TIL
1.[TIL-1]

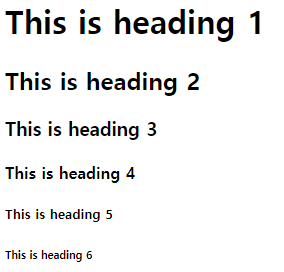
오늘 공부한 것 HTML CSS
2.[TIL-2]

이미지📷
3.[TIL-3]

HTML&CSS
4.[TIL-4]

HTML,CSS,JavaScript
5.[TIL-5]

조건문, 배열
6.[TIL-6]

반복문, 객체!
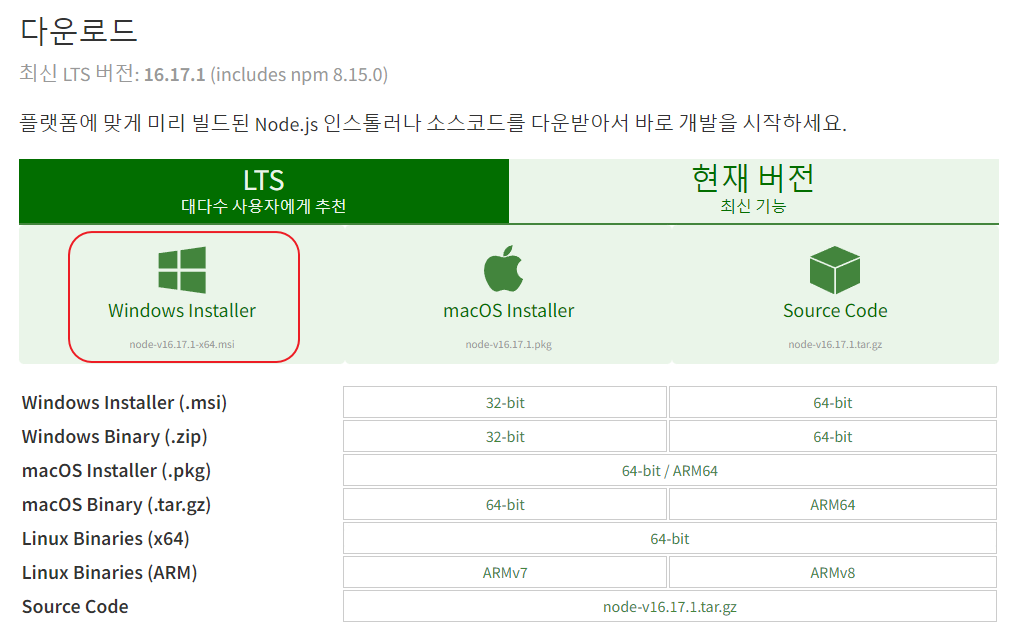
7.[TIL-7]

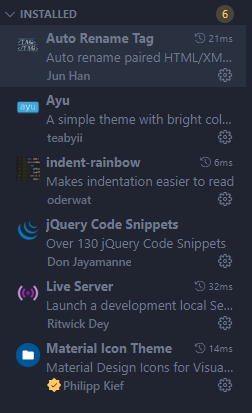
VSCode 설치
8.[TIL-8]

