오늘은 CSS를 모두 끝냈다!
어제는 익숙하지 않아 시간이 많이 걸렸는데,
오늘은 영상 보면서 바로바로 따라하고 각 코드가 무엇을 의미하는지 이해할 수 있었다.
뿌우우우우우우듯 💪😊
🎨 html & CSS
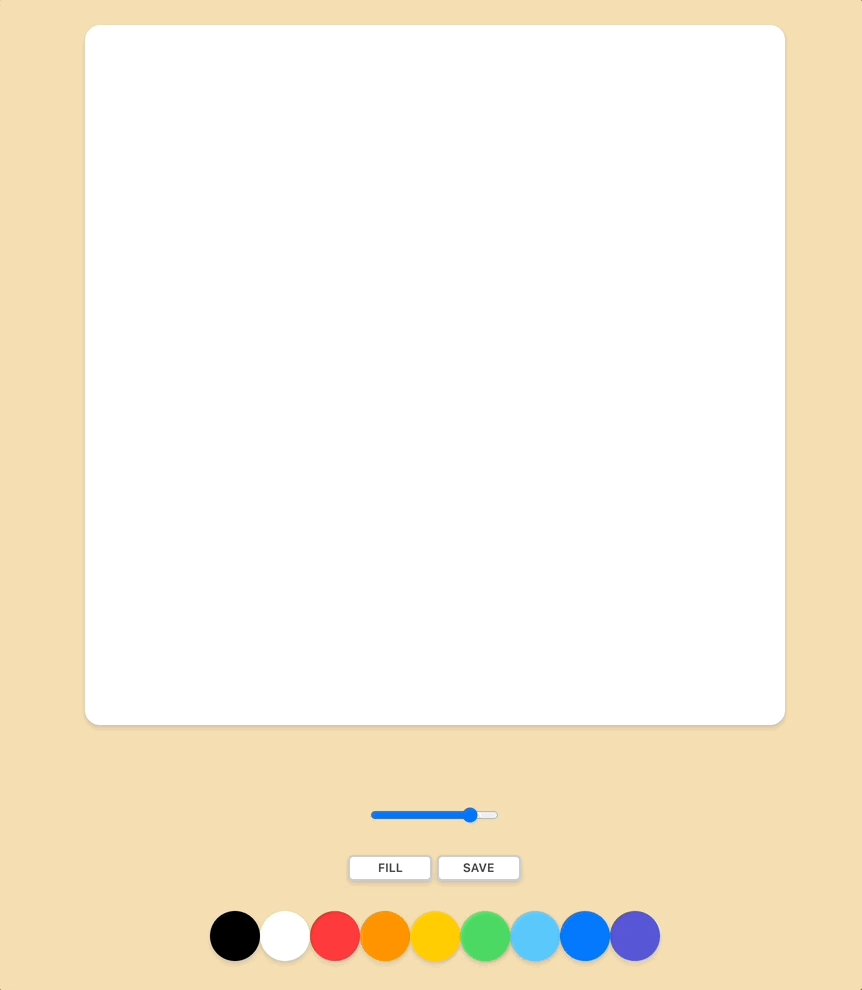
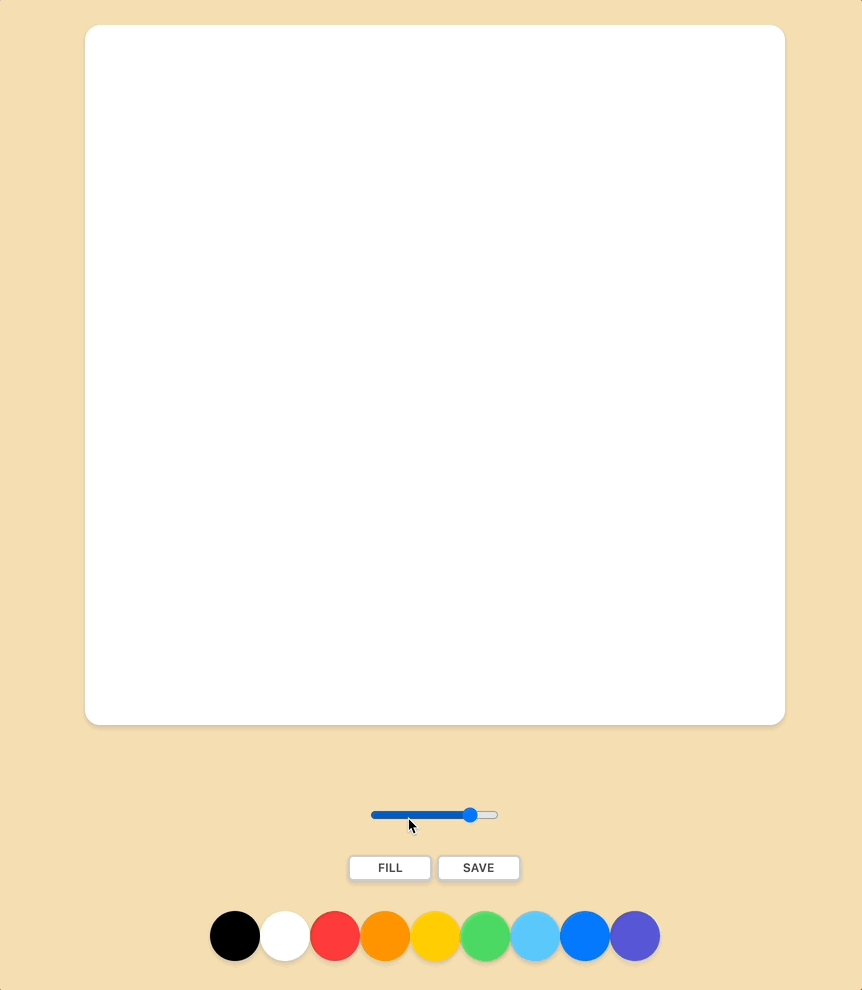
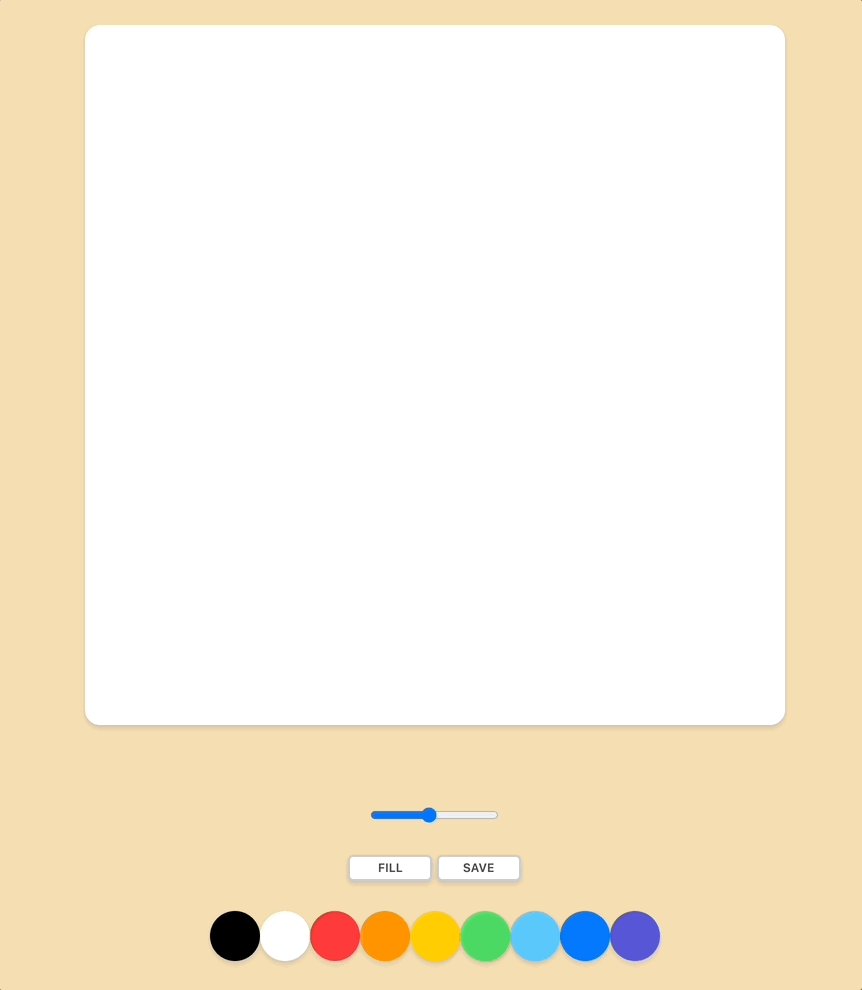
