React : Redux - 1
리덕스란 ?
Redux 란 JavaSript 상태 관리 라이브러리 입니다.
상태 ?
상태(state)는 간단하게 말하자면 데이터입니다.
덧붙이자면, 상태는 컴포넌트 내부에서 사용하는 데이터 라고 할 수 있습니다.
상태 관리 도구가 왜 필요한가
프로젝트 규모가 커질수록 컴포넌트 개수도 많아질 것이고,
그에 따라 관리해야하는 state들도 많아져 복잡해질 수밖에 없습니다.
그래서 개발자들은 상태 관리 라이브러리를 사용하게 되고, 그 중의 하나가 Redux 입니다.
Component 간의 정보가 이루어지는 방식
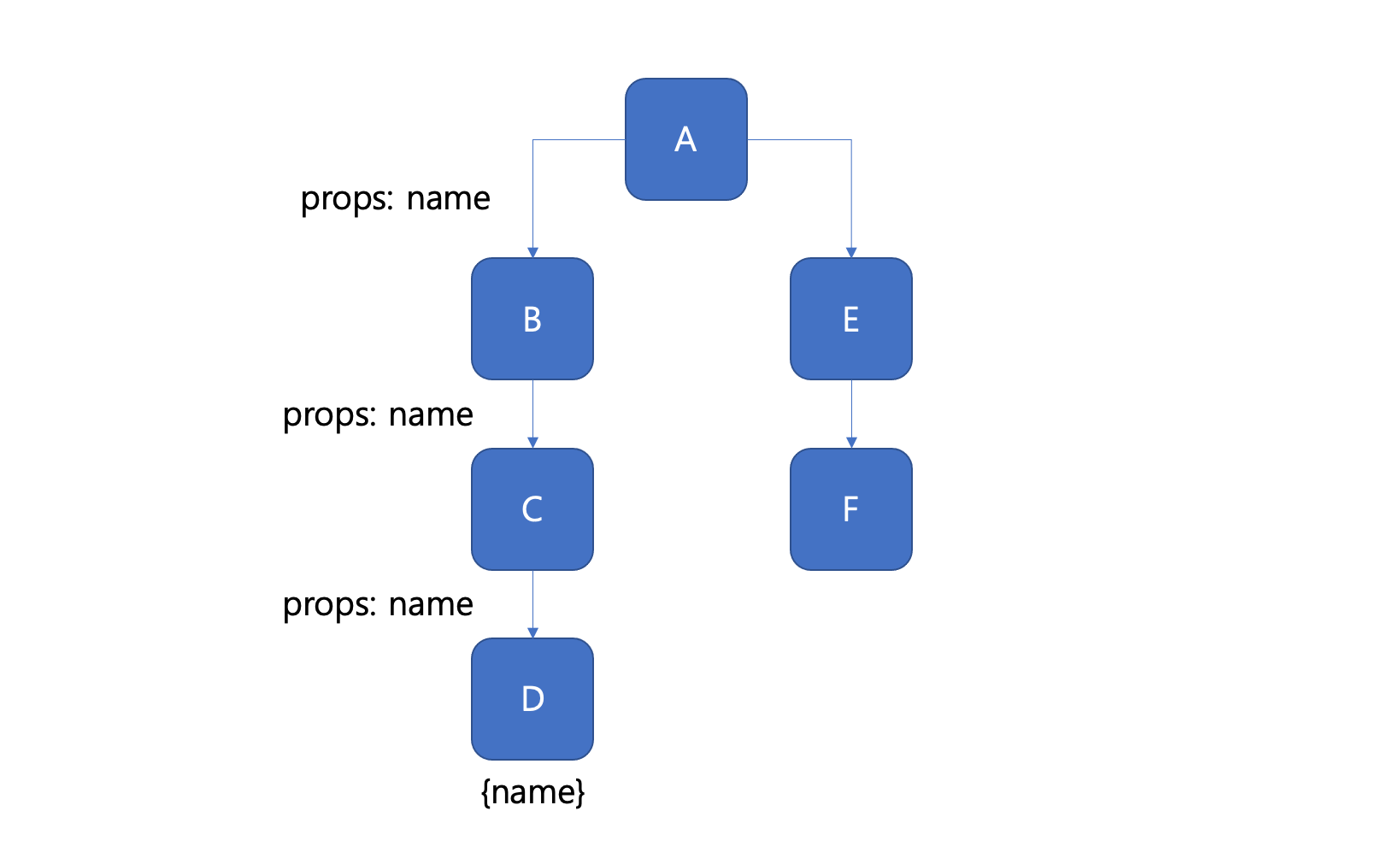
React에서는 데이터가 부모에서 자식으로만 데이터가 흐르는 단방향 패턴으로 이루어지며,
자식 컴포넌트들간의 다이렉트 데이터 전달은 불가능 합니다.

A컴포넌트에서 D컴포넌트로 데이터를 전달하기위해서는, 연결되어있는 모든 컴포넌트에
전달하여내려주어야합니다.
이를 Props drilling 이라 합니다.
이러한 과정은 프로젝트의 규모가 커질수록,데이터를 전달하기 위해
불필요한 데이터의 흐름이 발생하며, 코드가 난잡해지고 유지보수 또한 어려워집니다.