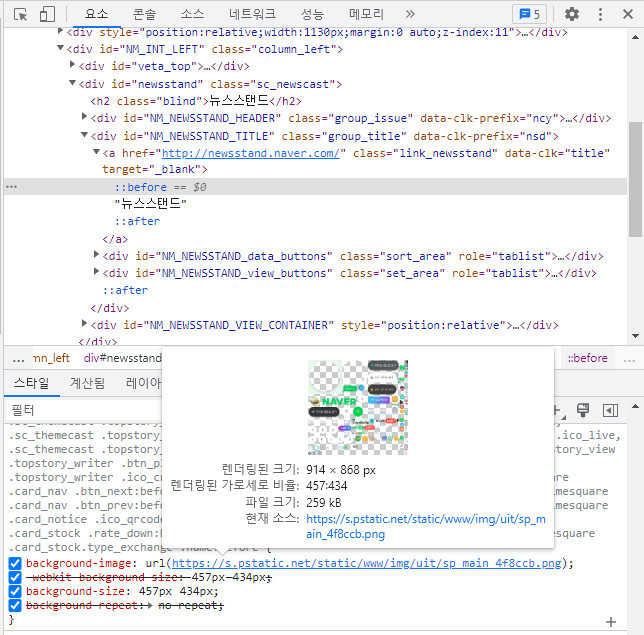
CSS선택자/Image Sprite
9.[TIL-9] DOM

DOM을 공부해보았다.
10.[TIL-10] DOM Event

요소와 사용자 사이의 상호작용!
11.[TIL-11] arrow함수,랜덤한 수 생성

arrow함수, 함수 분리하기, 랜덤한 수 생성하기!
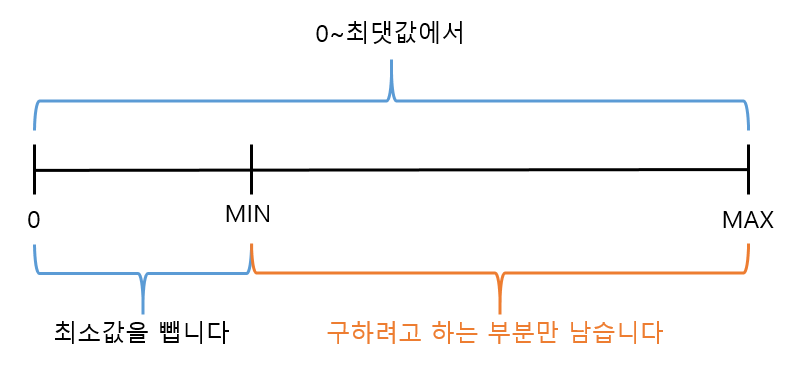
12.[TIL-12] setInterval/setTimeout

최소,최대값 사이의 랜덤한 값 구하기/setInterval/setTimeout
13.[TIL-13] Scope/this/Class

Scope/this/Class에 대해 공부해보았다
14.[TIL-14] String

String에 대해서 조금 자세히 공부해보았다.
15.[TIL-15] String 문제 풀이

sliceCityFromAddress 함수 만들기
16.[TIL-16] 날짜와 시간

날짜, 시간을 구해보자
17.[TIL-17] Object

JavaScript의 Object를 조금 더 자세히 공부해보았다.
18.[TIL-18] Scope

Scope에 대해 조금 더 자세히 공부해보았다.
19.[TIL-19] Class

JavaScript Class를 조금 더 자세히 공부해보았다.
20.[TIL-20] arrow function

ES6부터 추가된 arrow function에 대해 공부해보았다.
21.[TIL-21] template literals

JavaScript에서 String을 작성할 때 따옴표 이외에도 다른 한가지가 더 있다!
22.[TIL-22]string method

ES6에서 더욱 다양한 string메소드가 추가되었다고 한다!
23.[TIL-23]array method

배열에 사용가능한 다양한 메소드를 알아보자!
24.[TIL-24] Object 문제 풀이

어렵다!!
25.[TIL-25] onchange

새로 알게된 onchange 이벤트!
26.[TIL-26] input Event

css 중복코드를 줄여보자! / input Event
27.[TIL-27] HTMLCollection & Array.from()