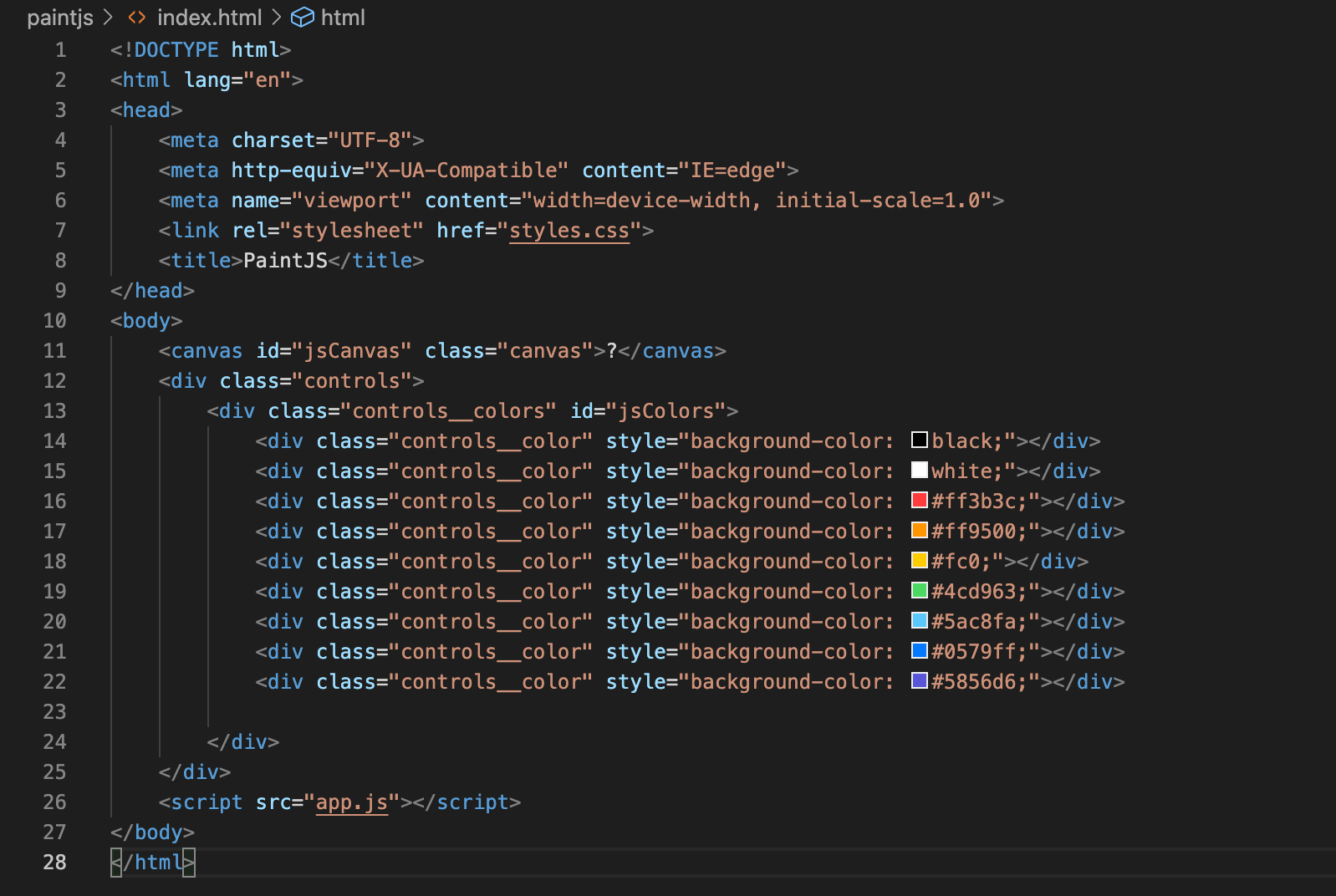
- div를 생성하여 색상 파레트를 만들었다. 모두 9가지 색상. 참고로, class와 id를 비교하자면, class는 일반화된 대상에 