기존코드
import { DragDropContext, Draggable, Droppable } from 'react-beautiful-dnd';
function App() {
const onDragEnd = () => {};
return (
<DragDropContext onDragEnd={onDragEnd}>
<div>
<Droppable droppableId="one">
{() => (
<ul >
<Draggable draggableId="first" index={0}>
{() => <li>one</li>}
</Draggable>
<Draggable draggableId="second" index={1}>
{() => <li>two</li>}
</Draggable>
</ul>
)}
</Droppable>
</div>
</DragDropContext>
);
}
export default App;

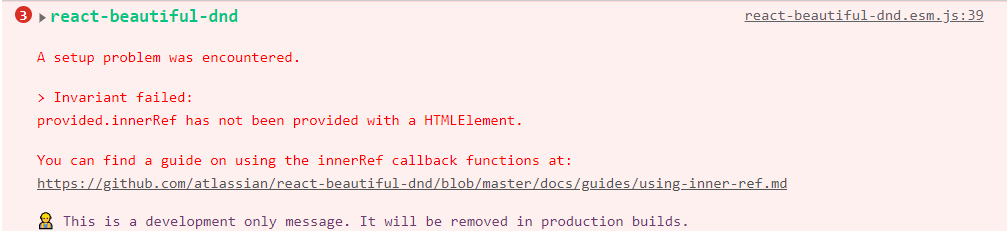
Invariant failed: provided.innerRef has not been provided with a HTMLElement.
-> innerRef 가 HTMLElement에서 지원되지 않는다는 뜻이다.
콘솔에 있는 링크대로 들어간다.
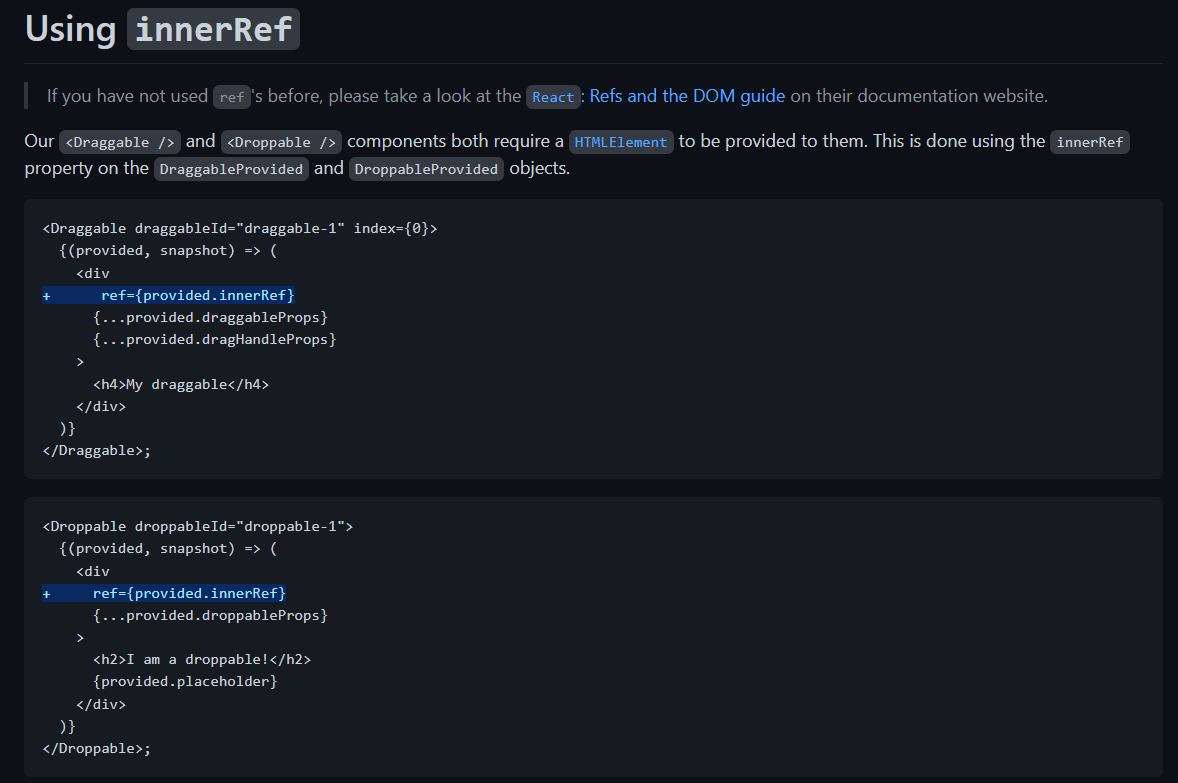
https://github.com/atlassian/react-beautiful-dnd/blob/master/docs/guides/using-inner-ref.md

적혀있는대로 코드에 속성을 추가해준다.
import { DragDropContext, Draggable, Droppable } from 'react-beautiful-dnd';
function App() {
const onDragEnd = () => {};
return (
<DragDropContext onDragEnd={onDragEnd}>
<div>
<Droppable droppableId="one">
{(provided, snapshot) => (
<ul ref={provided.innerRef} {...provided.droppableProps}>
<Draggable draggableId="first" index={0}>
{() => <li>one</li>}
</Draggable>
<Draggable draggableId="second" index={1}>
{() => <li>two</li>}
</Draggable>
</ul>
)}
</Droppable>
</div>
</DragDropContext>
);
}
export default App;
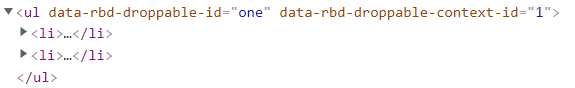
그대로 속성을 추가함 개발자도구 > element에 보면

이렇게 속성이 추가되어있는데 오류는 계속남...?
뭐지...?
알고보니 모든 속성을 추가하지 않아서 오류가 계속 났던 것이었다.
import { DragDropContext, Draggable, Droppable } from 'react-beautiful-dnd';
function App() {
const onDragEnd = () => {};
return (
<DragDropContext onDragEnd={onDragEnd}>
<div>
<Droppable droppableId="one">
{(provided, snapshot) => (
<ul ref={provided.innerRef} {...provided.droppableProps}>
<Draggable draggableId="first" index={0}>
{(provided) => (
<li
ref={provided.innerRef}
{...provided.draggableProps}
{...provided.dragHandleProps}
>
one
</li>
)}
</Draggable>
<Draggable draggableId="second" index={1}>
{(provided) => (
<li
ref={provided.innerRef}
{...provided.draggableProps}
{...provided.dragHandleProps}
>
two
</li>
)}
</Draggable>
</ul>
)}
</Droppable>
</div>
</DragDropContext>
);
}
속성을 다 넣었더니 콘솔에 오류 안뜸
그리고 커서가 손 모양으로 바뀌고 클릭하면 클릭하는대로 이동한다