HTMLCollection을 공부해보았다
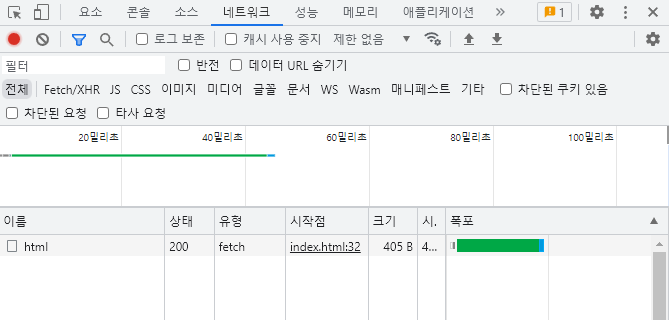
28.[TIL-28] fetch

fetch() / classList와 className / mock data
29.[TIL-29] Node-Express 1

JavaScript는 브라우저 엔진이 없으면 원래 실행 할 수 없다..
30.[TIL-30] Node-Express 2

Express를 쓰고 안쓰고의 차이!
31.[TIL-31] API

API, util.inspect()
32.[TIL-32] API 만들어보기

nodemon, express, httpie, postman 설치 및 회원가입 API 만들어보기!
33.[TIL-33] HTTP

통신하기 위한 정해진 규약
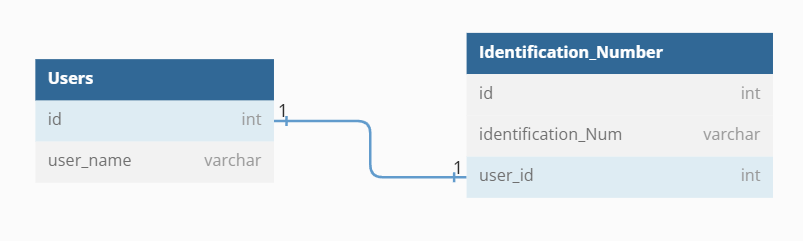
34.[TIL-34] 데이터베이스

컴퓨터 시스템에 저장된 정보나 데이터를 모두 모아놓은 집합
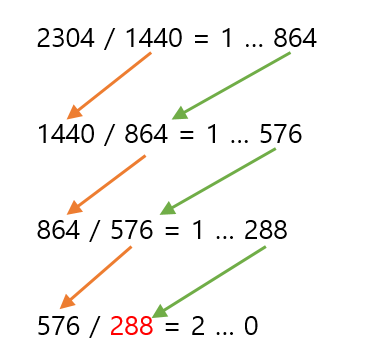
35.[TIL-35] 분수의 합 구하기

프로그래머스 Lv.0 분수의 덧셈
36.[TIL-36] React란..

React란 / 구조 / 컴포넌트 / JSX
37.[TIL-37] SPA,Routing,Sass

SPA/Routing/Sass
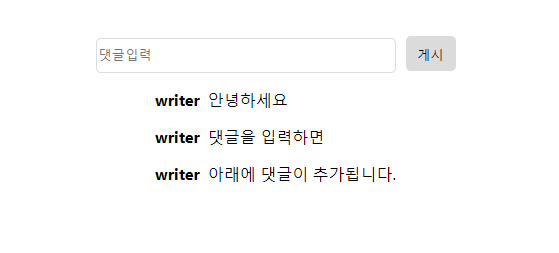
38.[TIL-38] React-State

Hook, State, 댓글달기기능 + 기타등등
39.[TIL-39] React-props&Event

props..!
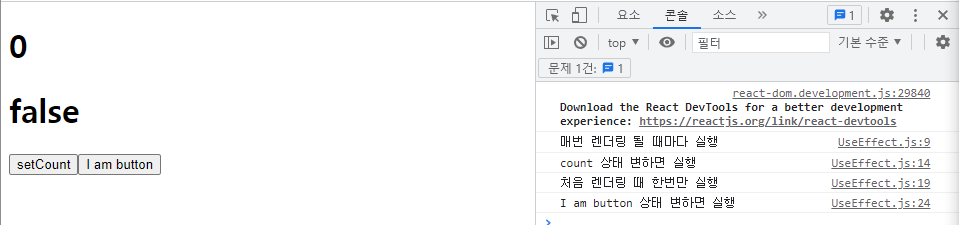
40.[TIL-40] React-Side Effect & useEffect

