회사마다 회사에서 사용하는 reset css가 있을 것이다.
그럼 그걸 쓰면 된다!
그렇기에 굳이 외울 필요는 없습니다~야호~
유명한 reset css를 소개할게요 🤵
- 에릭 마이어의 reset CSS
왜인지 상당히 멋스러운 마이어의 사이트
매우 오래전부터 널리 사용된 방법입니다. 브라우저의 모든 기본적인 스타일 속성들을 완전히 초기화 시켜서 모든 스타일을 처음부터 만들도록 합니다. reset.css 코드를 그대로 사용할 수도 있고, 여기에 여러분이 만들 프로젝트만을 위한 커스텀 스타일을 추가해서 사용하기도 합니다. 슬프게도 2011년 이후로 업데이트가 중단되었습니다.
/* reset.css */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}- 수업에서 강사님과 만들어 본 lil reset css
배운 내용들로만 넣어서 양이 적다
신기한 건 table 관련 요소들 block처리 미리 해준다는 점
과제할 때 table 위쓰 헤이트 주려고 block처리 했었는데
미리 해주는구나~!
/* reset.css */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
body{
font-family:'회사에서 사용하는 기본 폰트', '맑은 고딕','Malgun Gothic', AppleGothic,sans-serif;
font-size: 16px;
font-weight: 400;
/* 아이폰에 reset font가 설정이 안되는 경우기 있어 설정해주어야 함 */
-webkit-text-size-adjust:none;
}
p,div,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,select,button,code,label,em,span,strong {
/* 단어 단위로 떨어져 내리게끔 */
word-break:keep-all;
}
/* 익스플로러 하위 버전에서 a > img일 경우 보더가 생김 */
img,fieldset{border:0}
legend{
position:absolute;
left:-9999px;
font-size:0;
overflow:hidden;
}
input,select,textarea{
/* 모바일 기본 제공 스타일 제거 */
-webkit-appearance:none;
-moz-appearance:none;
}
/* IE 셀렉박스 기본 화살표 제거 */
select::-ms-expand{display:none;}- normalize.css
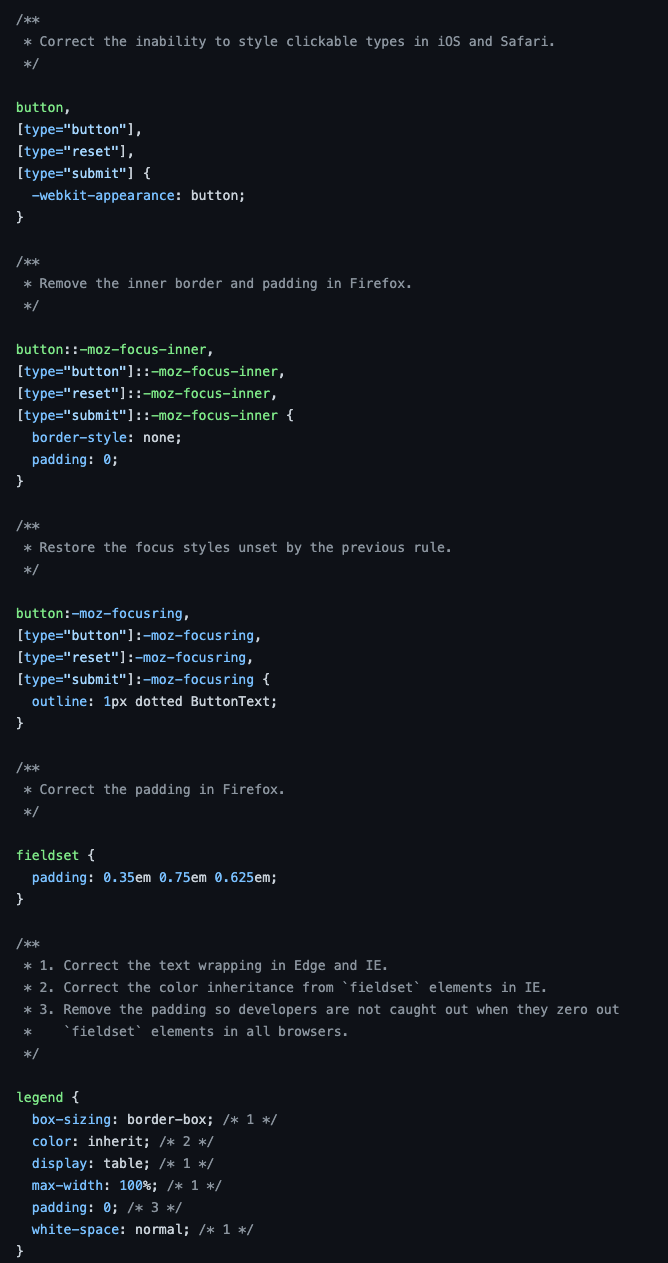
이것도 많이 쓰는 reset css. 에릭마이어의 css보다 훨씬 꼼꼼하고 방대하다고 한다. 일부만 가져와보겠습니다!