html/css로 만드는 자기소개 d-3
github 주소
https://dabin219.github.io/web/
✔ done
전체 구조
- container에 5개의 section을 담고, section의 height만큼 스크롤이 되도록 만들었다.
scroll-snap-type: y mandatory;
background-size: 100vw 100vh;
.list{
height:100vh;
}- 배경 이미지가 화면에 맞게 조정될 수 있도록 만들었다.
background-image: url(13.jpeg);
background-size: 100vw 100vh;
background-attachment: fixed;
background-repeat: no-repeat;- menu는 ul/li(unordered/list)로 작성했기 때문에, 가로 배열로 만들어주기 위해 display:inline을 적용했다.
- footer에 들어가는 내용을 container의 하단에 배치하지 않고, 배경과 함께 고정하고 싶어 container 내부에 두고 position:fixed로 고정했다.
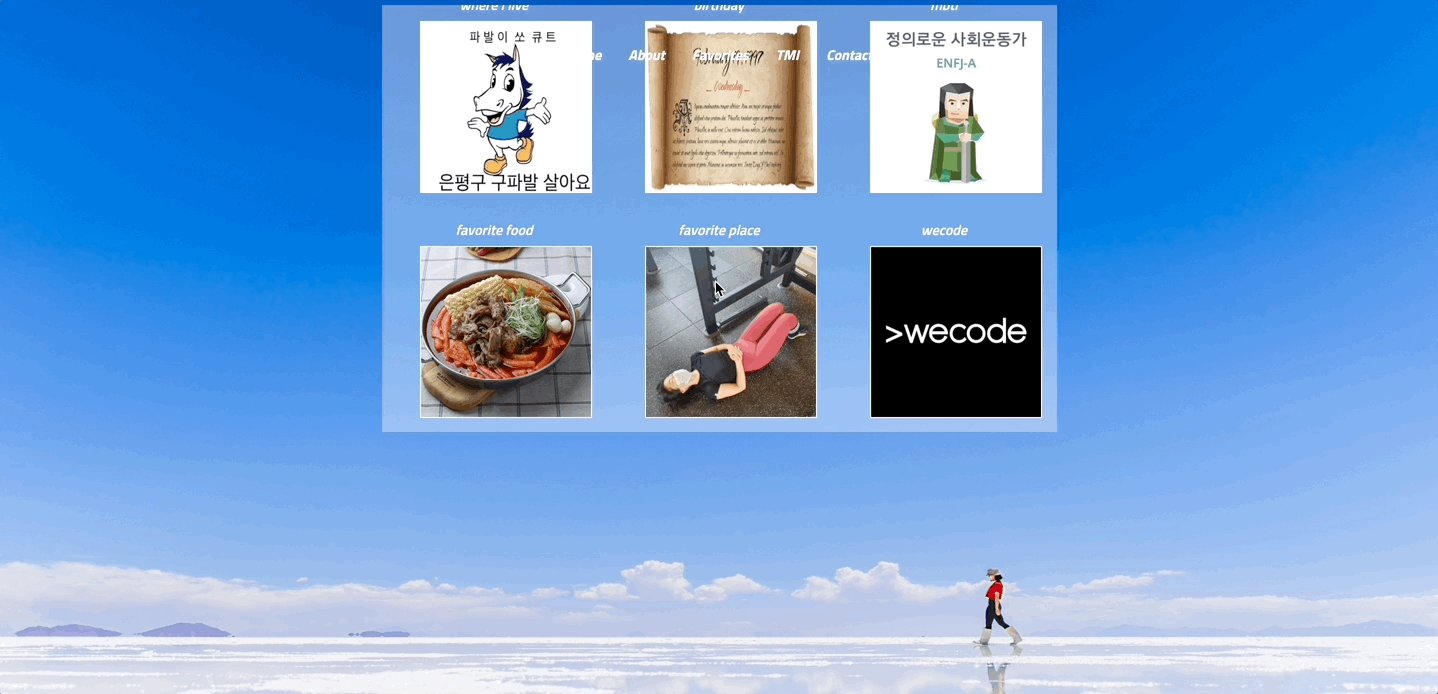
- favorites/tmi section은 2 x 3의 grid로 했다.
.favorites {
display: grid;
grid-template-columns: 225px 225px 225px;
grid-template-rows: 225px 225px;
}
링크 a
<div class = "five" id="list5">
<a href="https://velog.io/@dabin0219" target="blank" class="ct">Velog</a>
<a href="mailto:dabin0219@gmail.com" target="blank" class="ct">Gmail</a>
<a href="https://github.com/dabin219" target="blank" class="ct">Github</a>
<a href="https://instagram.com/anda_vinci" target="blank" class="ct">Instagram</a>
</div>
:hover
마우스 포인터가 menu 위에 있으면 color가 변하도록 설정했다.
b:hover {
color:thistle;
}
미완성
?-?
Q. scroll-snap-type: y mandatory로 스크롤시 section 하나씩 넘어가게 했는데, chrome에서는 되고, safari에서는 작동하지 않는 이유는?
mdn 문서에는 safari도 지원한다고 되어 있다,,,,
Q. overflow:hidden으로 스크롤바를 숨겼는데, 웹브라우저의 스크롤은 남아 있다. 숨기는 방법은?
::-webkit-scrollbar {
display: none;
}
Q. 어떤 section을 보고 있는지에 따라 해당 menu에 underline을 하고 싶어 검색을 통해 jQuery & vanila javascript & only CSS 다 적용해 보았는데, 모두 실패 ㅠㅠ 해결 방법은?
예제 20개 넘게 적용해봤는데,,,,, 공부를 하다 찾으면 다시 돌아와서 해보는걸로 하고, 우선 각 section을 알아볼 수 있게 상단에 what I like? 등의 제목을 넣는걸로 한다!
Q. favorites/tmi 반응형이 아니라, 화면의 크기에 따라 보이지 않는 부분이 생긴다. 해결 방법은?
@media 미디어 쿼리를 사용해보자
수정할 것
- .active 때문에 이것 저것 시도하느라 코드가 정신 없음. 정리 필요!!
- design & contents 변경사항 : favorites / tmi 보충 설명 추가, grid 반투명 배경 삭제 후 상단에 menu에 대한 설명 추가
- velog review 작성

멋진 구성이에요 👍