렌더링, Side-Effect, useEffect!
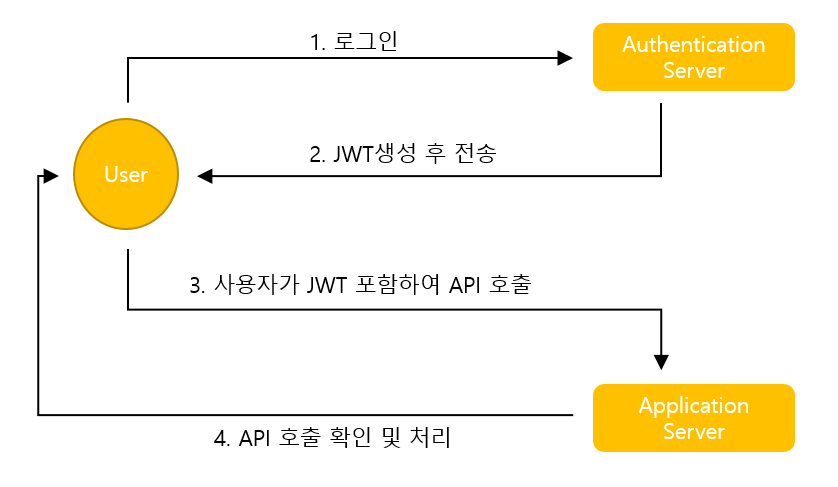
41.[TIL-41] WEB-인증, 인가

Authentication, Authorization
42.[TIL-42] React-리렌더링, 조건부 렌더링

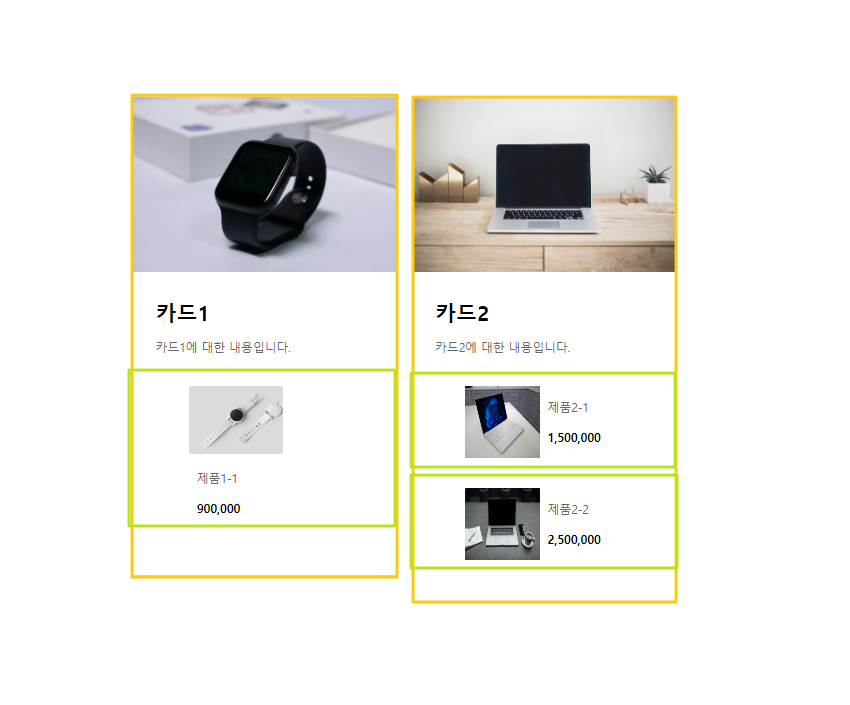
컴포넌트가 렌더링되는 과정! 그리고 조건부 렌더링!
43.[TIL-43] React-컴포넌트 재사용

