Postman MockServer 는 간단하게 Rest API Server 를 생성해주는 기능이다.
가끔 RestAPI 에 대한 결과값을 받는 테스트를 해야될 때 유용하게 쓸 수 있다.
나도 이번에 가볍게 테스트하려고 가볍게 맛보기 세팅만 해봤다.
그 방법을 기록해둔다.
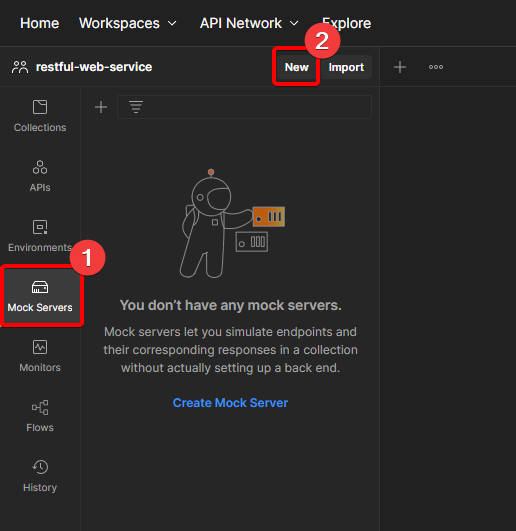
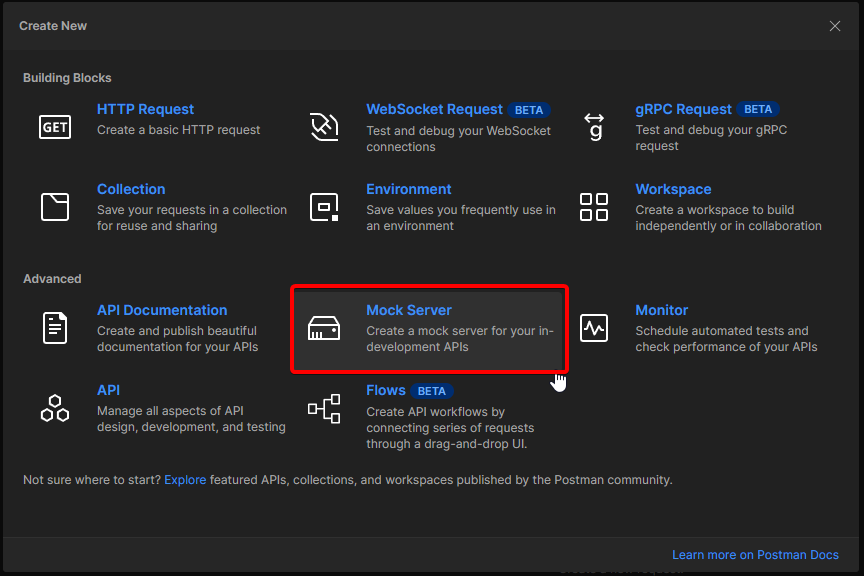
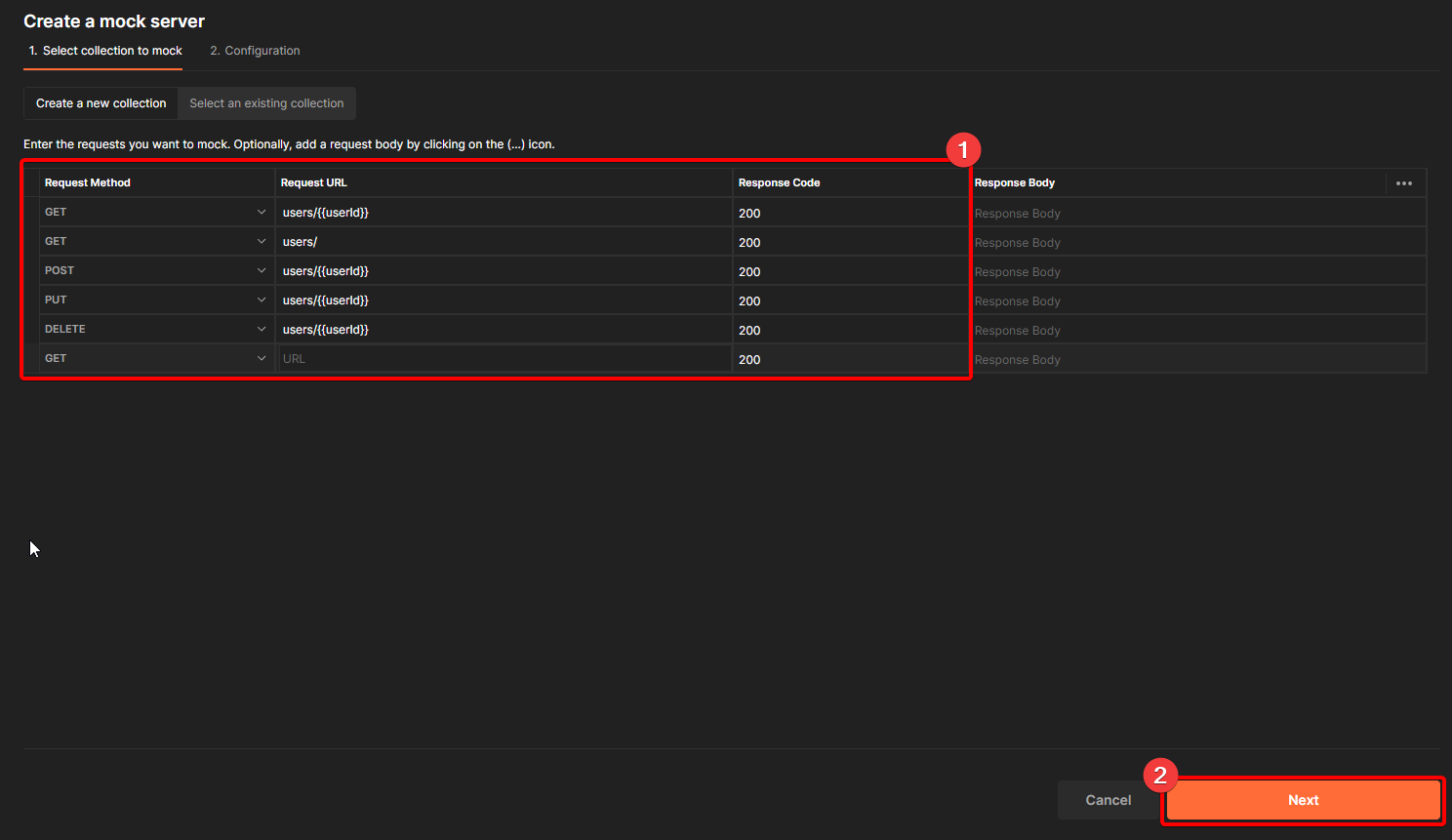
🥝 Postman MockServer 생성



- 잘 안보이면 클릭하여 확대하시기 바랍니다

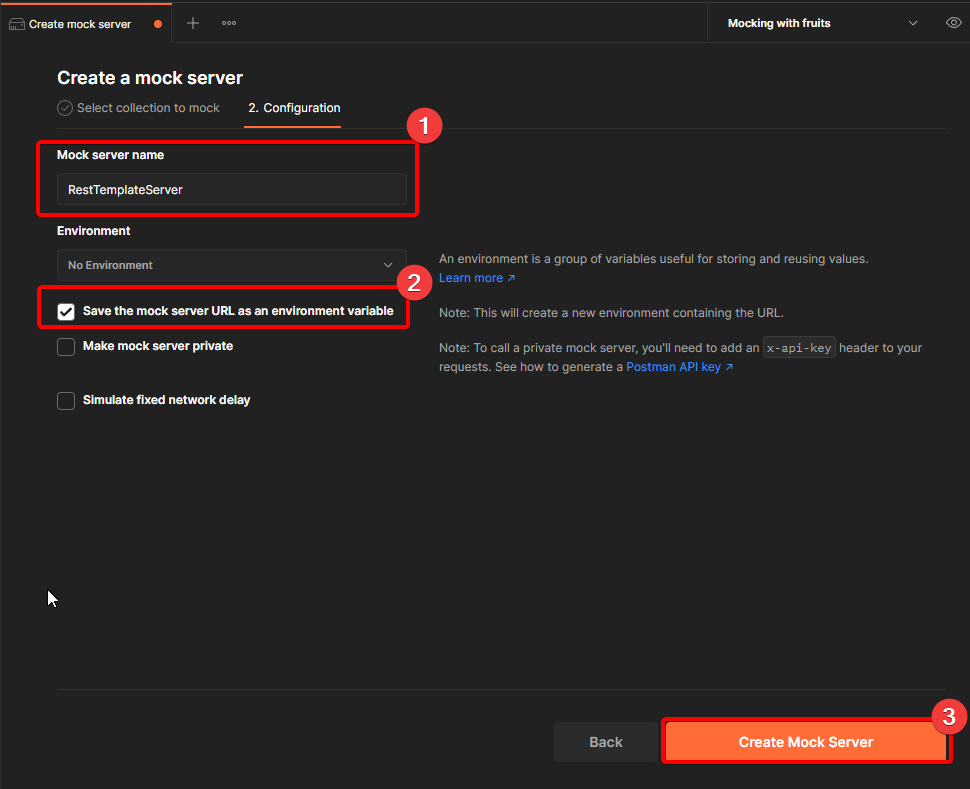
