
1.HTML 구조

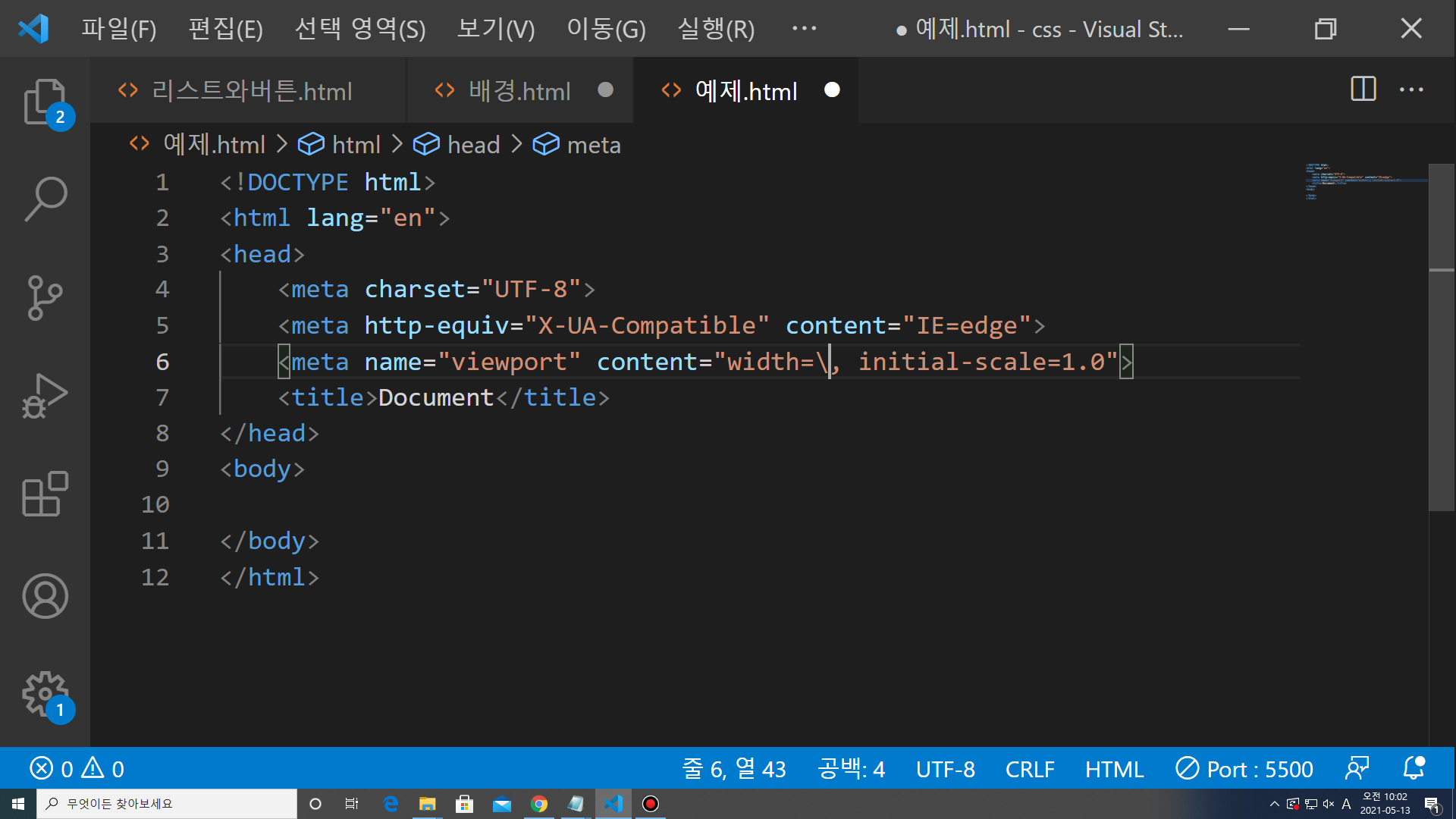
<!DOCTYPE html>
HTML의 시작을 알리는 태그
<html> </html>
HTML 문서의 시작과 끝
<head> </head>
문서의 상단에 제목을 표시하는 태그
<body </body>
본문내용
2. HTML요소
요소는 시작태그와 종료태그 그리고 가운데 위치한 콘텐츠로 구성됨
3. 주석
<body>
<p>안녕하세요</p>
<!--주석은 화면에 표시되지 않는다-->
</body>
<!--내용-->으로 주석을 표시한다.4.제목태그
<body>
<h1>제일 큰 제목태그 입니다.</h1>
<h2> 제목태그 입니다.</h1>
<h3> 제목태그 입니다.</h1>
<h4> 제목태그 입니다.</h1>
<h5> 제목태그 입니다.</h1>
<h6>제일 작은 제목태그 입니다.</h1>
</body>실행하면
제일 큰 제목태그 입니다.
제목태그 입니다.
제목태그 입니다.
제목태그 입니다.
제목태그 입니다.
제일 작은 제목태그 입니다.
5.단락태그
텍스트를 표시할때 앞뒤에 줄바꿈이 있는 '단락'을 만듭니다.
문단 구분 시 <p>태그를,줄 바꿈시 <br>태그를 사용한다.
6.줄바꿈
html에서 텍스트를 줄바꿈을 해서 입력하더라도 실제로 표시될 때는 줄바꿈없이 표시됨 실제로 줄바꿈을 하기 위해서는 <br>태그를 사용합니다. 이태그는 닫는 태그가 없이 단독사용 HTML에서 텍스트 사이 간격을 많이 띄어도 한칸으로 인식하고 줄바꿈은 무시됩니다.
7. <hr>태그
수평줄 넣기,주제 바뀜
태그공부사이트
https://www.w3schools.com/html/default.asp