
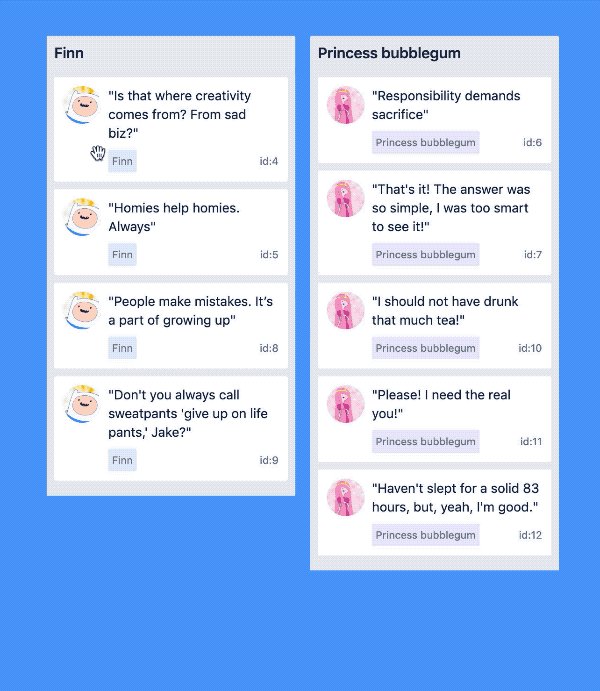
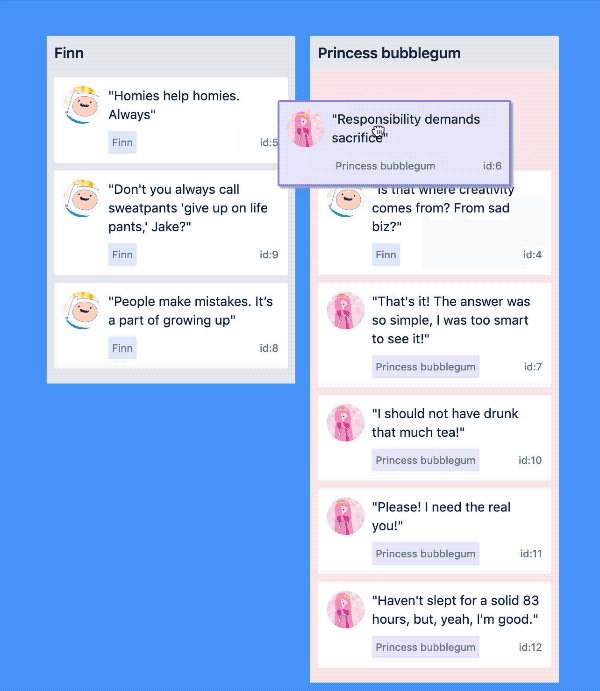
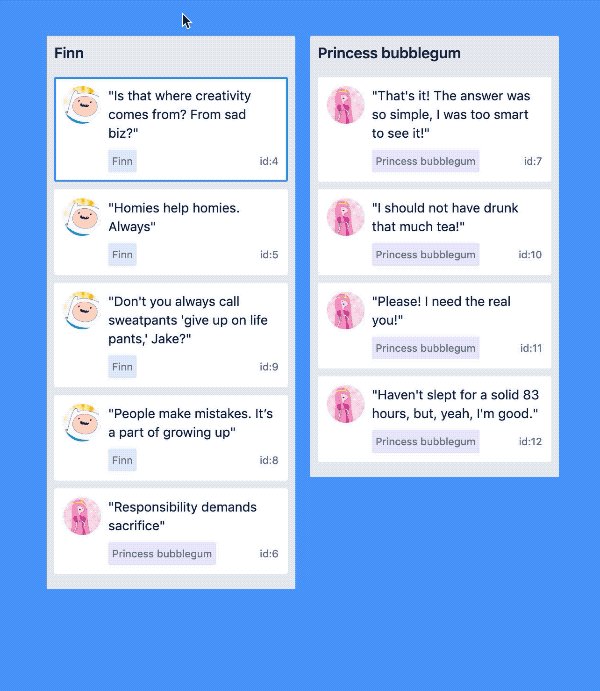
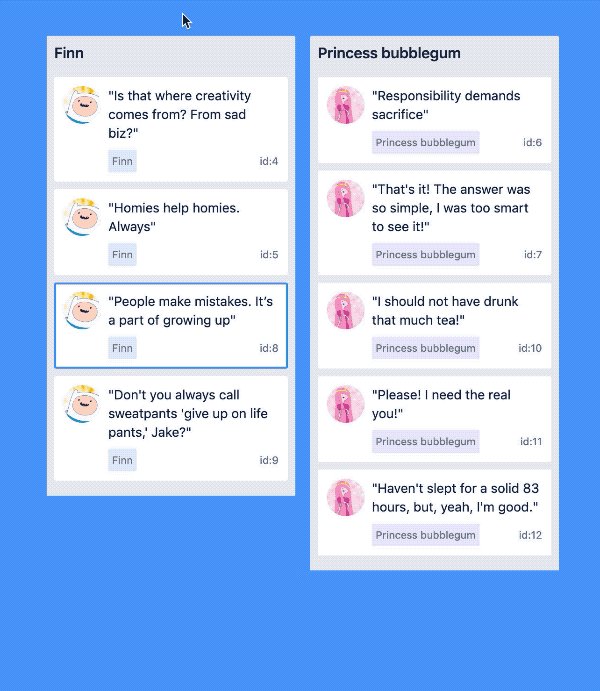
이 화면처럼 여러 게시판 안에 메모를 작성하고 게시판과 안에 있는 메모를 이동시키려고한다.
일단 전체 게시물을 Wrapper로 감싸고 그안에 게시판들을 감싸는 Board, 메모를 작성하는 Boards, 메모를 작성하는 Card로 구성한다.
css는 니콜라스의 도움을 받아 작성함
그리고 일단 화면 테스트용 메모 배열을 만든다.
const toDos = ['a', 'b', 'c', 'd', 'e'];테스트 배열을 화면에 뿌려주기 위해 Draggable을 함수안에 넣어놓고 toDos배열을 map함수로 나열해준다.
<DragDropContext onDragEnd={onDragEnd}>
<Wrapper>
<Boards>
<Droppable droppableId="one">
{(provided, snapshot) => (
<Board ref={provided.innerRef} {...provided.droppableProps}>
{toDos.map((toDo, index) => (
<Draggable draggableId={toDo} index={index}>
{(provided) => (
<Card
ref={provided.innerRef}
{...provided.dragHandleProps}
{...provided.draggableProps}
>
<span> 🎈</span>
{toDo}
</Card>
)}
</Draggable>
))}
{provided.placeholder}
</Board>
)}
</Droppable>
</Boards>
</Wrapper>
</DragDropContext>{provided.placeholder}는 Board의 크기를 고정해서 Card가 이동할때Board 의 길이가 줄었다 늘었다 하는걸 막기 위해 추가한 설정이다.
Droppable내부 provided 변수위에 커서를 대고 마우스 오른쪽 > go to type definition으로 이동한다.

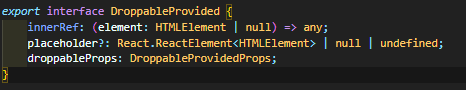
이동한 화면에 DropppableProvided 인터페이스에따르면 interRef, placeholder, droppableProps 를 사용할 수 있다.

?: 이니 없어도 되는 속성이겠고
React.ReactElement<HTMLElement>
는 react html요소에 관한 속성이라고 생각된다.
🎈참고자료
https://www.npmjs.com/package/react-beautiful-dnd
https://egghead.io/courses/beautiful-and-accessible-drag-and-drop-with-react-beautiful-dnd