🤔프론트엔드 라이브러리가 왜 필요할까??
사실 사용자와의 인터렉션이 많이 없는 프로젝트라면, 굳이 필요하지 않다.
직접 js로 구현하는 것도 가능하다.
=> 하지만 프로젝트의 규모가 커지고, 다양한 UI와 인터렉션을 제공한다면 수많은 DOM요소들을 직접 관리하는 것은 너무 힘든일이다.
=> ★즉 이러한 DOM관리, 상태값 업데이트 관리를 최소화하고, 오직 기능 개발 그리고 UI 구현에 집중할 수 있도록 해주게 하기 위해 나오게 된것이다.
🆚라이브러리 vs 프레임워크
| 라이브러리 | 프레임워크 | |
|---|---|---|
| 정의 | 재사용 가능한 코드의 집합 | 개발시 필요한 필수코드, 알고리즘, DB커넥션 등 기능을 위한 뼈대 |
| 목적 | 재사용 가능한 기능들을 미리 구현해두고 필요시 호출하여 사용하도록 만들어짐 | 개발자가 원하는 기능 구현에 집중할 수 있도록 규칙과 패턴을 정의한 구조 제공 |
| 제어의 흐름 | 주도권이 사용자에게 있다. | 전체 흐름을 자체적으로 가짐 |
| 예시 | React, jQuery | Vue.js, Angular, Next.js, Svelte |
🙃제어의 역전(Inversion Of Control)
애플리케이션의 흐름을 누가 쥐고 있는가??
📝 라이브러리는 주도권이 사용자에게 있어 전체적인 흐름을 사용자가 직접 만들고 필요시 가져다 쓰는 것이지만,
