Rendering
- 렌더링
- state, props 기반으로 UI를 그려내는 행위
- 렌더링의 결과물 : UI요소 → 컴포넌트
- 렌더링 결과물에 영향을 주는 요소 : state, props
Side Effect
- 부작용, 부수 효과
- 함수의 결과값 이외의 상태를 변경시키는 행위
- 함수 컴포넌트에서는 state, props를 받아서 UI를 그려내는 것 이외의 행위이다.
let count = 0
function sayHello(name) { // Input
count = count + 1 // Side Effect
return `Hi, ${name}!` // Output
}
- 위 코드에서 sayHello함수의 안에는 output인
Hi, ${name}!이외의 로직이 있다. - count = count + 1 로직은 함수 외부에 있는 count변수를 조작한다.
종류 : Data Fetching, Dom 직접 접근, 구독(setInterval등) 등이 있다.
useEffect
- side effect가 만약 함수 컴포넌트의 body에서 실행된다면?
→ 함수 컴포넌트는 state, props의 변화가 있을 때 실행된다.
⇒ 렌더링 될 때마다 렌더링과 무관한 로직이 계속 실행된다는 의미!
컴포넌트의 렌더링 이후에 다양한 side effects를 표현할 수 있다!
- useEffect는 렌더링 이후에 side Effect를 발생시킨다.
→ 렌더링에 side Effect가 영향을 주지 않는다.
useEffect 사용방법
useEffect( 실행시킬 동작, [ 타이밍 ] )
document.addEventListener("타이밍", 실행시킬 동작)- 두번째 인자(의존성 배열) : 감지할 값을 넣는다. ex) [value] : value라는 값이 변경되면 실행한다.
- 두번째 인자에 빈 배열을 넣으면 맨 처음 렌더링 때 한번만 실행한다.
const UseEffect = () => {
const [count, setCount] = useState(0);
const [clickButton, setClickButton] = useState(false);
//1. 매번 렌더링 될 때 마다 실행
useEffect(() => {
console.log("매번 렌더링 될 때마다 실행");
});
//2. count 상태가 변하면 실행
useEffect(() => {
console.log("count 상태 변하면 실행");
}, [count]);
//3. 처음 렌더링때 한번만 실행
useEffect(() => {
console.log("처음 렌더링 때 한번만 실행");
}, []);
//4. I am button 상태가 변하면 실행
useEffect(() => {
console.log("I am button 상태 변하면 실행");
}, [clickButton]);
return (
<Fragment>
<h1>{count}</h1>
<h1>{String(clickButton)}</h1>
<button
onClick={() => {
setCount(count + 1);
}}
>
setCount
</button>
<button
onClick={() => {
if (clickButton === false) {
setClickButton(true);
} else {
setClickButton(false);
}
}}
>
I am button
</button>
</Fragment>
);
};-
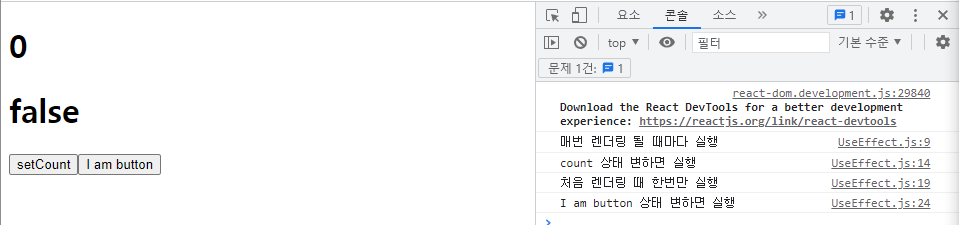
처음 렌더링 시

