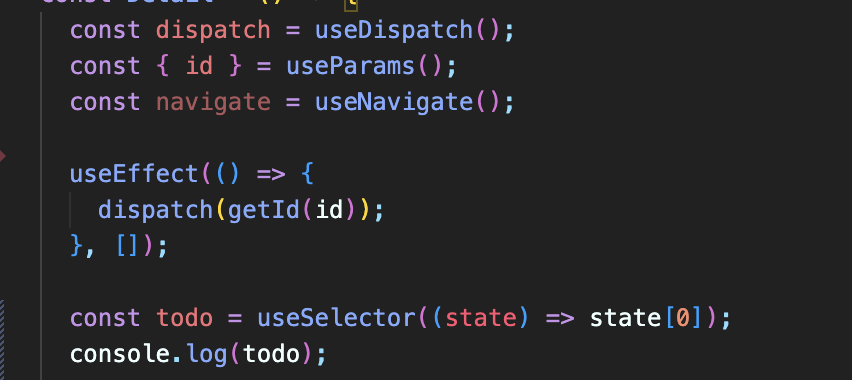
Link를 이용하여 페이지를 이동시킨 후,
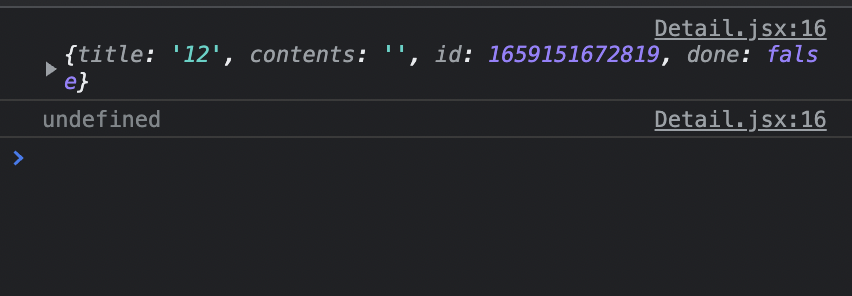
useSelector 로 데이터를 가져왔는데...

처음엔 잘 가져오다가 갑자기 바로 undefined 로 바뀌어버린다...?

일단 왜 useSelector가 재실행 되는지부터 알아보자.
- action이 dispatch 되어서
- useSelector마다 redux store를 subscribe 하기 때문에
action 이 dispatch될 때마다 항상 실행된다.
- 렌더링 시 store가 달라져서
- 1번에서 selector의 return값이 달라지면 useSelector를 사용하는 컴포넌트는 re-render하게 된다.
이렇게 re-render 할 때 selector는 이전 rendering 할 때의 store가 현재와 다르므로 selector를 실행한다.
- StricMode로 렌더링이 한번 더 되어서
- <React.StrictMode>를 사용하면 렌더링이 강제로 두 번 되기 때문에 위 2번 항목에서 설명한 일이 다시 한번 일어난다.
총정리
1회 : selector가 실행되었지만 이전 값과 동일해서 해당 component가 다시 rendering 할 필요 없는 경우
2회 : selector를 실행하고 보니 값이 달라져서 해당 component를 다시 rendering 해야 하는 경우
3회 : 2회의 경우에서 <React.StrictMode>를 사용한 경우
나의 경우 action이 dispatch 되면서 store의 값이 변경되면서
selector가 재 실행된 것인데,

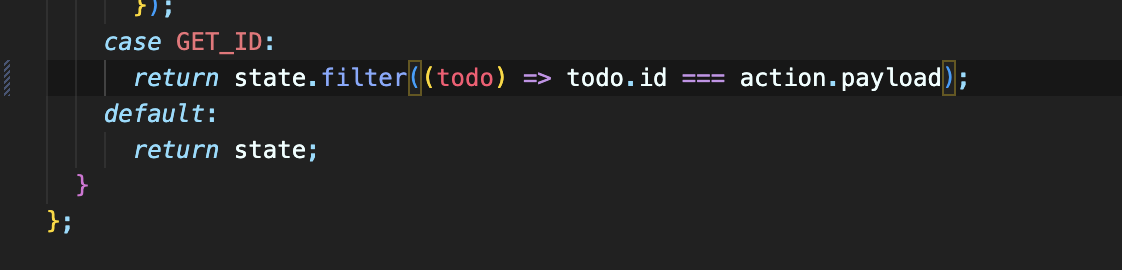
혹시나 해서 설마 해보니 payload로 받아오는 값과 state가 가지고 있는 값의 자료형이 다르다..
parseInt를 넣어줬더니 잘된다....