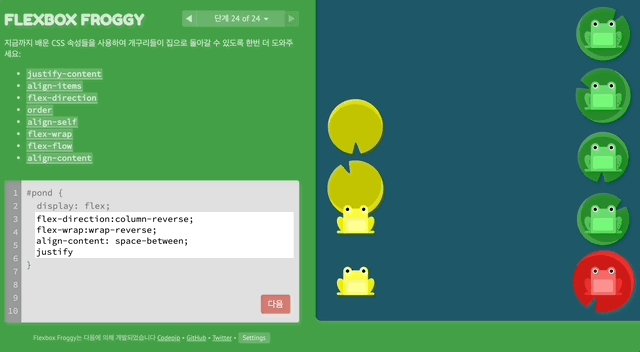
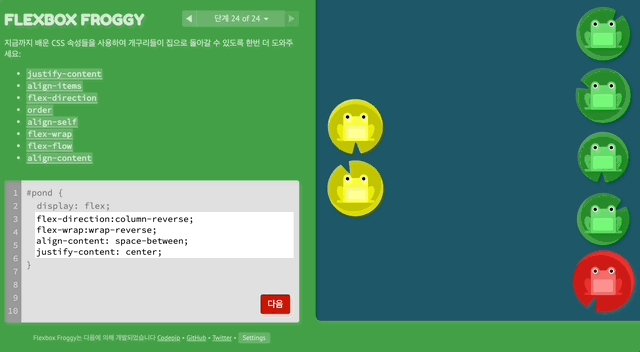
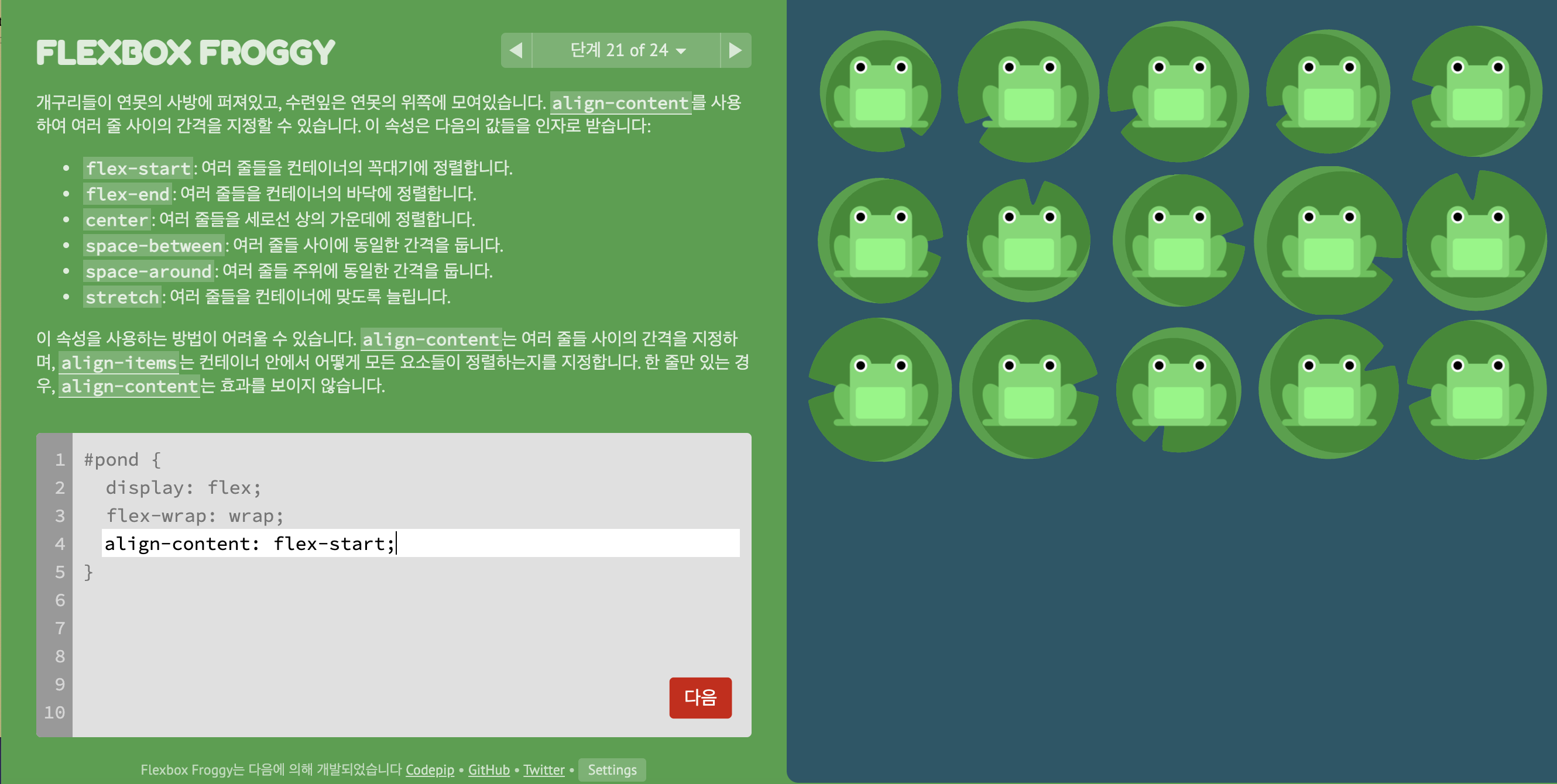
align-content는 여러 줄 사이의 간격을 지정한다. 한 줄만 있는 경우 적용이 되지 않는다.

참 재밌었던 개굴개굴개구리 이동시키기! 끝-!