
request중에 Multipart / Form-data 의 형식으로 데이터를 전송할 때는 어떻게 해야할까요?
Postman

Body 탭에서 form-data 를 선택하시고, 하단에 출력되는 파라미터 입력란에서 file 을 선택해줍니다.
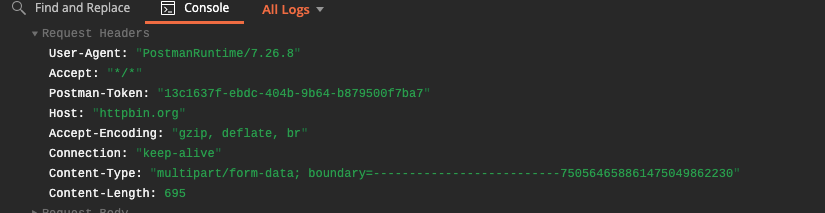
이후 request를 실행한 후에, 하단에 console 창을 열어 확인하면
content-type : multipart/form-data 로 header에 정보가 기재되어있는 것을 확인할 수 있습니다.

이후에 Test 탭에서 전송에 성공했을 때 예상하는 response status code를 확인하고, response body가 기대한 대로 들어있는지 체크해보면 되겠습니다.
Newman
Postman의 CLI 버전인 Newman에서도 업로드를 할 수 있습니다.
일단 전제조건으로는, 사용하고자 하는 collection을 export한 다음, 업로드하고자 하는 파일과 같은 폴더에 위치시킵니다.
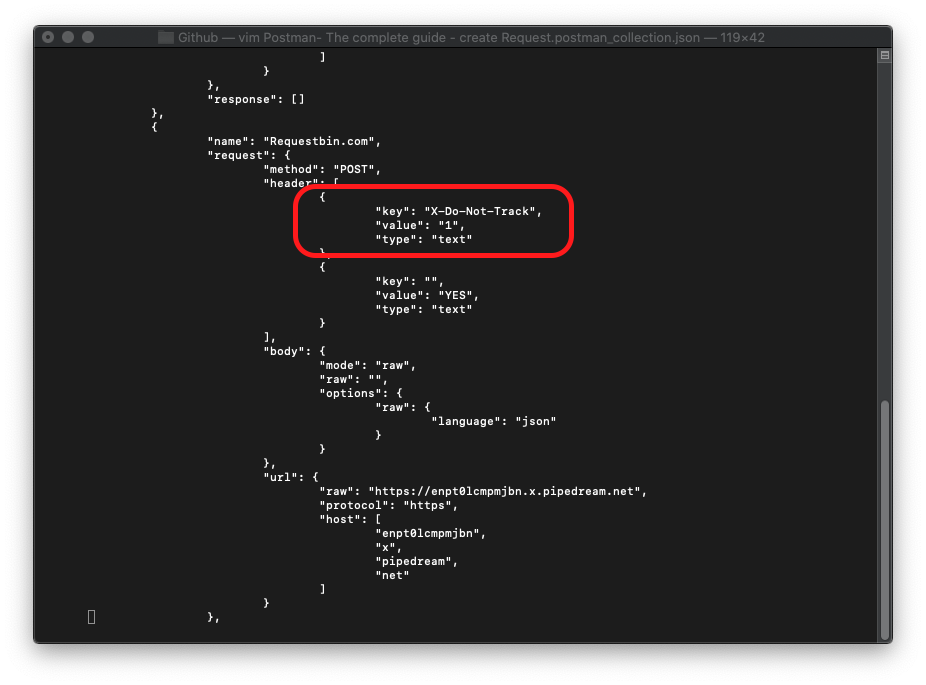
다음, collection.json 을 열어 header태그를 확인해줍니다.

여기에는 key, value, type, description 등의 atturibute가 존재할 수 있는데요, value를 src로 수정해주고, 업로드하고자 하는 파일 이름을 기재해줍니다.
이후 Newman을 실행하게되면, 알아서 자동으로 업로드도 진행되게됩니다.
특정 variable로 파일이름을 dynamic하게 변경하고 싶다면, src 부분에서 {{variableName}} 으로도 지정해줄 수 있습니다.