Save the mock server URL as an environment variable을 체크하면 우리가Mock server name에 입력한 명칭의 환경변수가 Postman 에 세팅된다.- 이 값은 Postman 사용에 있어서 전역적으로 사용되며, 우리가 만든
MockServer의 호스트 주소로 사용하게 된다. - 참고로 호스트 주소는 Postman이 자동 생성해준다.
참고:
Private MockServer위 그림처럼만 하면 어디서나 자신이 생성한
MockServer에 접근이 가능해진다.
그러기를 원하지 않으려면 아래와 같은 절차가 추가된다.
Make mock server private를 체크해주고,Postman사이트에서 자신의 계정으로 로그인 후에,private api key를 생성하고 나서, 해당 키 값을HTTP Headers에 세팅해줘야 한다.그 방법까지는 작성하지 않겠다.
나는 그냥 생성하고 몇분 쓴 후에 삭제할 것이라서 굳이 그렇게까지 하지 않겠다.

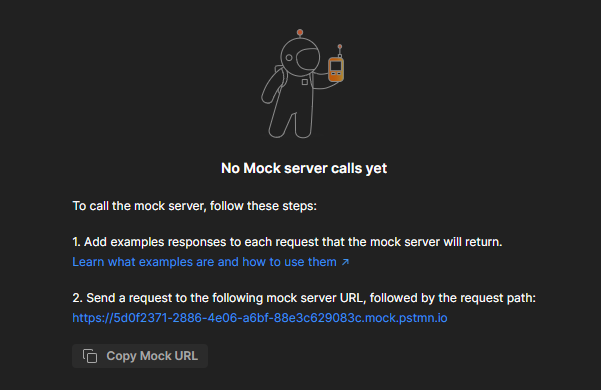
위와 같은 화면이 나오면 MockServer가 생성이 완료된 것이다.
참고로 2.Send a request to the ~어쩌구저쩌구 아래에 있는 URL 이 바로 API 에서 사용하게 될 호스트 주소이다.
PostMan이 자동으로 생성해준 것이고, 위의 과정을 똑같이 했다면 RestTemplateServer 라는 Postman 의 환경 변수의 값으로 세팅되어 있다.
🥝 MockServer Response 세팅
이제 각 API 의 결과값을 설정해주자.
일단 결과값을 세팅하는 절차를 보고나서,
상세한 결과값 헤더, 바디 세팅을 해보자.