사용하고 id는 특정한 대상에 사용한다. 따라서 id는 한 요소에만 적용할 수 있다.

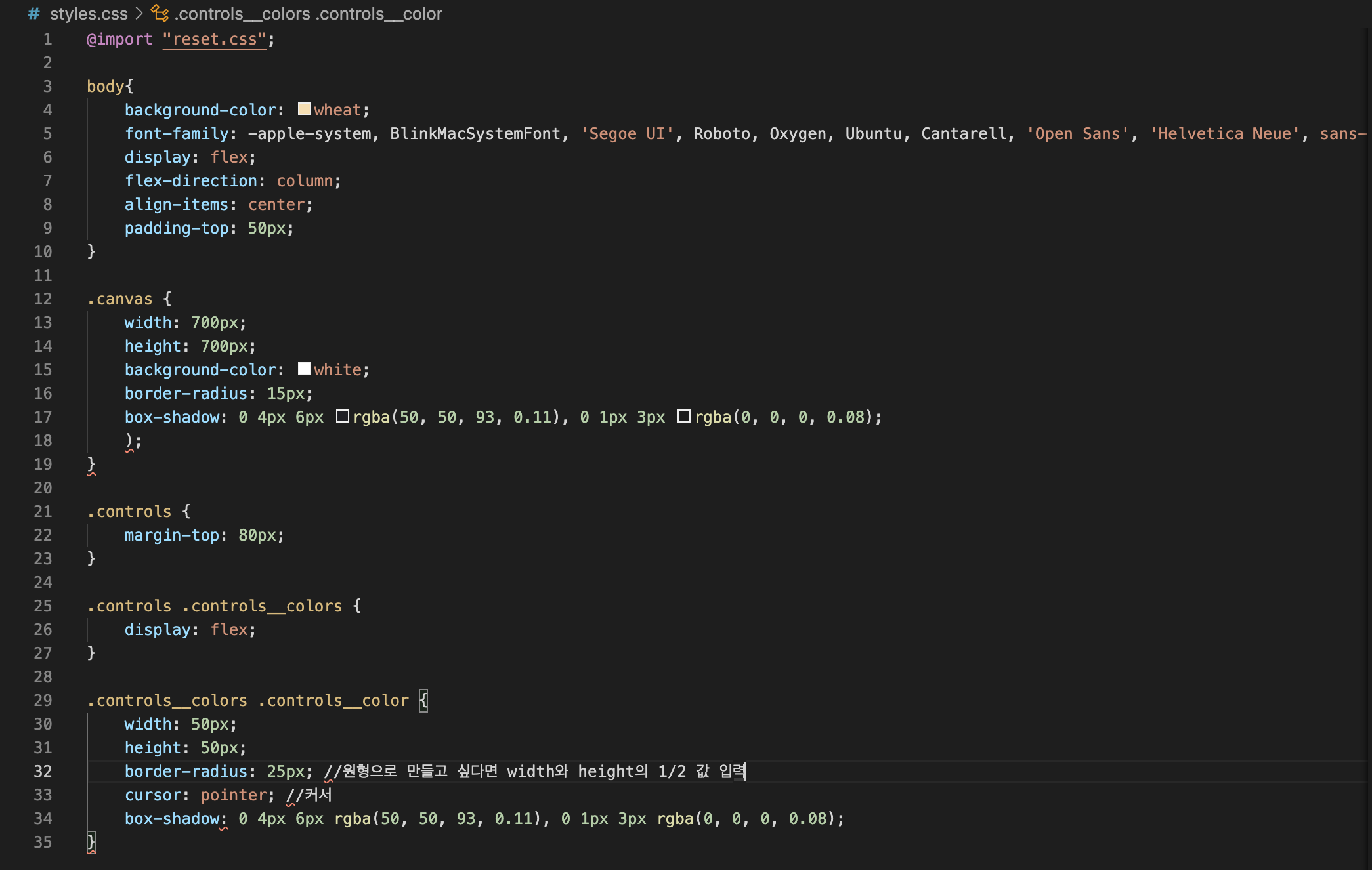
- 색상 팔레트의 style을 지정했다. 