-
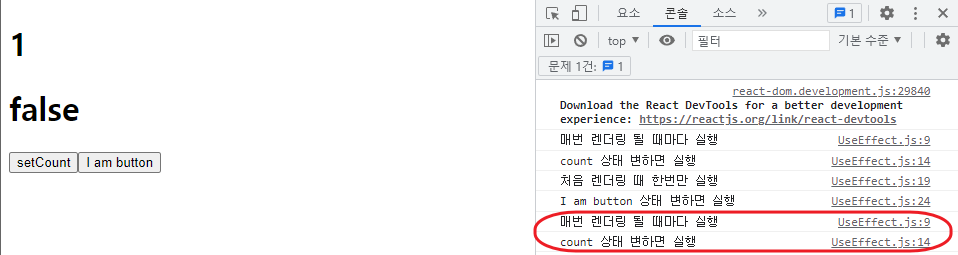
setCount버튼 클릭

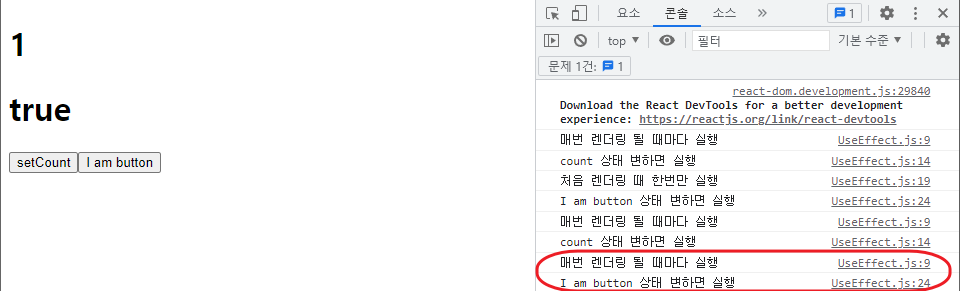
- I am button 버튼 클릭

함수 컴포넌트 렌더링
- 컴포넌트가 렌더링 된다. mount 라고 한다.
- useEffect의 첫번째 인자로 넘겨준 콜백함수가 실행된다. (side Effect)
- 다시 렌더링(re-render) : state, props 등이 변경된 경우
- useEffect의 두번째 인자인 의존성 배열을 확인
- 두번째 인자 없음 / 의존성 배열에 들어있는 값 중 변한게 하나라도 있다 : 콜백함수 실행(side Effect)
- 앞의 effect에서 state나 props가 변경시킨 값이 있으면 다시 렌더링
- 반복
- 컴포넌트가 필요없어짐 → 화면에서 사라진다. unmount라고 한다.
Clean up Effect
- 이전의 side Effect를 정리할 때 사용한다.
- 사용하던 컴포넌트가 필요한 페이지를 벗어나는 바람에 이제 필요가 없다? → 컴포넌트 안에서 일으켰던 side Effect를 정리해야 한다!
- 다음 effect 전에 이전 effect가 영향을 미칠 수 있으므로 정리해야 한다.
- 함수 컴포넌트에서는 return으로 작성한다.
//state가 업데이트된다 -> effect 일으킴 -> 다음 effect 전에 cleanup!
const CleanEffect = () => {
const [count, setCount] = useState(0);
console.log("render", count);
useEffect(() => {
console.log("useEffect CallBack", count);
//여기서 clean up effect!
return () => {
console.log("cleanUp", count);
};
}, [count]);
return (
<Fragment>
<h1>{count}</h1>
<button
onClick={() => {
setCount(count + 1);
}}
>
count!
</button>
</Fragment>
);
};
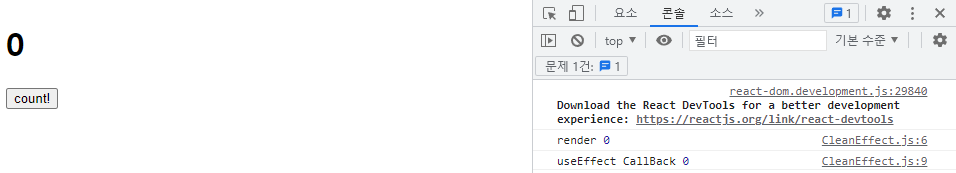
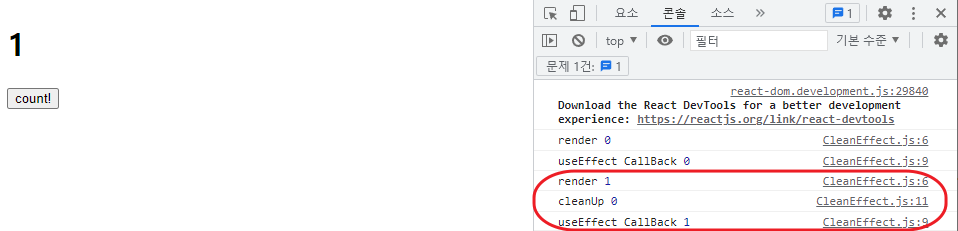
// 처음 렌더링 시)
"render", 0
"useEffect Callback",0
//버튼 클릭 )
"render", 1
"cleanUp", 0
"useEffect Callback", 1
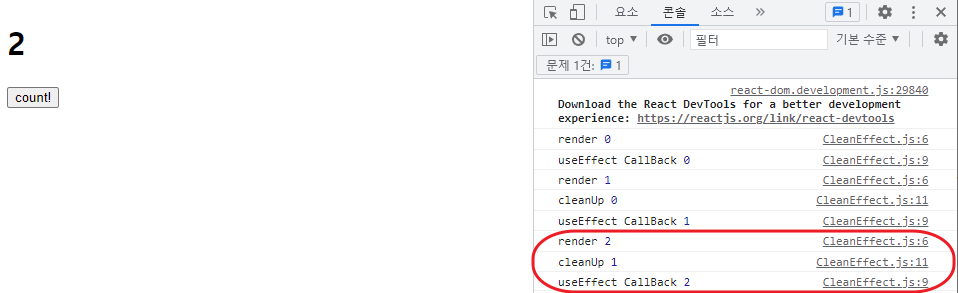
//다시 버튼 클릭 )
"render", 2
"cleanUp", 1
"useEffect Callback", 2


알것 같으면서도 모르는것 같기도 하고 생각보다 많이 어려운 개념같다. 일단 배운 내용을 복습하고 정리는 했지만 좀 더 찾아보고 제대로 이해하고 넘어가야 할 것 같다.
