기술면접
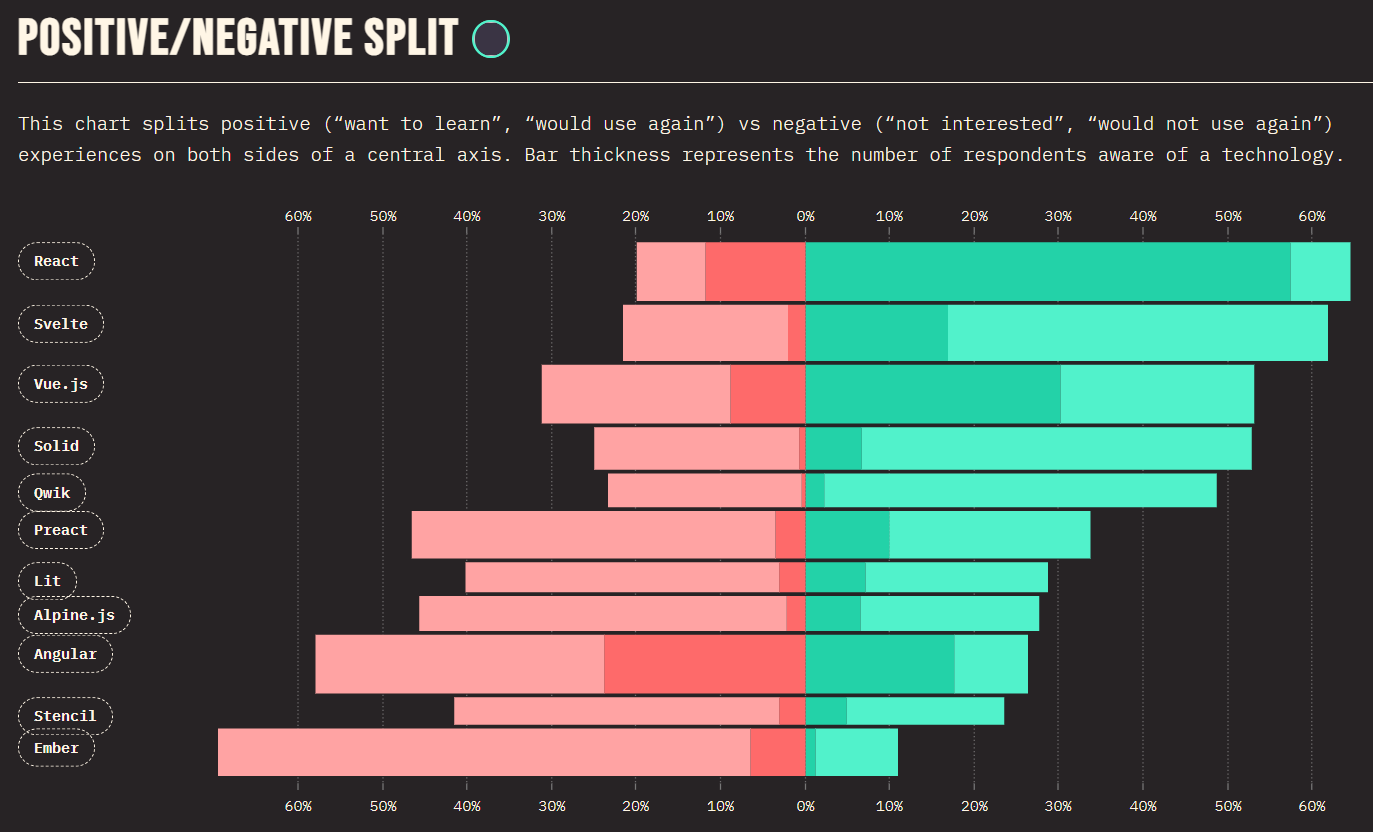
1.[FE/공통] 기타 프레임워크와 비교했을 때 React의 특징

"React를 사용해보셨다고 했는데, 기타 프레임워크 angular, Vue 와 비교해서 React가 갖는 장단점이나 특징에 대해 말해줄수 있어요?"단점:React의 단점은 우선 리액트 자체는 UI 라이브러리입니다. 따라서 Angular와는 달리 라우팅이나 효율적인 상
2.[FE/공통] 라이브러리 vs 프레임워크

3.[CS/네트워크] CDN

CDN에 대해서 설명해보세요.CDN은 (1)캐싱, (2)빠른 콘텐츠 전달, (3)로드 밸런싱, (4)보안 등 여러 기능을 결합하여 웹 성능을 최적화하고 사용자 경험을 향상시키는 서비스사용자가 여러 이미지나 상품데이터를 받아와야 할 요청작업을 실행했을 때 이 요청작업이
4.[FE/React] Virtual DOM