나도 모르게 컴포넌트를 재사용하고 있던 것 같다!
44.[TIL-44] React-동적 라우팅

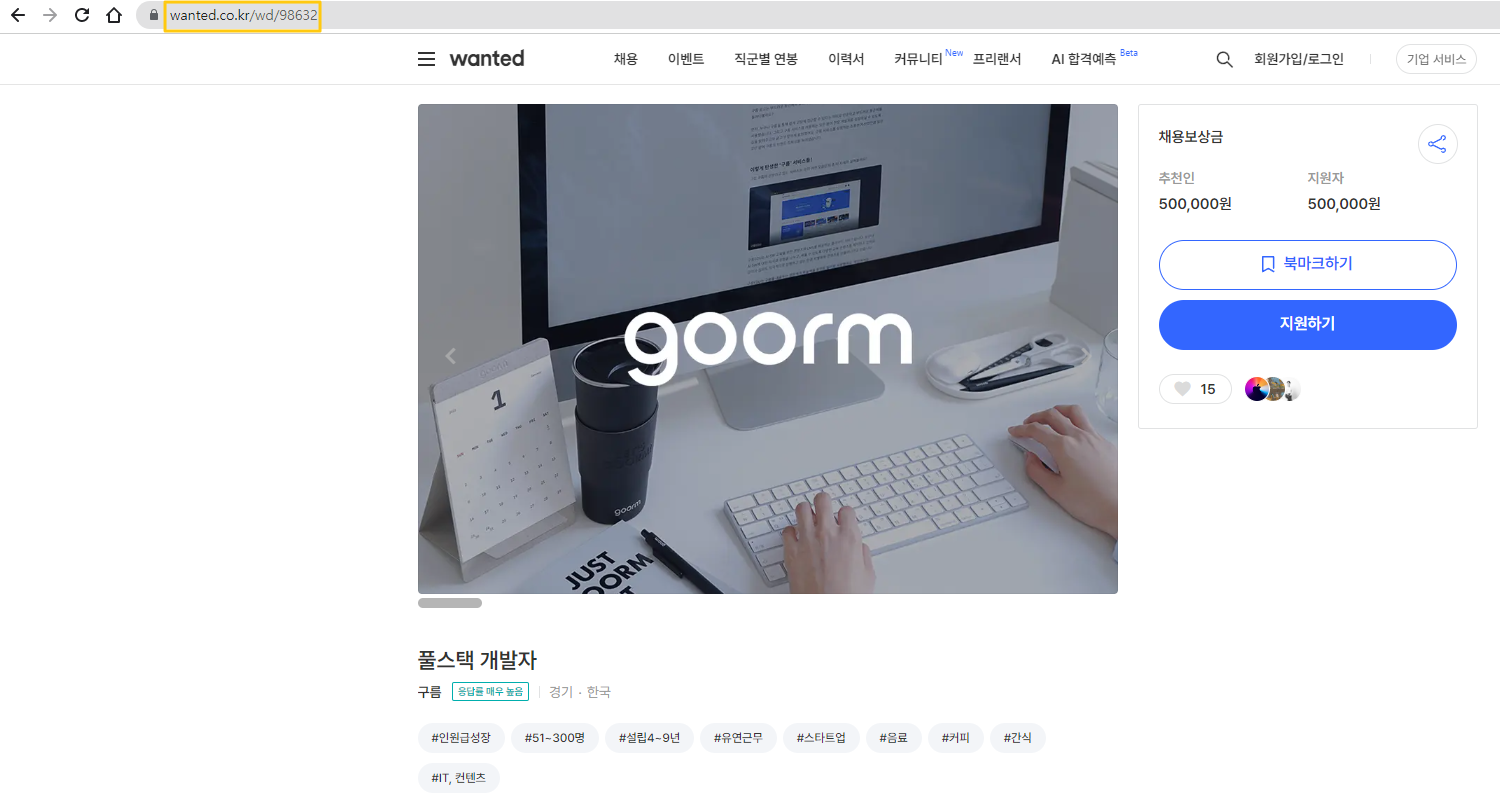
쇼핑몰의 상세페이지같은 수많은 페이지를 어떻게 라우팅할까?