파레트 모양을 사각형에서 원형으로 만들기 위해 border-radius의 값을 width와 height의 절반 값을 입력했다.

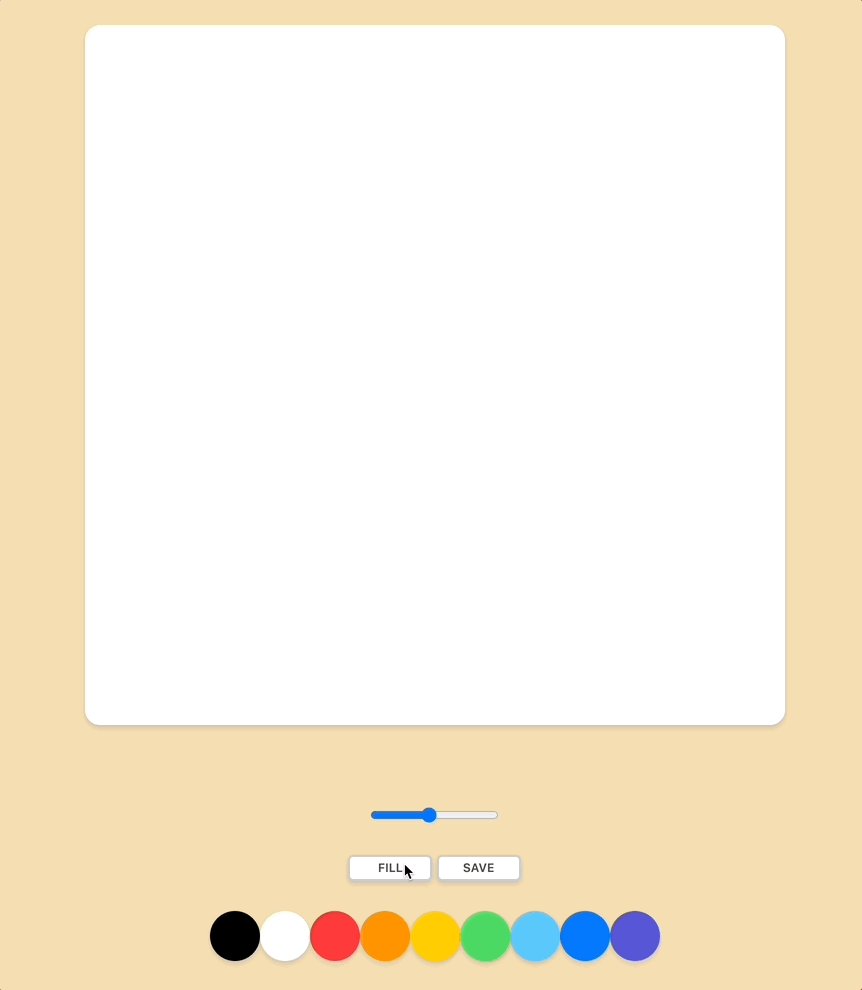