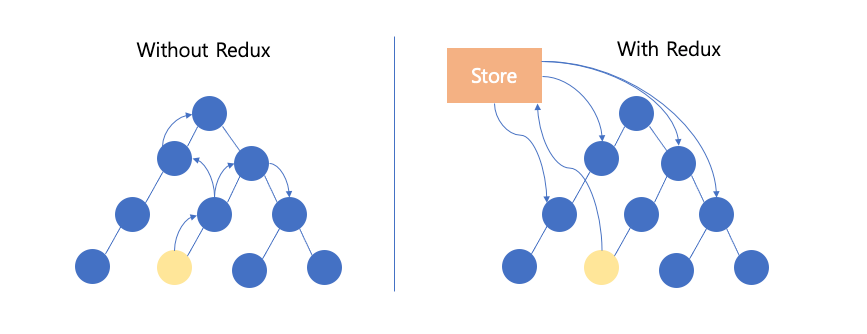
때 하나의 Store 라는 매체를 두면 A > B > C > D 가 아니라
A > store > D 식의 효율적인 접근이 가능하게 해줍니다.
store 라는 전역 상태 저장소 덕분에 불필요한 컴포넌트 간의 데이터 전달이 없어지게 됩니다.
Redux의 세 가지 원칙
-
Single source of truth : 하나의 어플리케이션은 하나의 store만 가진다.
동일한 데이터는 store라는 하나뿐인 데이터 공간에서 관리됩니다.
이렇게 하면 어플리케이션의 디버깅이 쉬워지고 서버와의 직렬화가 가능하며
클라이언트에서 데이터를 쉽게 받아 들여올 수 있습니다. -
State is read-only : 상태는 읽기 전용이다.
state를 직접 변경해선ㄴ 안되며, state의 변경은reducer를 통하여 할 수 있습니다.
reducerㅇ 외의 공간에서의 state는 읽기 전용인 것입니다.
이것이 바로 데이터의 단방향 흐름의 이점으로 상태를 변화시키는 의도를 정확히 표현할 수 있으며
상태 변경에 대한 추적이 용이해집니다. -
Changes are made with pure functions : 리듀서는 순수 함수여야 한다.
reducer는 순수함수여야만 합니다.
reducer 함수는 기존의 state를 직접 변경하지않고, 새로운 state object를 작성해서 return 해야 합니다.
동일한 파라미터로 호출 된 reducer는 순수함수 이기 때문에 언제나 같은 결과값만 반환합니다.
Redux 의 핵심 키워드 파악하기
Store
Store는 상태가 관리되는 오직 하나의 공간 입니다.
앱에서 필요한 state와 reducer가 저장되어 있으며, 컴포넌트에서 상태 정보가 필요할 때
store에 접근합니다.
Action
Action은 상태를 변화시키려는 의도를 표현한 객체입니다.
상태를 변경 해야 할 때, 어떠한 변화를 줄지 해당하는 액션을 발생시킬 수 있습니다.
action은 action type과 전송할 데이터(payload)로 이루어져 있습니다.
export const addToDo = (payload) => {
return {
type: ADD_TODO,
payload,
};
};Reducer
Reducer 는 Action을 통해 그 결과 어플리케이션의 상태가 어떻게 바뀌는지
특정하는 즉, state에 변화를 일으키는 함수 입니다.
reducer는 현재의 state와 action을 인자로 받아 store에 접근해 action에 맞춰 state를 변경합니다.
앞서 언급한 reducer는 순수 함수임을 지켜야함으로,이전의 상태는 건드리지 않고 변화된
새로운 상태 객체를 만들어 반환합니다.
const counter = (state = initialState, action) => {
switch (action.type) {
default:
return state;
}
};Dispatch
Dispatch는 store의 내장 함수 중 하나로, action을 발생시킵니다.
action을 파라미터로 전달하고 reducer를 호출합니다.
dispatch(addTodo({ id: id, text: todo, done: false }));useSelecor
생성한 모듈을 스토어에 잘 연결했는지 확인 하는 방법은 컴포넌트에서
스토어를 직접 조회하면 됩니다.
컴포넌트에서 리덕스 스토어를 조회하고자 할때는 useSelecor를 사용하면 됩니다.
const number = useSelector((sate) =>{
console.log(state)
return sateRedux Flow

Redux에서 state가 어떻게 관리되는지 흐름을 알아 보겠습니다.
1.UI에서 컴포넌트 내에 존재하는 이벤트가 호출됩니다.
2.이벤트와 연결된 Action Creator가 호출됩니다.
3.Action Creator에서 생성된 action이 호출 됩니다.
4.action이 reducer로 전달됩니다. 이 과정을 dispatch에서 담당합니다.
5.reducer에서 dispatch된 action에 따라 state를 변경합니다.
6.변경사항이 랜더링 되어 UI에 나타납니다.