인라인 요소와 블럭 요소
인라인 레벨(inline-level) 요소
- 줄을 차지하지 않는 요소
- 화면에 표시되는 콘텐츠만큼만 영역을 차지한다
- 한 줄에 여러 요소를 표시한다
<img>,<span>,<input>,<label>,<button>등
블럭 레벨 (block-level) 요소
- 요소를 삽입했을 때 혼자서 한 줄을 차지하는 요소
- 해당 요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 없다
<div>,<p>,<h1>등
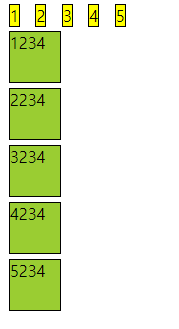
inline(가로), block(세로) 배치 차이가 있다!
span {
background-color: yellow;
border: 1px solid black;
margin: 5px;
}
div {
background-color: yellowgreen;
width: 50px;
height: 50px;
border: 1px solid black;
margin: 5px;
}<body>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<div>1234</div>
<div>2234</div>
<div>3234</div>
<div>4234</div>
<div>5234</div>
</body>
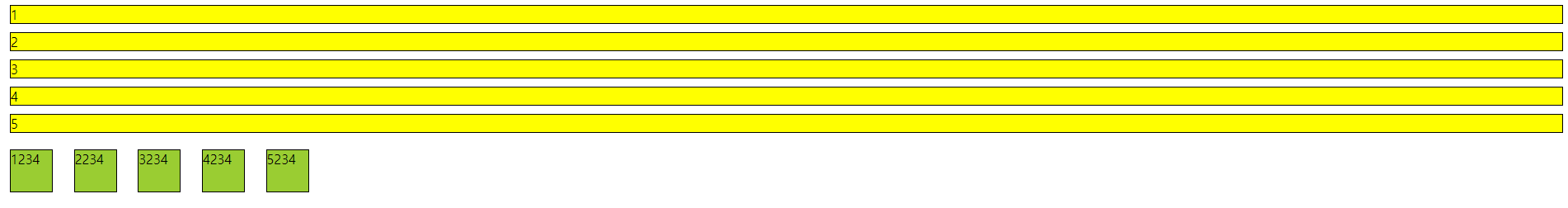
인라인-블록 속성 바꾸기
- display: block (인라인 요소를 블록 요소로 바꿀 수 있다)
span {
display: block;
background-color: yellow;
border: 1px solid black;
margin: 10px;
}- display: inline (블록 요소를 인라인 요소로 바꿀 수 있다)
div {
display: inline;
background-color: yellowgreen;
border: 1px solid black;
margin: 10px;
}
- display : inline-block : 배치는 inline, 속성은 block
→ width, height, margin, padding이 다 적용 가능
→ 메뉴 등에 사용된다배치는 inline처럼 가로로! 속성은 block처럼 width, height등 적용가능!
div {
display: inline-block;
background-color: yellowgreen;
border: 1px solid black;
width: 50px;
height: 50px;
margin: 10px;
}