position
- 웹 문서 안의 요소들을 자유자재로 배치할 수 있다.
static
- 요소를 문서의 흐름에 맞춰 배치(기본값)
relative
- 원래 위치해야할 곳 기준으로 이동
- position: relative 자체는 이동하거나 하지는 않는다.
- top, right, bottom, left 속성을 이용하여 요소를 움직인다.
→ position 프로퍼티가 있을 때만 사용할 수 있다.
→ 마이너스 값을 주면 반대 방향으로 움직인다.
<div class="outer">
<div class="move"></div>
</div>.outer {
border: 1px solid black;
width: 600px;
height: 600px;
}
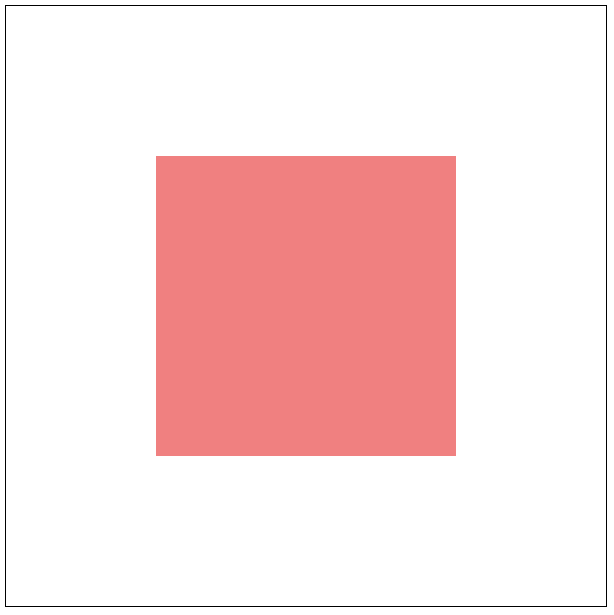
.move {
position: relative;
width: 300px;
height: 300px;
background-color: lightcoral;
top: 150px;
left: 150px;
}
absolute
- static이 아닌 상위 블록의 위치를 기준으로 이동
- 절대적인 위치로 이동할 수 있다.
- top, right, bottom, left 속성을 이용하여 요소를 움직인다.
- 특정 부모를 기준으로 이동한다.
- absolute를 사용하려면 기준이 될 부모는 relative를 준다.
- 상위 블록이 다 static이면 body를 기준으로 이동
- absolute를 적용하면 inline요소가 block요소로 간주된다.
body {
border: 5px solid red;
}
.outer {
border: 1px solid black;
width: 600px;
height: 600px;
position: relative;
top: 100px;
left: 100px;
}
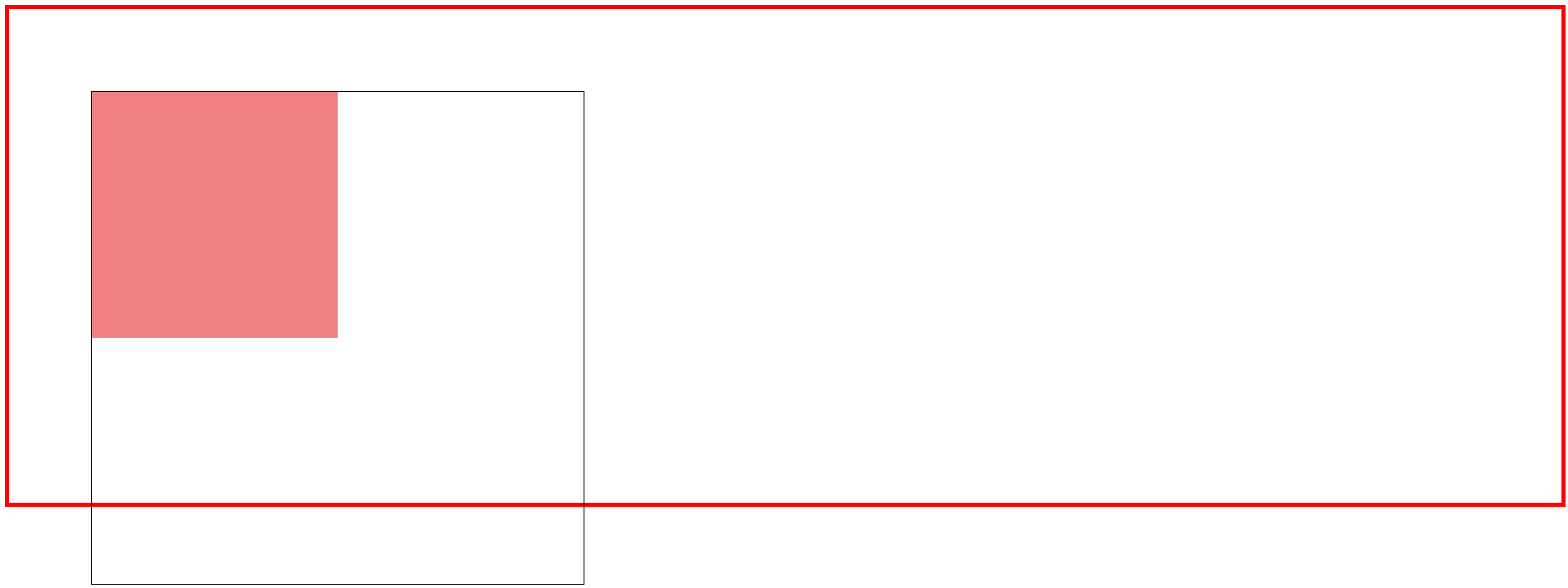
.move {
position: absolute;
width: 300px;
height: 300px;
background-color: lightcoral;
}
→.move div는 자신의 부모인 .outer div를 기준으로 움직인다.
fixed
- 요소를 고정시킨다.
- 브라우저 화면 크기만큼 화면 내에서만 움직인다.
ex) 화면을 아래로 스크롤 해도 상단 메뉴바는 계속 상단에 고정되어있다.
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<div class="container">
<div class="sidebar"></div>
</div>.container {
position: absolute;
width: 200px;
height: 200px;
top: 20px;
left: 20px;
background-color: mistyrose;
}
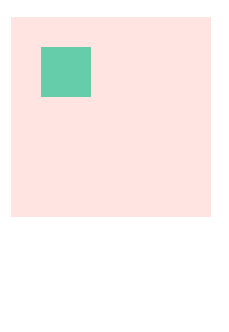
.sidebar {
position: fixed;
width: 50px;
height: 50px;
background-color: mediumaquamarine;
top: 50px;
left: 50px;
}

→스크롤을 내려도 초록색 네모는 고정된 자리에 머물러 있다.