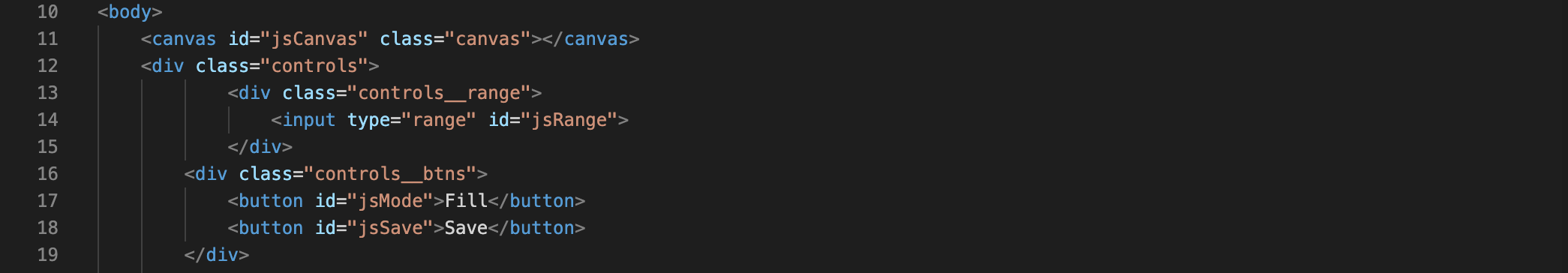
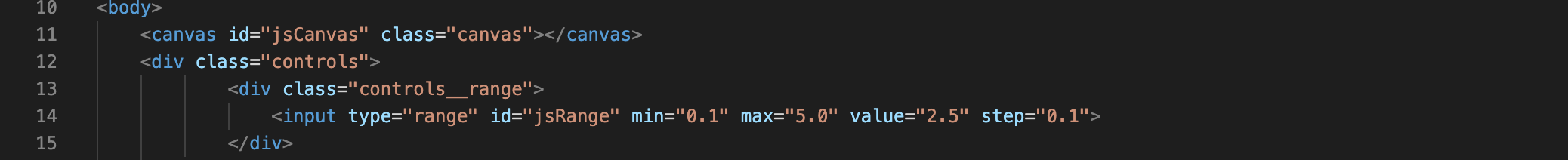
- Fill과 Save 버튼, input range 슬라이더 객체를 만들었다.