Virtual DOM에 대해 설명해주시고, 작동원리에 대해서도 말해주세요.IE가 아닌 모던 브라우저는 랜더링에 영향을 주지 않는 속성은 사용해도 성능에 크게 지장이 가지는 않는다.그렇다면 리액트를 사용하는 실질적인 이유는?
5.[FE/Web] 브라우저 렌더링 과정

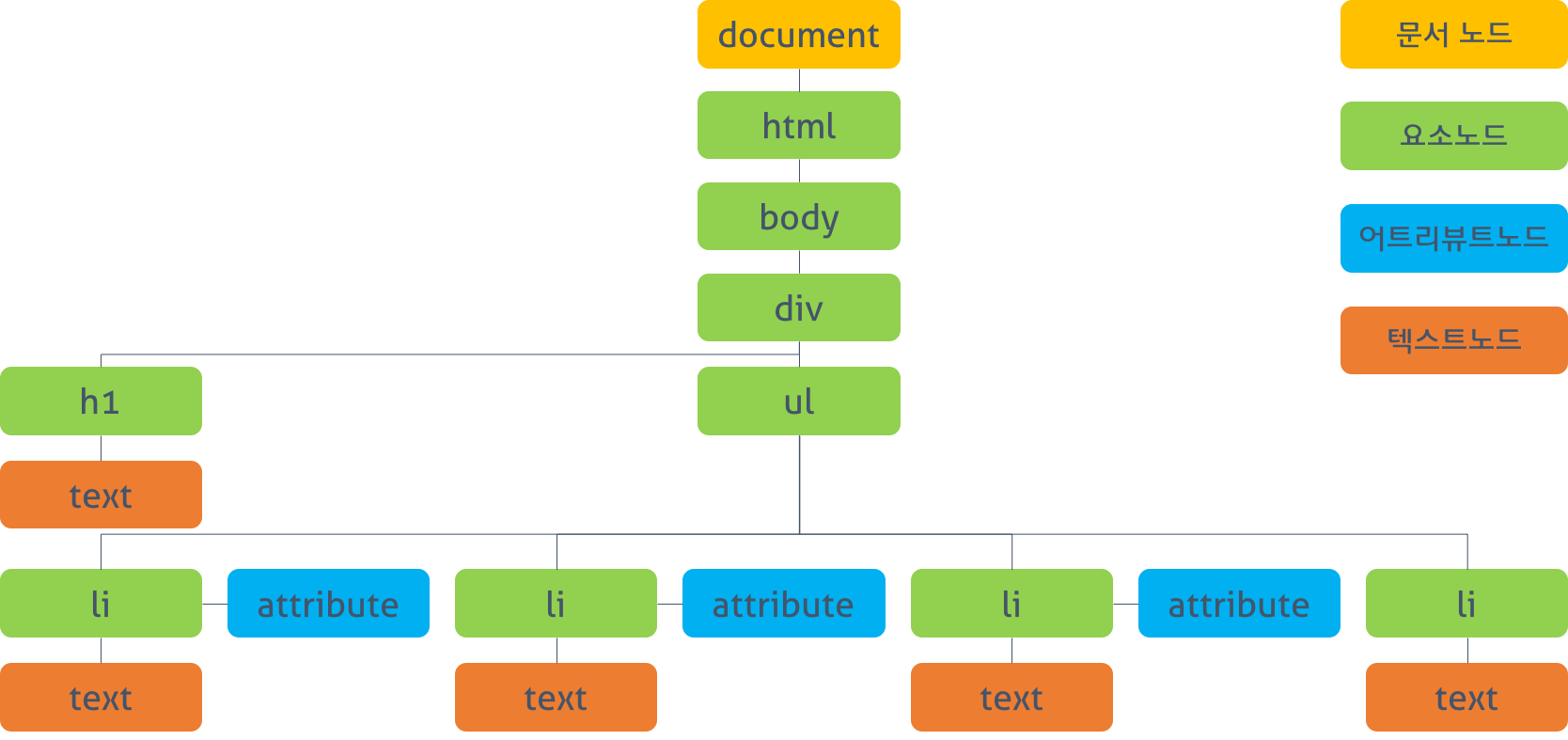
브라우저 렌더링 과정에 대해 말씀해주세요렌더 엔진이 HTML을 파싱하여 DOM Tree를 생성합니다.그리고 스타일 코드들을 파싱하여 CSSOM을 구성하고 DOM트리와 CSSOM을 결합하여 render 트리를 생성합니다.그다음 이 랜더트리를 기반으로 Layout을 크기나
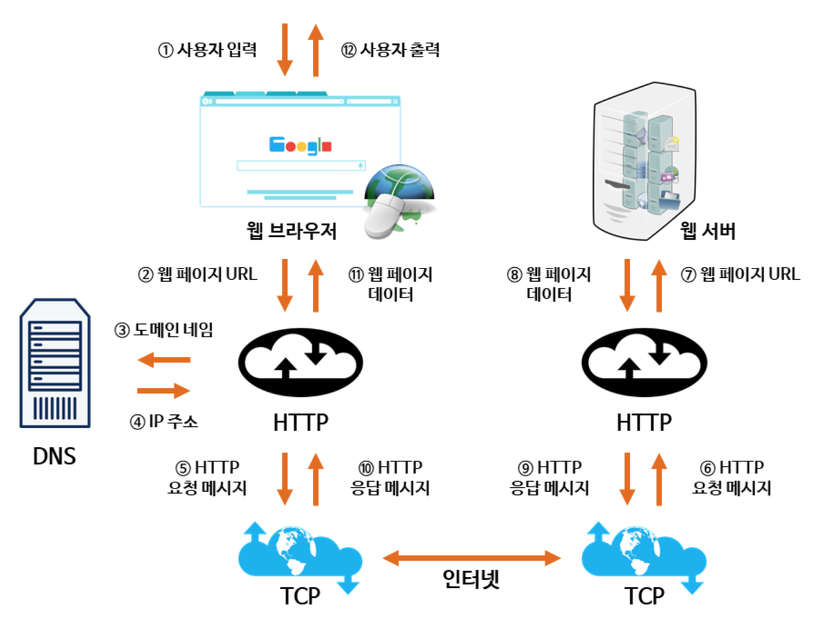
6.[CS/네트워크] 브라우저 주소창에 URL을 입력하면??