설정 절차

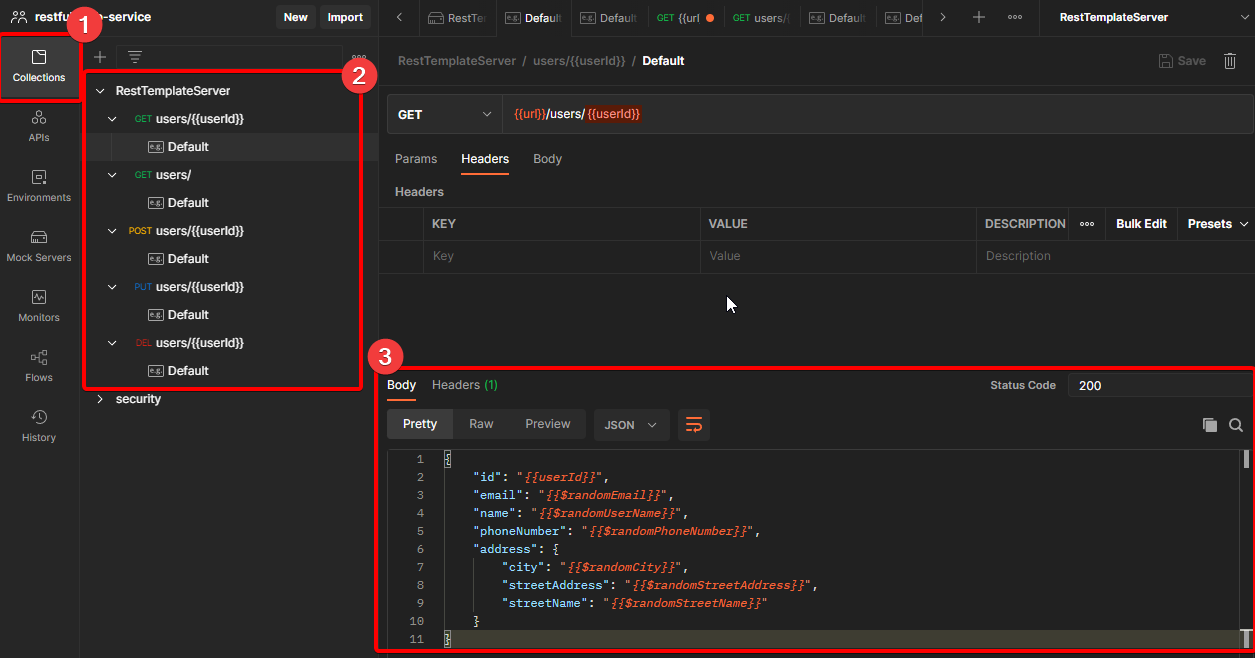
- Collections 탭 클릭
- 오른쪽에서 우리가 만든 MockServer 이름으로 Rest API 목록이 보인다.
여기서 볼 것은Default라는 이름의 항목이다. 이 항목을 클릭한다. Default를 클릭하면 각 API 의 결과값을 세팅할 수 있는 창이 뜨는데, 아래에 보면 Response Body, Headers 설정을 할 수 있는 곳이 있다. 여기에 세팅을 하면 된다.
3번 과정 이후에 항상 ctrl + s 를 입력해서 세팅한 것을 저장해야 한다.
마지막으로 화면 우측 상단에 우리가 만든 MockServer 의 환경변수를 지정하면 끝이다.

이 환경변수를 설정하면 postman이 생성한 url 을 각 API 의 URL 에 있는
{{url}} 에 바인딩 해준다.
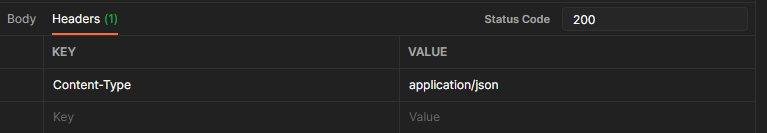
Headers 설정
모든 API 결과의 Headers 설정은 Content-Type=application/json으로 통일했다.

Body는 각각 개별적으로 설정했다. 그 설정값들은 아래와 같다.
Body 설정
[GET] users/{{userId}}
{
"id": "{{userId}}",
"email": "{{$randomEmail}}",
"name": "{{$randomUserName}}",
"phoneNumber": "{{$randomPhoneNumber}}",
"address": {
"city": "{{$randomCity}}",
"streetAddress": "{{$randomStreetAddress}}",
"streetName": "{{$randomStreetName}}"
}
}참고:
{{userId}}는 path variable 값과 바인딩 되는 것이다.
