1주차 숙제로 팬명록 페이지를 작업하던 중 문제가 생겼다.

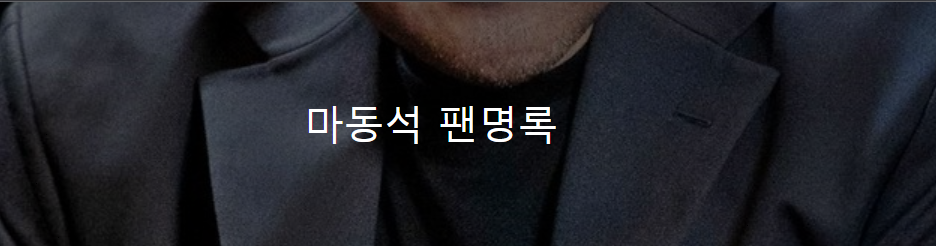
백그라운드 이미지의 포지션을 center로 지정했는데, 마동석 배우님의 턱만 보인다.
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://cdn.movietok.kr/news/photo/202205/12331_15492_1230.jpg");
background-position: center;
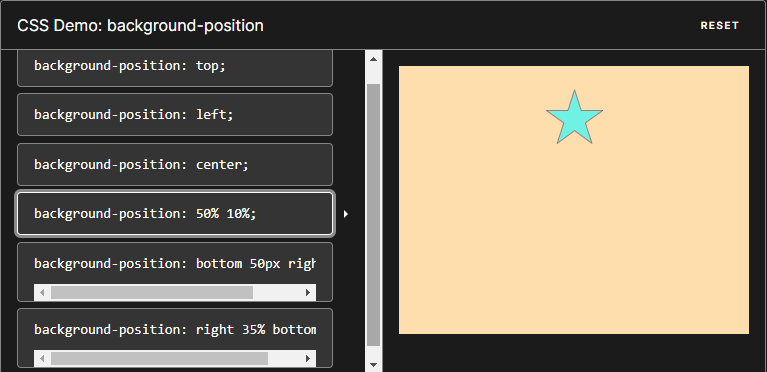
background-size: cover;백그라운드 이미지의 위치를 조정하기 위해 background-position의 mdn문서를 확인해봤다. CSS Demo를 이용해 속성값을 넣었을 때 어떤 변화가 있는지 한 눈에 확인할 수 있다.

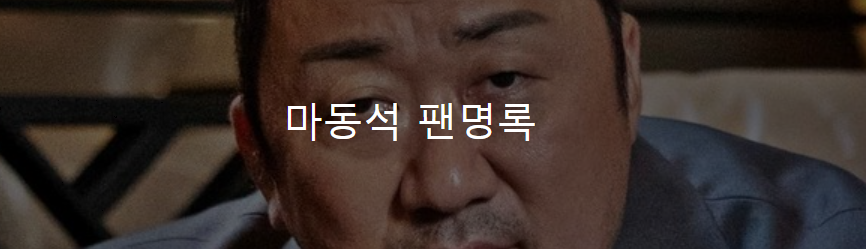
background-position의 속성값으로 %두개를 넣으면 이미지의 x, y좌표를 자유롭게 이동시킬 수 있었다.
background-position: 50% 30%;
앞으로 css에 대해 잘 모르겠을땐 mdn을 참고해야겠다!
참고페이지
https://developer.mozilla.org/en-US/docs/web/CSS/background-position