페이지 크기가 변해도 항상 같은 비율을 유지하는 요소를 만들고 싶을때, CSS 설계방법은?=> 비율 기반의 레이아웃을 만드는 것입니다. 대표적으로 Viewport단위(vw, vh) 등을 사용하여 창의 크기에 따라 요소의 크기도 변화시킬수있습니다.=> 또한 비디오 및 이
7.[JavaScript] var, let, const의 차이(cf. 스코프, 호이스팅)

display 속성에 대해 아는 만큼 설명해주세요.
8.[JavaScript] ★ES6 주요 특징

position 속성에 대해 아는만큼 말해보세요HTML요소의 위치 지정 방식을 정의하는 속성입니다.기본값은 static이고, 문서 흐름에 따라 요소가 배치되는 것이 일반적입니다.1\. relative값을 적용해 문서흐름에 따라 배치된 자기자신을 기준으로 이동시킬 수도
9.[기술면접] flexbox

flexbox에 대해 설명해보세요플렉스 박스는 내부 요소들을 정렬 및 배치하며 관리하는 컨테이너 역할을 합니다.플렉스 박스를 사용하는 이유는 우선 정렬, 순서변경에 용이하고 유연한 특성을 지니고 있어 아이템이 차지하는 공간을 유연하게 조절할 수 있습니다. (조절하는 속
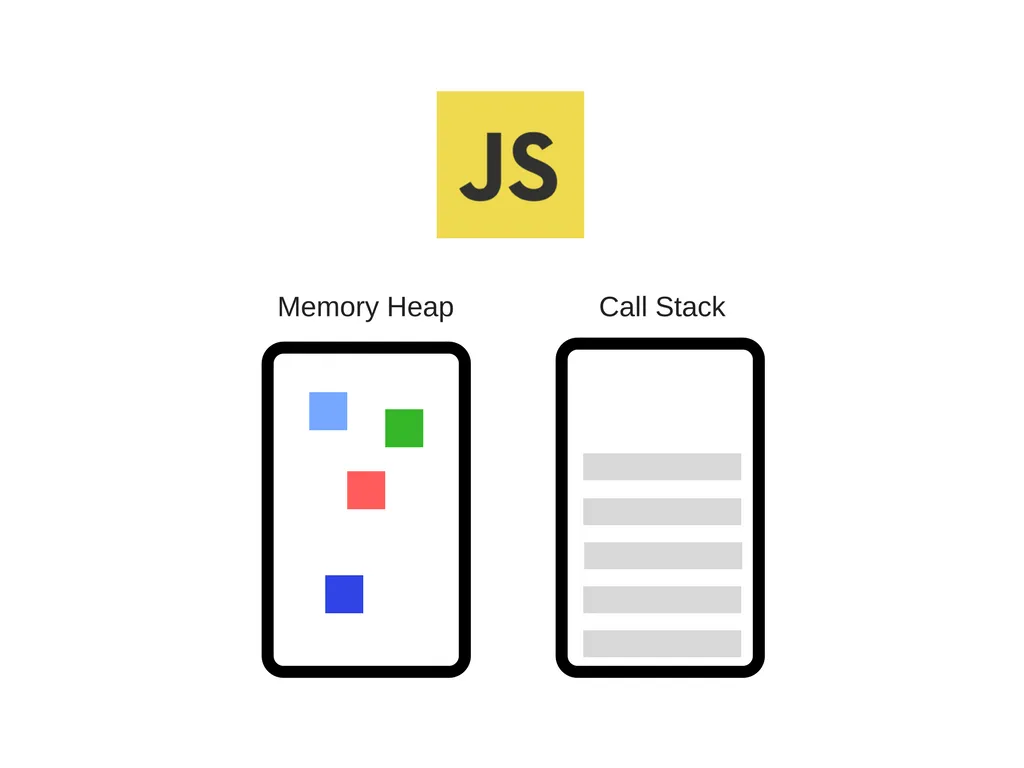
10.[JavaScript] 자바스크립트 동작원리(Single Thread, Event Loop, 비동기)

