VSCode 설치하기
오늘부터 HTML, CSS, JavaScript로 간단한 웹게임을 만드는 실습을 한다.
오늘은 VSCode 설치 및 필요한 플러그인을 설치했다.
VSCode , 플러그인 설치
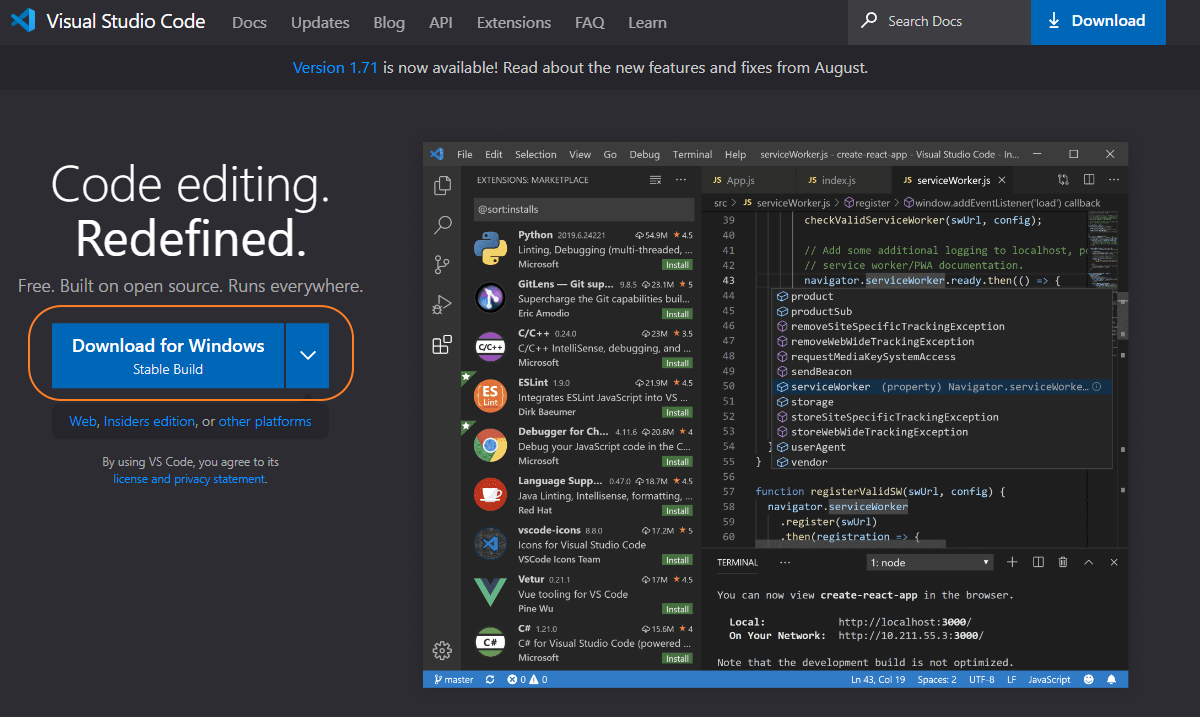
Visual Studio Code 설치
https://code.visualstudio.com/

- Download for ~~ 버튼을 클릭한다. Mac이라면 Download for Mac 하고 자동으로 뜬다.
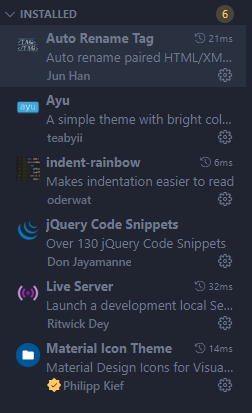
내가 설치한 플러그인

-
Auto Rename Tag : HTML의 여는 태그를 수정하면 닫는태그도 자동으로 맞춰서 수정된다.
-
Ayu : 테마. Ayu 밝은 테마가 있고 다크 테마가 있다. 테마는 마음에 드는걸로 사용하면 된다.
-
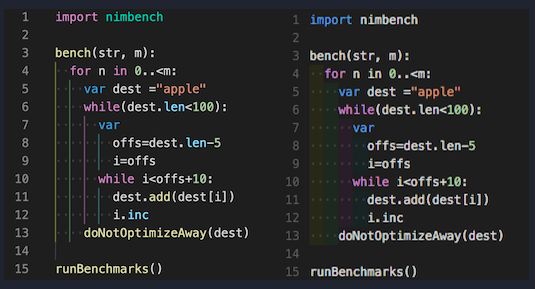
indent-rainbow : 아래 사진처럼 코드가 어디서부터 어디까지인지 눈으로 확인하기가 쉽다.

-
jQuery Code Snippets : 제이쿼리 사용 시 자동완성을 지원한다.
-
Live Server : 브라우저에서 파일을 열어야하고 코드를 수정하면 새로고침을 해야 브라우저 화면에 반영된다. 하지만! Live Server를 사용하면 코드를 수정하고 저장만 하면 브라우저 화면에 바로 반영이 된다.
-
Material Icon Theme : 파일, 폴더 등 아이콘 테마! 꼭 필요한건 아니지만 예쁘다.