<form> 태그를 쓸 때 <fieldset>를 쓰면서 처음으로 비호감인 태그라고 생각했다(미안ㅠ)
꼭 같이 써줘야 하는 예쁘지도 않아 다 숨겨버려야 하는 <legend> 태그가 왜 있는지도 의문이었다 (fieldset 안에서 header태그를 쓰면 되는 거 아닌가?!)
그래도 알아보자!
<fieldset>
필드셋 태그는 label들을 묶어줄 때 사용한다.
form 내부에 어떤 기준으로 label들이 묶일 수 있다면 fieldset으로 묶어준다.
section이랑 같은 기능을 하는 것인가? 하고 멘토님에게 여쭈어봤다.
🦁 : fieldset이 form 안에서 연관된 요소(ex. label, input..)들을 묶을 때 사용하지만 section과는 다릅니다!
fieldset은 플로우 콘텐츠이고, section은 구획 콘텐츠인데 이 차이에 대해서 찾아보시면 될 것 같습니다
일단 section은 하나의 작은 html이라고 항상 말씀해주신 것처럼
그 안에 또 하나의 header와 main, footer가 있다고 생각할 수 있다.
(fieldset은 그 정도의 기준은 아닌듯)
플로우 콘텐츠와 구획 콘텐츠는 뭘까?

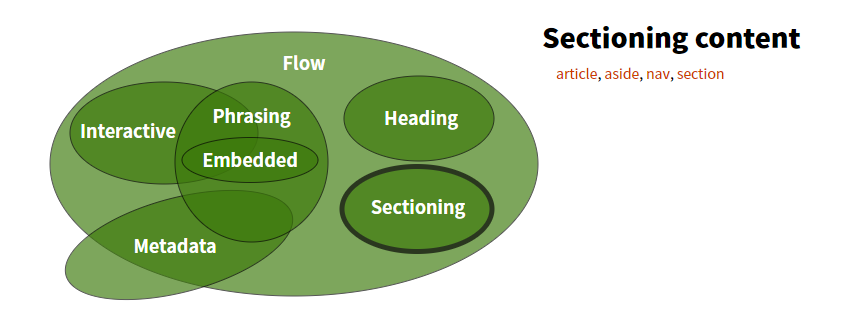
플로우 콘텐츠를 이해하기 위한 그림
sectioning이라 되어 있는 부분이 구획 콘텐츠다
근데 그래서 뭐? 두개가 뭐가 다른데?!
구획콘텐츠 (sectioning contents)
-
Each sectioning content element potentially has a heading and an outline.
여기서 작은 html이란 의미가 나온다. potentially has a heading and an outline! -
Certain elements are said to be sectioning roots, including blockquote and td elements. These elements can have their own outlines, but the sections and headings inside these elements do not contribute to the outlines of their ancestors.
-><blockquote>,<body>,<details>,<dialog>,<fieldset>,<figure>,<td>
(잠시만 fieldset? 너가 왜 거기서 나와...? 아마 그림에서 볼 수 있듯이 섹셔닝콘텐츠와 플로우콘텐츠 교집합에 속하나보다) -
Sectioning content elements are always considered subsections of their nearest ancestor sectioning root or their nearest ancestor element of sectioning content, whichever is nearest, regardless of what implied sections other headings may have created.
조금 당연한 얘기...!
Flow Content
- 문서의 자연스러운 흐름에 의해 배치되는 요소들이 포함
- Metadata에 해당하는 일부 태그들만 Flow에서 제외되며 요소 대부분이 Flow에 포함
중요한 포인트는 아니지만 콘텐츠들의 종류를 알 수 있었다!
결론은 section이 좀 더 강한 의미의 sectioning?!