📖 프레임워크는 제어의 권한이 프레임워크에 있어, 애플리케이션의 흐름이 수동적으로 결정된다. 사용자가 특정 함수를 제공하고, 프레임워크가 알맞는 시점에 호출하는 셈이다.
일반적으로 개발자가 가지고 있어야할 제어의 권한을 프레임워크에 넘겼기 때문에 이를 제어의 역전이라고 부른다.
⇒ 앱/서버 등의 구동, 메모리관리, 이벤트 루프 등 공통된 부분은 프레임워크가 관리, 사용자는 틀 안에서 구체적인 기능 구현에 집중할 수 있다.
프레임워크는 라이브러리를 포함한다.
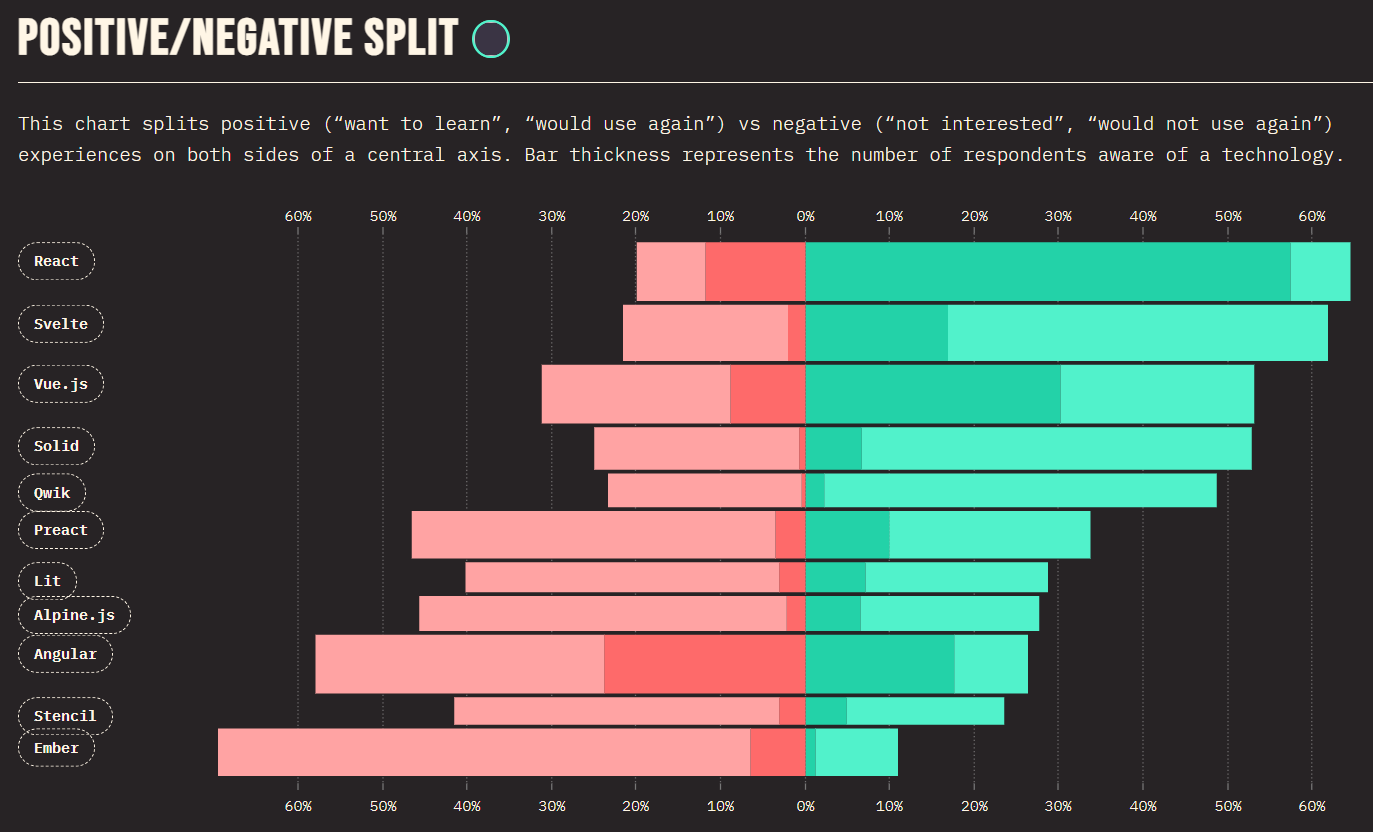
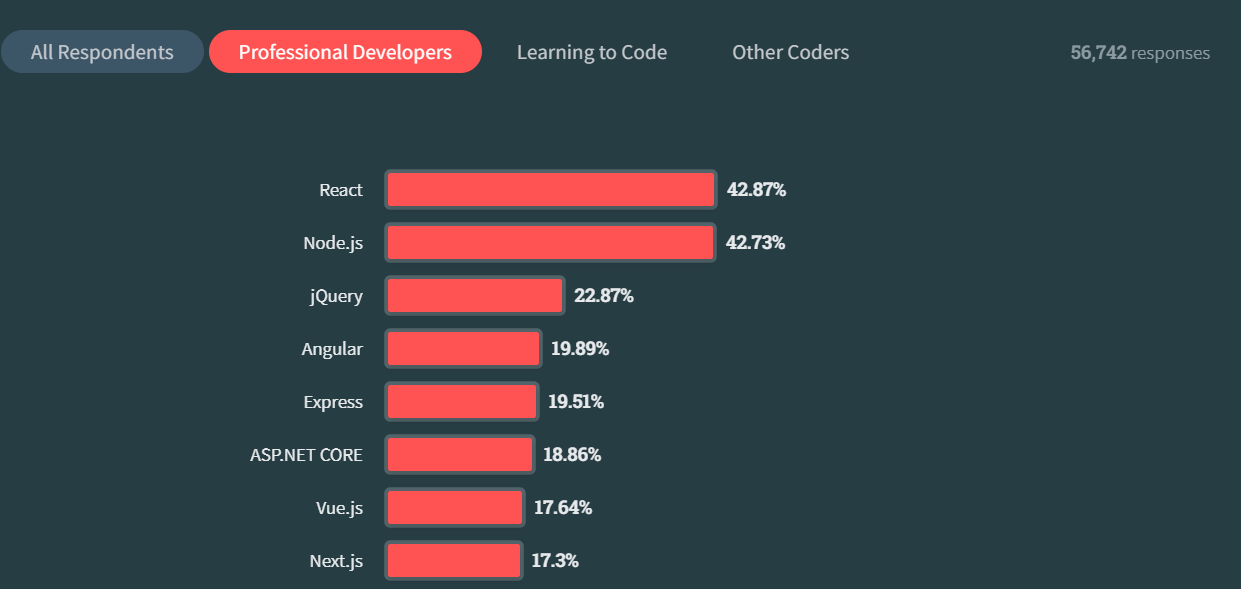
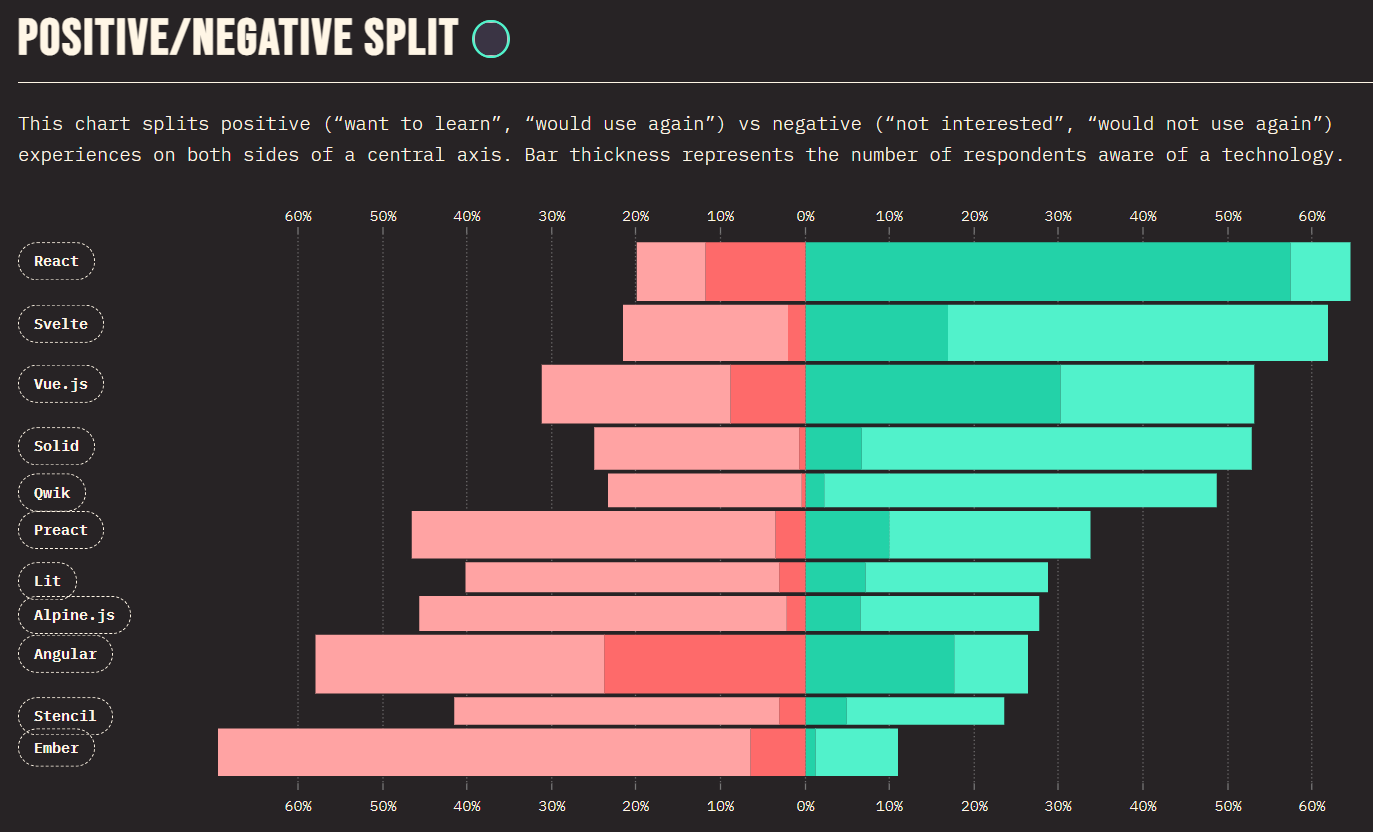
리액트의 멈출줄 모르는 인기의 근간은??