{{$random***}}은 Postman 에서 동적으로 랜덤한 값을 넣어주는 기능이다.
[POST] users/
[
{
"id": "{{$randomAbbreviation}}",
"email": "{{$randomEmail}}",
"name": "{{$randomUserName}}",
"phoneNumber": "{{$randomPhoneNumber}}",
"address": {
"city": "{{$randomCity}}",
"streetAddress": "{{$randomStreetAddress}}",
"streetName": "{{$randomStreetName}}"
}
},
{
"id": "{{$randomAbbreviation}}",
"email": "{{$randomEmail}}",
"name": "{{$randomUserName}}",
"phoneNumber": "{{$randomPhoneNumber}}",
"address": {
"city": "{{$randomCity}}",
"streetAddress": "{{$randomStreetAddress}}",
"streetName": "{{$randomStreetName}}"
}
},
{
"id": "{{$randomAbbreviation}}",
"email": "{{$randomEmail}}",
"name": "{{$randomUserName}}",
"phoneNumber": "{{$randomPhoneNumber}}",
"address": {
"city": "{{$randomCity}}",
"streetAddress": "{{$randomStreetAddress}}",
"streetName": "{{$randomStreetName}}"
}
}
][POST] users/{{userId}}
{
"userId": "{{userId}}",
"result": "signin success"
}[PUT] users/{{userId}}
{
"userId": "{{userId}}",
"result": "modify success"
}[DELETE] users/{{userId}}
{
"userId": "{{userId}}",
"result": "resign success. goodbye~"
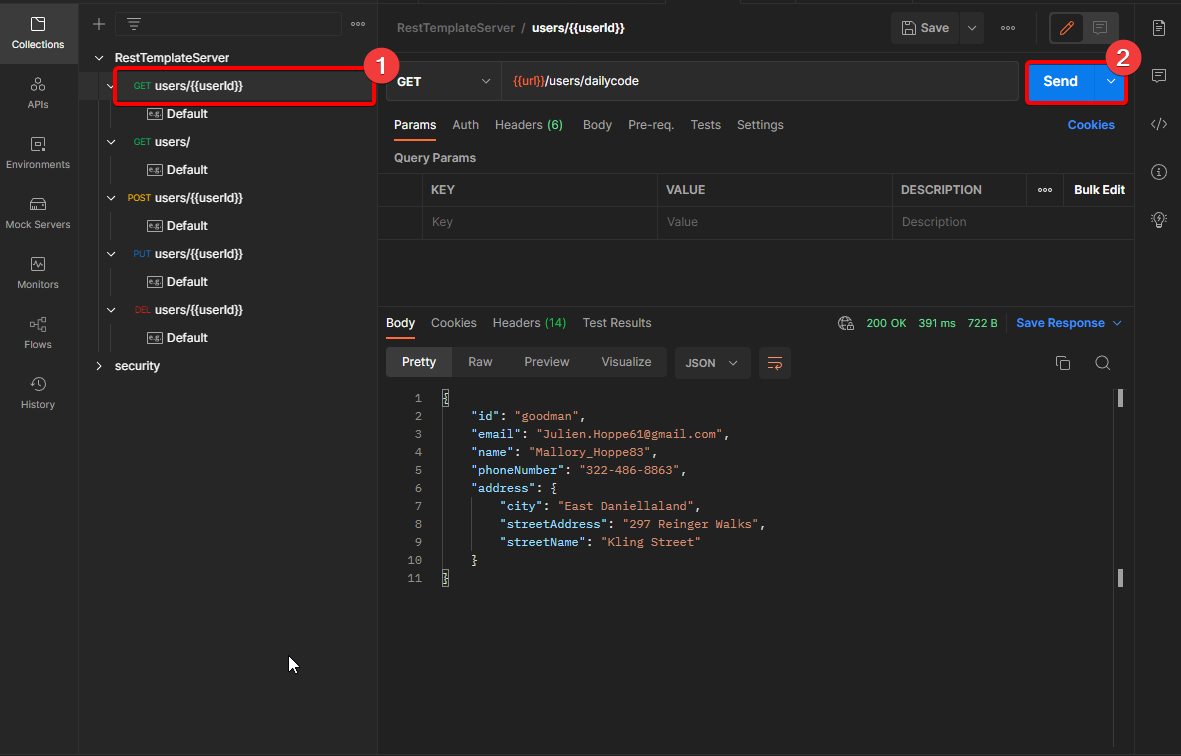
}🥝 간단 테스트
Default 에 결과값 세팅을 다했으니, 이제 테스트를 해보자.