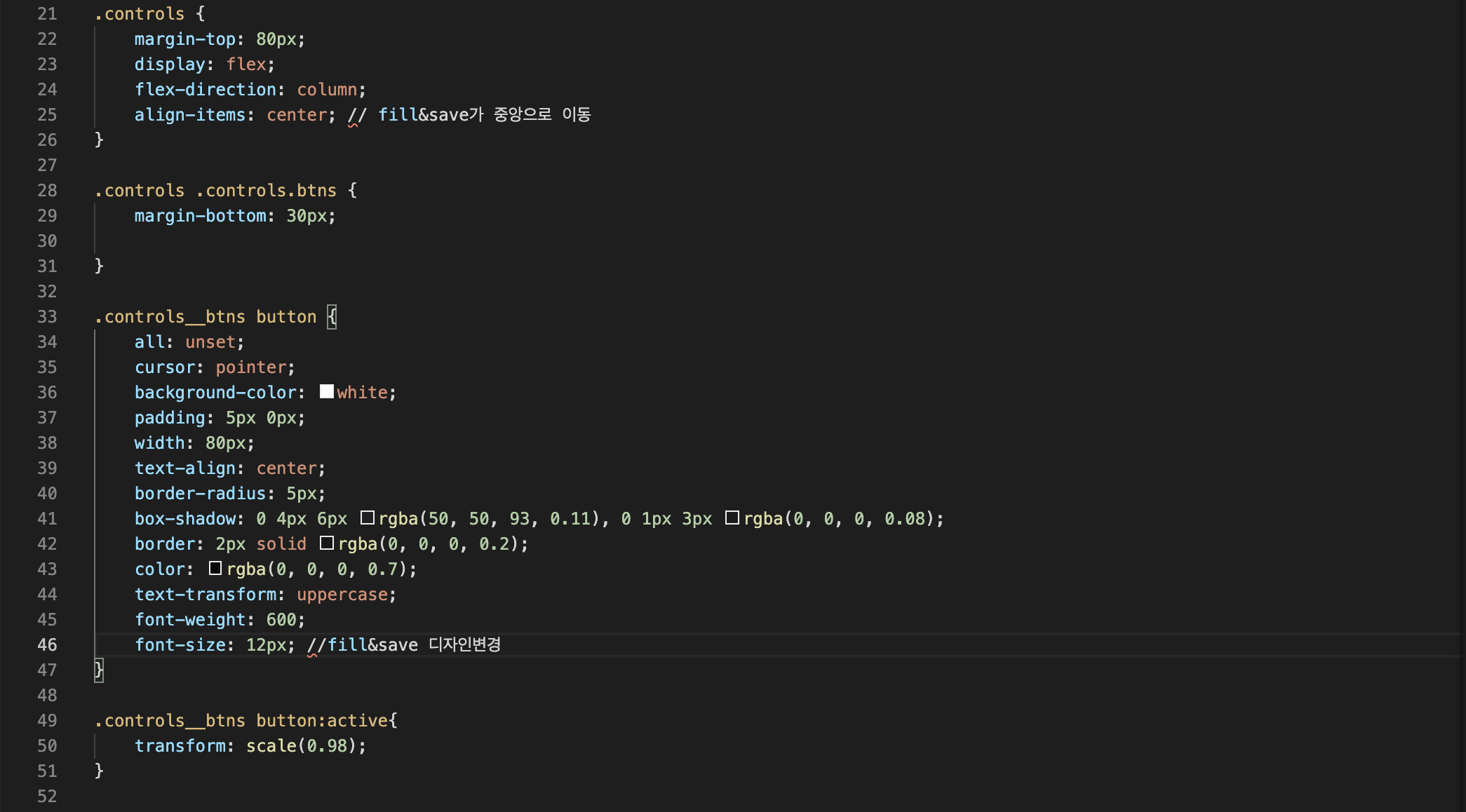
- controls의 요소들을 가운데 정렬 해주고, fill&save 버튼 디자인을 지정했다. 실행하고 보니 버튼 아래 margin이 적용되지 않아 확인해보니 오타가 있었다. 행28을 .controls .controls.btns > .controls .controls_btns로 수정했다.

- 슬라이더 객체에 margin-bottom 30px를 설정해 보기 좋게 만들었다.

- 슬라이더 객체의 min, max, value, step 값을 설정했다.

<input type='range' id='' min='최솟값' max='최댓값' value='기본값' step='이동단위'>- body의 padding 값을 수정했다. 위아래 50px 오른쪽왼쪽 0px

//참고로, padding은 컨텐츠와 margin 사이 여백이다.
//위 오른쪽 아래 왼쪽
padding : 1px 2px 3px 4px
//모두 같을 때
padding : 1px
//위 오른쪽/왼쪽 아래
padding : 1px 2px 3px
//위/아래 오른쪽/왼쪽
padding : 1px 2px🤩오늘의 결과물🤩