 출처: https://survey.stackoverflow.co/2023
출처: https://survey.stackoverflow.co/2023
React의 장점
리액트란 ①"Javascript"를 사용해서,
사용자가 컴포넌트에 ②"선언"한 데이터를,
③UI로 렌더링 해주는 라이브러리
1. JSX
const element = <h1>Hello, world!</h1>;- Angular나 Vue.js 같은 경우 자신들의 문법을 가지나, 리액트는 Javascript 기반의 문법인 JSX를 사용한다.
2. 선언형
JSX 자체는 선언형이 아니지만, JSX의 캡슐화를 통해 리액트는 선언형 코드 작성이 가능하다.
// 명령형 Vanllia JS
let target = document.getElementById("target");
let wrapper = document.createElement("div");
let headline = document.createElement("h1");
wrapper.id = "welcome";
headline.innerText = "Hello World";
wrapper.appendChild(headline);
target.appendChild(wrapper);// 선언형 React
const App = () => {
<Welcome />
}const Welcome = () => {
<div id="welcome">
<h1>Hello World</h1>
</div>
};- 명령형에 비해 가독성면에서 좋으며, 예측이 비교적 쉬워 디버깅에 유리하다.
- How보단 What(결과물)에 집중한다. 복잡한 과정은 추상화를 통해 신경쓰지 않는다.
3. UI 렌더링에 집중한다.
=> 리액트는 Vue나 Angular와는 달리 프레임워크가 아닌 라이브러리이다.
리액트가 제공하지 않는 기술은 무엇이 있을까??
- 단일페이지에서 URL변경으로 UI전환을 수행하는 routing 기술
- 지역데이터 외에도 애플리케이션 전역적으로 쓰이는 데이터에 대한 전역적인 상태관리 기술
- Ajax 기술
등등 하나의 애플리케이션으로 동작하기 위해서는 많은 기술들이 수반되어야 하는데...
리액트 자체는 이런것들보다는 오직 "UI 렌더링"에 집중한다.
4. 페이스북
메타(페이스북)에 의해 유지,관리되고 사용자가 많기 때문에 생태계가 활발하다.
=> 문제 해결방법에 대한 소스들이 많이 있다.
5. 모바일 개발
리액트 자체는 UI만을 만들기 때문에 굉장히 가볍다. -> 이는 굉장히 유연하면서 확장가능해서
React Native를 이용해 모바일 개발 또한 가능하다.
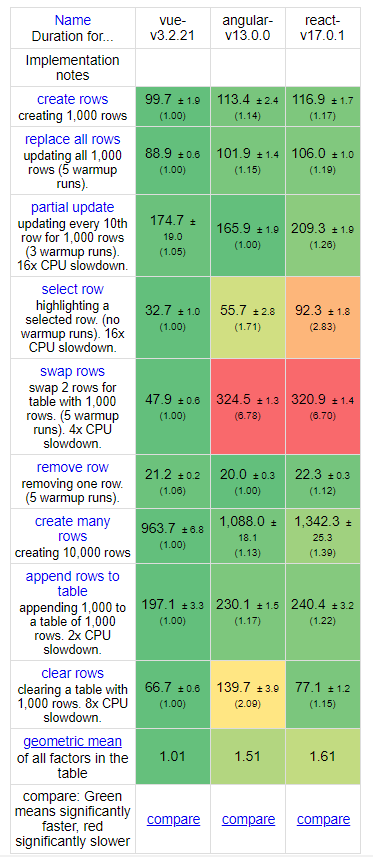
- Virtual DOM 활용

| React | Vue | Angular | |
|---|---|---|---|
| 구분 | 라이브러리 | 프레임워크 | 프레임워크 |
| 개발자 | Evan You | ||
| DOM | Virtual | Virtual | Real DOM |
| 데이터 바인딩 | 단방향 | 양방향 | 양방향 |
| 플러그인 | 많음 | 적음 | 모름 |
| 플러그인 의존도 | 높음 | 낮음 | 모음 |
| 번들사이즈 | 43K | 23K | 143K |
| 러닝커브 | 중 | 하 | 상 |
| 생태계 | 상 | 중 | 중 |
=> 생산성 면에서 React보다 Vue가 더 좋다.
