브라우저 주소창에 URL을 입력하면 어떤일이 일어나는지 얘기할 수 있는만큼 얘기해주세요.
- URL을 해석하고 서버와 통신하는 네트워크 관점
- 그리고 렌더링과정을 진행하는 프론트엔드 관점
네트워크 관점
URL을 해석하여
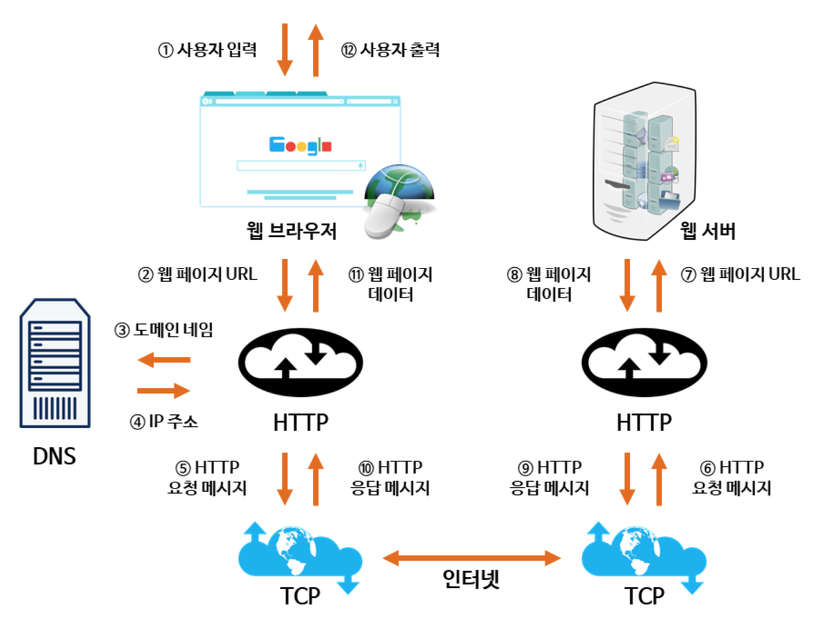
1. www.naver.com을 호스팅하는 서버의 ip주소 찾기
=> 이를 위해 브라우저가 URL을 해석하고 DNS 조회하는데, 바로 질의를 하는것이 아니다.
=> 한번 질의한 도메인을 계속 질의하면 성능면에서 안좋으므로.
1. 자신의 Hosts 파일에서 도메인 네임에 대응하는 ip 주소가 있는지 먼저 확인.
2. 로컬 DNS 캐시 확인
3. DNS 쿼리
4. IP주소 획득2.해당서버와 통신
5. 서버와 TCP 연결 (3-way handshake)
6. HTTP Request
7. HTTP Responsecf. OSI 7계층 레이어 생각하기
3계층 IP -> 4계층 TCP -> 7계층 HTTP

프론트엔드 관점
서버에서 응답받은 리소스들을 기반으로 파싱/렌더링을 수행한다.
- 렌더엔진이 HTML과 CSS를 파싱하여 각각 DOM 트리와 CSSOM트리를 생성한다.
- DOM트리와 CSSOM트리를 결합하여 render 트리를 만든다.
(보이지 않는 엘리먼트는 포함되지 않는다. e.g. display:none;)- 렌더트리를 기반으로 Layout을 계산 (여기서 position, height등 계산됨)
- 마지막으로 Paint 과정을 거쳐 렌더링 완성
이때 특정 인터렉션에 의해 DOM에 변화가 생기면 render Tree가 재생성되어 3번 4번 과정에서 각각 reflow, repaint가 발생한다.
렌더 엔진이 HTML을 파싱하여 DOM Tree를 생성합니다.
cf. URL과 URI의 차이.
