
numeric input 알잘딱 포맷팅
자연스러운 numeric input 포맷팅을 위한 커서 보정과, fake event 생성하여 외부에서 이벤트 손쉽게 처리하기

OpenAPI Generator와 Git Subtree를 이용한 프로젝트 관리
일반적으로 프론트엔드는 백엔드에서 swagger와 같은 문서 툴로 정의된 API 명세를 전달받게 됩니다. 자바스크립트에서라면 바로 fetch 혹은 axios로 api에 요청하는 코드를 작성하면 되지만, 타입스크립트의 경우 swagger에 명시된 타입을 바탕으로 추가적인

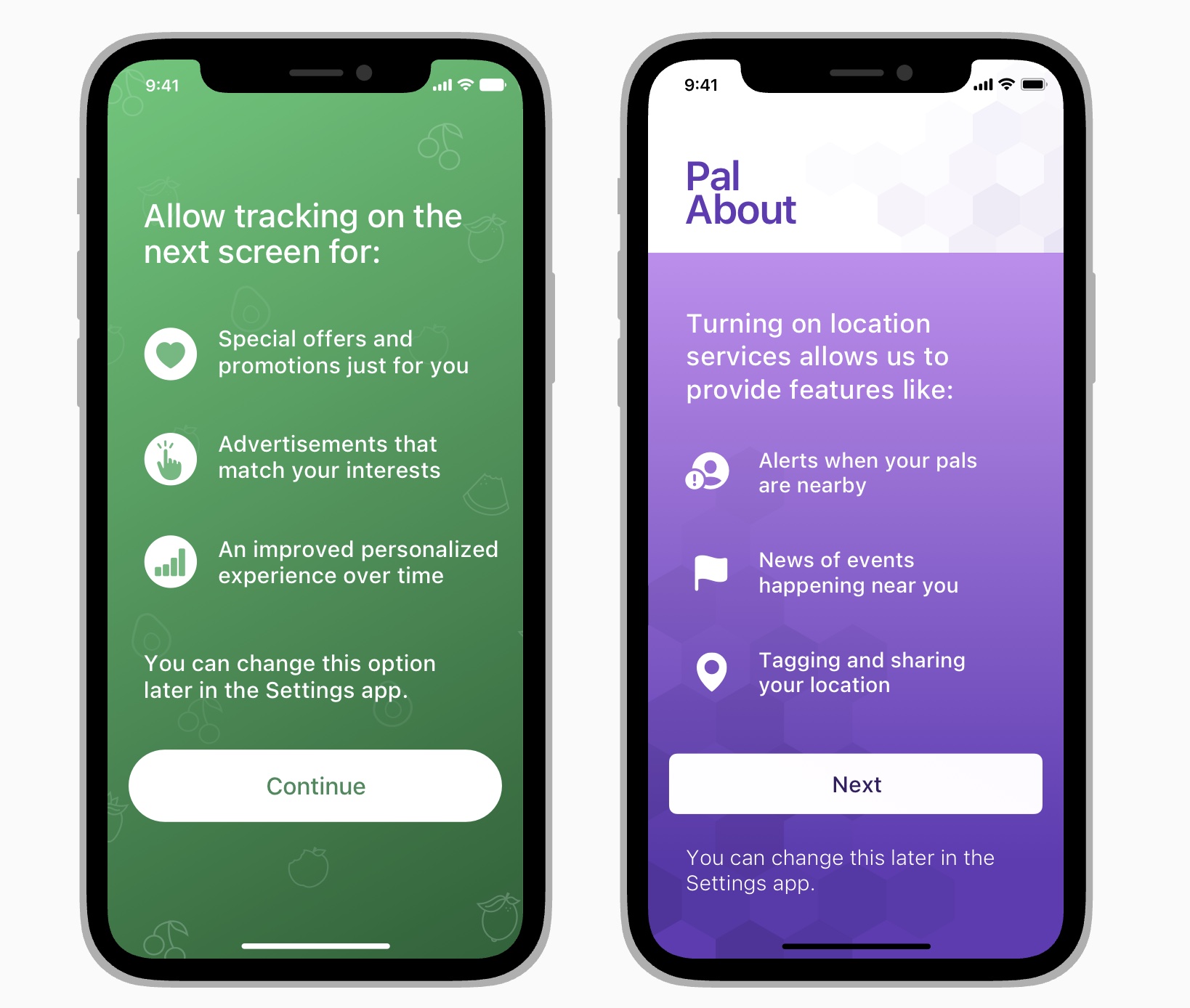
우아하게(?) react native 권한 관리하기
iOS13과 Android30에서 크게 변화한 사용자 권한에 대해 정리하고, react-native-permissions를 통해 실제로 필요할 때에 사용자에게 설명과 함께 개별적으로 권한을 요청하는 함수 짜보기