테스트는 각 Default 을 포함하는 API 를 클릭하면 바로 테스트 가능하다.
간단하게 user/{{userId}} 만 테스트해보면 아래와 같은 결과를 받는다.
(혹시나 postman api 요청법을 모를까봐 아래 그림에 숫자 표기를 했다. 순서대로 누르면 된다)

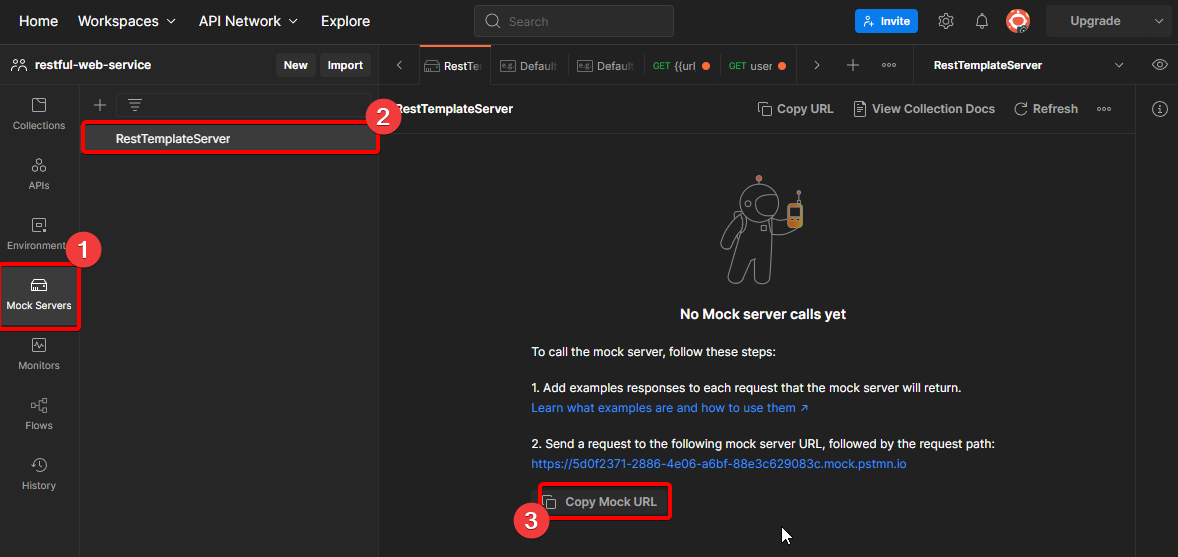
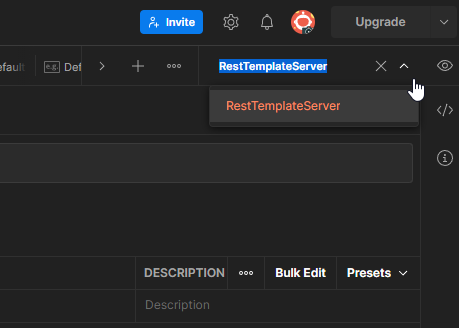
🥝 참고) postman 환경변수 {{url}} 복사하기
참고로 각 API URL의 맨 앞에 있는 {{url}} 은 우리가 앞서 MockServer 생성시에
세팅한 환경변수에 지정되어 있다. 이 {{url}} 값은 간단하게 아래 그림처럼 복사해 올 수 있다.