Array.map()
- 배열에 있는 모든 요소들에 대해 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.
const numbers = [1, 2, 3, 4, 5];
{/*배열의 각 요소를 li태그 안에 넣는다.*/}
const listItems = numbers.map((numbers) =>
<li>{numbers}</li>
);
const root = ReactDOM.createRoot(document.getElementById('root'));
{/*listItems 함수 실행 결과를 ul태그 안에 넣는다.*/}
root.render(<ul>{listItems}</ul>);

- 보통 반복되는 컴포넌트에 map()을 사용해서 렌더링 한다.
- map을 사용하려면 key값이 필요하다.
key란?

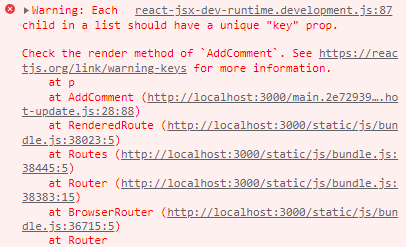
- 컴포넌트에서 map()을 사용하다보면 작동은 되지만 가끔 위와 같은 에러가 뜬다.
- 고유한 key값이 없어서 생기는 오류인데, key값은 왜 필요할까?
key가 필요한 이유
- Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다.
- key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 합니다.
공식문서에 따르면, 리액트는 key를 통해 기존 트리와 이후 트리의 자식들이 일치하는지 확인한다고 한다.
//기존 트리
<ul>
<li key="2015">Duke</li>
<li key="2016">Villanova</li>
</ul>
//이후 트리
<ul>
<li key="2014">Connecticut</li>
<li key="2015">Duke</li>
<li key="2016">Villanova</li>
</ul>- key가 없다면 이후 트리는 모든 자식을 변경해야 하지만, key값이 있으면 key=2014인 요소가 추가되고, 2015와 2016은 이동만 하면 되는구나! 라고 리액트는 이해한다.
배열의 index를 key값으로 사용하면 되지 않을까?
오늘 동기 한 분의 발표를 들으면서 index를 key값으로 사용하면 안된다는 사실을 알았다.
배열의 데이터를 바뀌면 index값이 꼬일 수 있기 때문이다.
공식문서에도 이 내용이 나와있다.
- 인덱스를 key로 사용하면, 항목의 순서가 바뀌었을 때 key 또한 바뀔 것입니다. 그 결과로, 컴포넌트의 state가 엉망이 되거나 의도하지 않은 방식으로 바뀔 수도 있습니다.
출처1) react 공식페이지-lists-and-keys
출처2) react 공식페이지-recursing-on-children)