브라우저 주소창에 URL을 입력하면 어떤일이 일어나는지 얘기할 수 있는만큼 얘기해주세요.
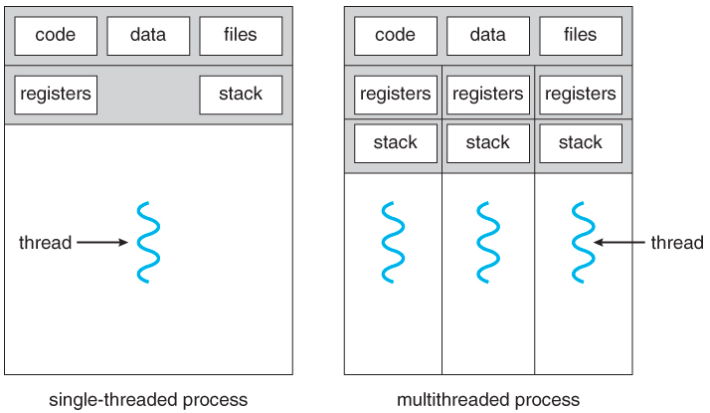
11.[CS/운영체제] 프로세스와 스레드 이해하기(프로세스와 스레드의 개념 / 멀티프로세스와 멀티스레드의 개념)

운영체제는 응용프로그램을 관리한다.현재 CPU를 어느 프로세스에 할당할지 결정하고(스케줄링 기능), 프로세스의 생성 및 삭제, 프로세스간 공유 자원 접근과 통신을 관리한다.한 컴퓨터를 여러사람이 사용하는 경우에 각 계정을 관리할 수 있는 기능이 필요하다. => 개인파
12.[기술면접] JSX

페이스북에서 소개한 문법으로 자바스크립트에 XML을 추가한 것이다.브라우저에서 실행하기전 번들링되는 과정에서 트랜스파일러를 거쳐 js 런타임이 이해할 수 있는 일반 JS 코드로 변환된다.JSXElement\-> JSX를 구성하는 기본 요소이다. HTML의 Element
13.[CS/운영체제] 가상메모리 (운영체제)

운영체제가 하는 역할들이 여러가지가 있었다.이중에 메모리 관리를 살펴보자.컴퓨터가 프로그램을 실행하기 위한 데이터와 명령어 등을 저장하는 공간으로, 컴퓨터의 빠른 성능에 영향을 미친다.프로세스 실행시 메모리를 할당하고 종료시 메모리를 해제한다.메모리의 종류에는1\. 물
14.[기술면접] 프로그램 실행과정

컴파일 단계 \-> 개발단계에서 한번만 이루어지며, 소스코드가 컴파일러에 의해 컴파일되어 기계어로 변환된다. 실행파일이 생성됨.실행 파일 로딩\-> 유저가 실행파일을 실행하면, 운영체제가 디스크에 저장된 실행 파일을 메인메모리에 로드한다.\-> 이때 실행파일은 프로세
15.[FE/React] 리액트에서 불변성 유지방법?