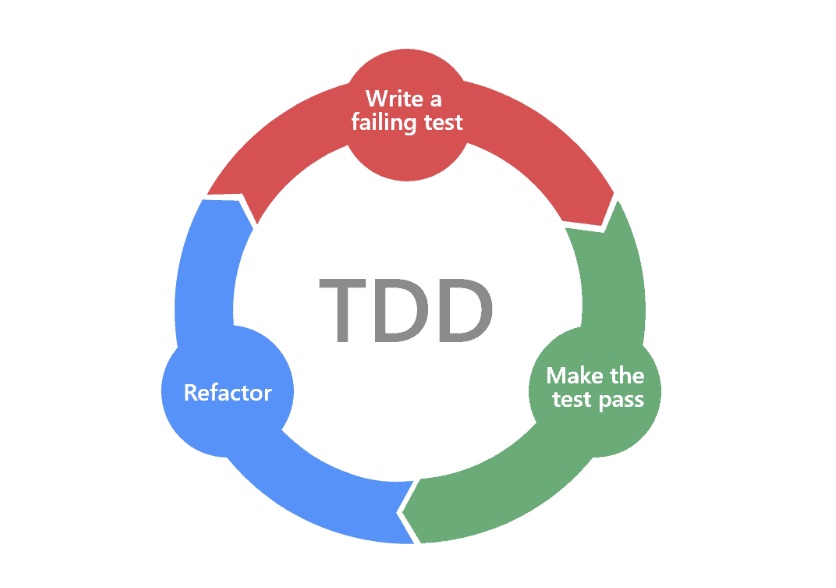
Asynchronous JavaScript: call stack, macro/microtask queue
자바스크립트의 비동기처리는 브라우저와 같은 외부 호스팅 환경에 의존한다. 외부 호스팅 환경의 Web API, Callback Queue, Event Loop가 비동기 처리를 위해 이용된다.

What is Typescript? (effective typescript Chap.1)
타입스크립트는 자바스크립트의 superset으로, 타입 시스템을 기반으로 자바스크립트의 런타임 오류를 줄이고 의도와 다르게 코드가 작성되는 것을 예방한다.

CRA path alias 설정
간단한 페이지 하나 그냥 쓰자 했다가 '../../../.."를 보는 순간 바로 해결하기로 마음먹었다 ㅋㅋㅋㅋ 다음에 기억 안나면 다시 보기!

마이크로 프론트엔드와 모노레포 & 제로빌드
이것은 마치 까먹지 않기 위해 정리하는 메모장이랄까.. toss slash21 보고나서 언젠가 정리해야지 미루고 미뤘는데.. 곳곳의 세미나에서 마이크로 프론트엔드 도입기를 자랑하기 시작했다,,,,,

V8 엔진의 과거, 현재 구조
V8 엔진이 과거 풀코드젠으로 코드를 실행하고 크랭크 샤프트를 통해 최적화를 했을 때부터, 지금의 이그니션과 터보팬의 역할까지