아무래도 적은 학습시간에 비해 낼 수 있는 결과가 많을테니까

모듈
- 재사용 가능한 코드 조각
- 라이브러리와 비슷한 개념이다. 라이브러리는 자주 사용되는 로직을 잘 정리한 집합이다.
- 기능을 기준으로 파일 단위로 분리
💡 cf. SOLID의 SRP 원칙
원래는 하나의 모듈에 하나의 기능만을 넣어야 한다는 것이 SRP 원칙이라 생각을 했었다.
하지만 SRP원칙의 본질적인 의미는
“하나의 모듈은 하나의 엑터에 대해서만 책임져야한다.” 라고 한다.
즉, 모듈이 변경되는 이유가 한가지여야 함을 의미한다. (== 하나의 이해관계자에 대해서만 책임져야한다.)
⇒ 여러가지 책임을 가지고 있으면 각기 다른 사유에 의해서 모듈이 계속해서 변경되어야 하기 때문에.
JS에는 모듈 기능이 존재하지 않았다.
script태그를 사용하여 외부의 스크립트 파일을 가져올 수는 있지만, 파일마다 독립적인 파일 스코프를 갖는 것이 아닌, 하나의 전역 객체를 공유한다.
⇒ 여러개 파일로 분리해도 결국엔 로드시 하나의 JS파일에 있는 것처럼 하나의 전역을 갖게 된다
⇒ 전역변수 중복등 문제 발생할 수 있다.
Node.js(서버 사이드 환경)에서는 CommonJS를 채택하여 모듈이 지원된다. (모듈별로 독립적인 모듈 스코프를 갖는다.)
질문
"React를 사용해보셨다고 했는데, 기타 프레임워크 angular, Vue 와 비교해서 React가 갖는 장단점이나 특징에 대해 말해줄수 있어요?"
단점:
React의 단점은 우선 리액트 자체는 UI 라이브러리입니다. 따라서 Angular와는 달리 라우팅이나 효율적인 상태관리를 위해서 추가적인 라이브러리나 툴들과 결합해야한다는 단점이 있습니다.
장점:
하지만 바꿔말하면 오히려 가볍기 때문에 다른 백엔드 시스템에 쉽게 결합이 가능하고, 요구사항에 맞는 라이브러리나 툴들을 추가 설치하여, 맞춤화할수 있기 때문에 그런 어떤 유연성이 오히려 장점이기도 합니다.
https://brunch.co.kr/@skykamja24/573
또한 많은 기업이나 개발자들에게 채택되는 스택인 만큼 Vue에 비해 방대한 생태계를 지닙니다.
이뿐만 아니라, 리액트의 가장 큰 특징은 가상 DOM을 활용하여 브라우저의 리플로우, 리페인트 과정을 최소화한다는 것입니다.
실시간으로 다수의 사용자가 이용하고 즉각 업데이트 해야하는 트위터나 증권앱을 그예시로 들수 있습니다..
감히 제 개인적인 의견을 말씀 드려보자면 사용성, 생산성 면에서는 뷰가 좋으나, 범용성 면에서 리액트가 압승이라고 생각합니다.
요즘 유행하는 Svelte 또한 간단한 개인 프로젝트에 적용해 본적이 있습니다. (따로공부) ...