16.[FE/Web] 로컬스토리지, 세션스토리지, 쿠키

=> 쿠키, 로컬 스토리지, 세션 스토리지가 있따.=> 이러한 것들은 보통 유저의 개인정보, 인증 모듈 관련사항들을 웹브라우저에 저장해서 추후 서버에 요청할 때 자신을 나타내는 아이덴티티나 중복 요청방지를 위해 쓰임.컴퓨터에 저장되는 텍스트 파일이다.만료기한이 있는 키
17.[FE/Web] HTTP와 Restful API

HTTP HTTP 애플리케이션 Layer의 프로토콜로 웹 서비스 통신에 이용. HTTP/1.0 연결 관리 방식이 비지속 연결이다. 하나의 연결당 하나의 요청만을 처리하도록 설계되었기 때문에, 서버로부터 파일을 가져올때마다 TCP 3-way handshake를
18.[FE/Web] 세션 기반 인증 vs 토큰 기반 인증

자바스크립트에서도 타입을 체크해서 원치하는 결과가 나오는 것을 방지할 수 있긴하다.=> 하지만 typeof를 모든 변수,함수에 적용하는 것은 번거롭고, 인수가 객체라면 내부 프로퍼티에 대해서도 모두 체크해야하는데 코드 크기도 무지막지하게 커질것이다.=> 타입스크립트는
19.[FE/Web] 세션 기반 인증 vs 토큰 기반 인증

자바스크립트에서도 타입을 체크해서 원치하는 결과가 나오는 것을 방지할 수 있긴하다.=> 하지만 typeof를 모든 변수,함수에 적용하는 것은 번거롭고, 인수가 객체라면 내부 프로퍼티에 대해서도 모두 체크해야하는데 코드 크기도 무지막지하게 커질것이다.=> 타입스크립트는
20.[JavaScript] 실행컨텍스트란?

실행컨텍스트에 대해 아는 만큼 설명해주세요.(자바스크립트 코드 동작의 근간을 담고 있는 중요 개념)실행컨텍스트란 코드가 실행될때 생성되는 환경을 의미하며, 여기에는 코드가 실행되는 데 필요한 정보들 크게 3가지로 변수객체, 스코프체인, this 정보값이 있습니다.종류는
21.[기술면접] 전역상태관리 라이브러리들의 차이점

Redux로 관리하면 적합한 기능들사용자 세션 및 인증상태쇼핑카트 (상품 담을때마다 전역적으로 업데이트 이뤄져야하므로)ContextAPI로 관리하면 적합한 기능들UI 테마 및 환경 설정다크모드/라이트모드언어선택로컬 UI 상태드롭다운 열림/닫힘 상태모달Zustand
22.[기술면접] 순수함수와 Side Effect

순수함수와 사이드이펙트에 대해 설명해보세요.같은 입력에 대해 항상 같은 출력을 보장해야하는 함수를 순수함수라고 합니다.함수형 프로그래밍은 이러한 순수함수를 통해 side effect를 억제하며, 프로그램의 안정성을 최대한 높이려는 기법입니다.
23.[FE/Web] AJAX

Asynchronous Javascript and XML이라는 뜻으로,비동기적으로 일부 변경된 소규모 데이터만 받아올수 있기때문에, 더 뛰어난 사용자 경험을 제공할 수 있다고 합니다.기존에는 페이지 내부에 데이터가 바뀌면 모든 페이지를 서버로부터 재요청하여 받아왔다.H
24.[기술면접] Axios

왜 프로젝트에서 Axios를 채택하였나요? 다른 서버와 통신 기술과는 어떤 차이점이 있는지 설명해주세요.AJAX는 XMLHttpRequest 객체에 의존,Fetch API는 Promise를 기반으로,fetch는 브라우저 내장 api이다. AJAX는 많은 브라우저에서 지
25.[기술면접] display, position 속성, flex 박스

display 속성에 대해 아는 만큼 설명해주세요.display 속성은 엘리먼트가 렌더링 되는 방식을 결정합니다.속성값으로는 block, inline, inline-block, flex 등이 있습니다.각각에 대해 설명해보자면, block은 해당 줄의 전체 너비를 차지하
26.[CS/네트워크] 로드밸런서

말 그대로, 부하(load)를 분산(balancing)시키는 기술이다.왜 필요할까?하나의 인터넷 서비스를 이용하는 client가 한두명이라면 서버는 여유롭게 사용자가 원하는 결과를 응답할수있다,그러나 천만명의 client가 요청을 보낸다면??서버는 좋은 퍼포먼스를 내기